标签:
1. 自定义一个带有颜色属性的view视图
/** * Created by ZhouXiaoHai on 2016/9/20. * * 自定义视图 * ①定义MyRect视图 */ public class MyRect extends View { // 继承视图 public MyRect(Context context) { super(context); } public MyRect(Context context, AttributeSet attrs) { super(context, attrs); // 通过TypedArray来获取我们定义styleable中的属性值 // R.styleable.MyRect 是我们创建的attr.xml中的下面代码中的MyRect /* <declare-styleable name="MyRect" > <attr name="rect_color" format="color"></attr> </declare-styleable> * */ TypedArray ta = context.obtainStyledAttributes(attrs, R.styleable.MyRect); // 通过属性来定义颜色 MyRect_rect_color 是指的 declare-styleable标签name和attr的name组合 int color = ta.getColor(R.styleable.MyRect_rect_color, 0xffff0000); // 改变这个视图的颜色 this.setBackgroundColor(color); // 回收资源 ta.recycle(); } }
<?xml version="1.0" encoding="utf-8"?> <!-- 在values中创建 attrs.xml 这里的MyRect可以任意设置,不需要和MyRect类名字一样 --> <resources> <declare-styleable name="MyRect" > <!-- 定义属性 format有很选择,要根据实际情况--> <attr name="rect_color" format="color"></attr> </declare-styleable> </resources>
使用我们定义的MyRect视图
<?xml version="1.0" encoding="utf-8"?> <!-- xmlns:chengzhier 可以自己设置了,才会有下面的chengzhier:rect_color属性 --> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" xmlns:chengzhier="http://schemas.android.com/apk/res-auto" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:weightSum="1"> <!-- chengzhier:rect_color就是我们自己定义的 --> <com.aaa.chengzhier.MyRect android:layout_width="100dp" android:layout_height="100dp" android:layout_weight="0.15" chengzhier:rect_color="#ff0000ff" /> </LinearLayout>
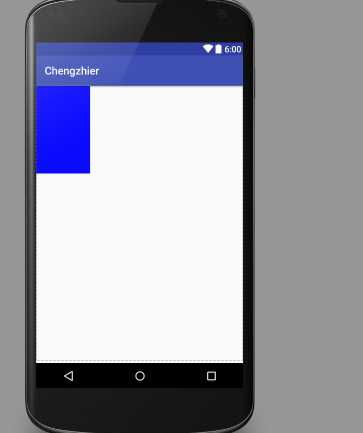
效果:

2. 自定义一个点击换色的按钮控件
① 在drawable目录下面添加两张按钮的北京2图片, ba1.jpg,ba2.jpg

② 在drawable目录下面创建button_skin.xml文件

<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <!-- 当按钮未点击时用ba1.jpg --> <item android:state_pressed="false" android:drawable="@drawable/ba1"></item> <!-- 当按钮点击时用ba2.jpg --> <item android:state_pressed="true" android:drawable="@drawable/ba2"></item> <!-- 按钮还有很多的状态 可以自己看看 --> </selector>
③定义的按钮,使用背景
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:weightSum="1"> <!-- 使用按钮的时候,背景直接用定义的 button_skin --> <Button android:background="@drawable/button_skin" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button" android:id="@+id/button" /> </LinearLayout>
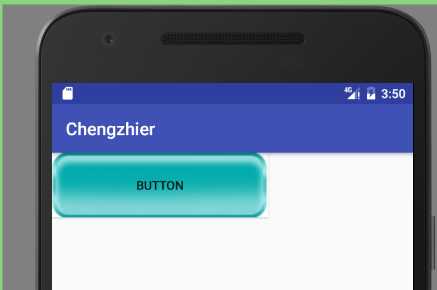
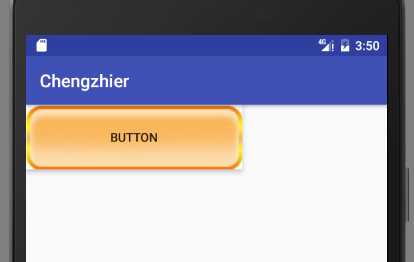
④ 效果
没有点击的按钮

点击中的按钮

标签:
原文地址:http://www.cnblogs.com/shaoshao/p/5891007.html