标签:
 #ifndef TREEWIDGET_H
#ifndef TREEWIDGET_H  #define TREEWIDGET_H
#define TREEWIDGET_H 
 #include <QtGui>
#include <QtGui> 
 class TreeWidget : public QWidget
class TreeWidget : public QWidget  {
{  public:
public:  TreeWidget();
TreeWidget(); 
 private:
private:  QTreeWidget *tree;
QTreeWidget *tree;  };
}; 
 #endif // TREEWIDGET_H
#endif // TREEWIDGET_H #include "treewidget.h"
#include "treewidget.h" 
 TreeWidget::TreeWidget()
TreeWidget::TreeWidget()  {
{  tree = new QTreeWidget(this);
tree = new QTreeWidget(this);  tree->setColumnCount(1);
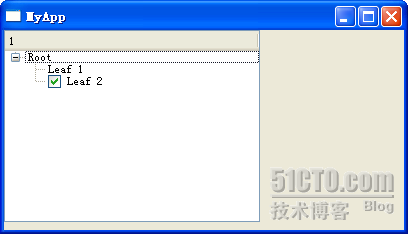
tree->setColumnCount(1);  QTreeWidgetItem *root = new QTreeWidgetItem(tree, QStringList(QString("Root")));
QTreeWidgetItem *root = new QTreeWidgetItem(tree, QStringList(QString("Root")));  QTreeWidgetItem *leaf = new QTreeWidgetItem(root, QStringList(QString("Leaf 1")));
QTreeWidgetItem *leaf = new QTreeWidgetItem(root, QStringList(QString("Leaf 1")));  root->addChild(leaf);
root->addChild(leaf);  QTreeWidgetItem *leaf2 = new QTreeWidgetItem(root, QStringList(QString("Leaf 1")));
QTreeWidgetItem *leaf2 = new QTreeWidgetItem(root, QStringList(QString("Leaf 1")));  leaf2->setCheckState(0, Qt::Checked);
leaf2->setCheckState(0, Qt::Checked);  root->addChild(leaf2);
root->addChild(leaf2);  QList<QTreeWidgetItem *> rootList;
QList<QTreeWidgetItem *> rootList;  rootList << root;
rootList << root;  tree->insertTopLevelItems(0, rootList);
tree->insertTopLevelItems(0, rootList);  }
}  QTreeWidgetItem::QTreeWidgetItem ( QTreeWidget * parent, const QStringList & strings, int type = Type );
QTreeWidgetItem::QTreeWidgetItem ( QTreeWidget * parent, const QStringList & strings, int type = Type );
 #include "listwidget.h"
#include "listwidget.h" 
 TreeWidget::TreeWidget()
TreeWidget::TreeWidget()  {
{  tree = new QTreeWidget(this);
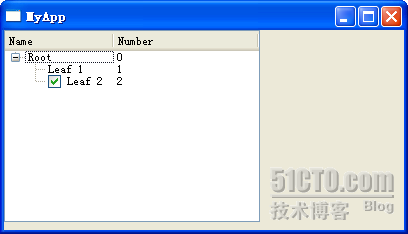
tree = new QTreeWidget(this);  tree->setColumnCount(2);
tree->setColumnCount(2);  QStringList headers;
QStringList headers;  headers << "Name" << "Number";
headers << "Name" << "Number";  tree->setHeaderLabels(headers);
tree->setHeaderLabels(headers);  QStringList rootTextList;
QStringList rootTextList;  rootTextList << "Root" << "0";
rootTextList << "Root" << "0";  QTreeWidgetItem *root = new QTreeWidgetItem(tree, rootTextList);
QTreeWidgetItem *root = new QTreeWidgetItem(tree, rootTextList);  QStringList leafTextList;
QStringList leafTextList;  leafTextList << "Leaf 1" << "1";
leafTextList << "Leaf 1" << "1";  QTreeWidgetItem *leaf = new QTreeWidgetItem(root, leafTextList);
QTreeWidgetItem *leaf = new QTreeWidgetItem(root, leafTextList);  root->addChild(leaf);
root->addChild(leaf);  QStringList leaf2TextList;
QStringList leaf2TextList;  leaf2TextList << "Leaf 2" << "2";
leaf2TextList << "Leaf 2" << "2";  QTreeWidgetItem *leaf2 = new QTreeWidgetItem(root, leaf2TextList);
QTreeWidgetItem *leaf2 = new QTreeWidgetItem(root, leaf2TextList);  leaf2->setCheckState(0, Qt::Checked);
leaf2->setCheckState(0, Qt::Checked);  root->addChild(leaf2);
root->addChild(leaf2);  QList<QTreeWidgetItem *> rootList;
QList<QTreeWidgetItem *> rootList;  rootList << root;
rootList << root;  tree->insertTopLevelItems(0, rootList);
tree->insertTopLevelItems(0, rootList);  }
}
标签:
原文地址:http://www.cnblogs.com/weizhixiang/p/5891076.html