标签:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>跳动的心</title> <style type="text/css"> .box { margin: 100px } .left, .right { float: left } .box div { height: 160px; width: 100px; border-radius: 50px 50px 0 0; background: red } .left { transform-origin: 100% 100%; transform: rotate(45deg); box-shadow: 8px 10px 10px #888888 } .right { transform-origin: 0% 100%; transform: rotate(-45deg); box-shadow: -10px -1px 10px #888888 } .box div { animation: lb 1s cubic-bezier(0.3, 0.4, 0.3, 1) 0s infinite; border: 0px solid red } @keyframes lb { 0% { border: 10px solid red; border-radius: 58px 58px 0 0 } 50% { border: 20px solid red; border-radius: 66px 66px 0 0 } 100% { border: 0px solid red; border-radius: 50px 50px 0 0 } } </style> </head> <body> <div class="box"> <div class="left"></div> <div class="right"></div> </div> </body> </html>
效果图:

效果参考 URL: xianfei689.github.io/hg-canvas/pc/heart/heart.html
代码解析:
.box { margin: 100px } .left, .right { float: left } .box div { height: 160px; width: 100px; border-radius: 50px 50px 0 0; background: red }
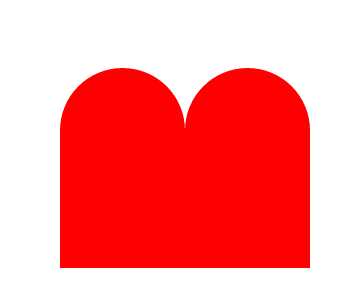
首先是一座小山---》

.left { transform-origin: 100% 100%; transform: rotate(45deg); box-shadow: 8px 10px 10px #888888 } .right { transform-origin: 0% 100%; transform: rotate(-45deg); box-shadow: -10px -1px 10px #888888 }

last : ---> 动画了
.box div { animation: lb 1s cubic-bezier(0.3, 0.4, 0.3, 1) 0s infinite; border: 0px solid red } @keyframes lb { 0% { border: 10px solid red; border-radius: 58px 58px 0 0 } 50% { border: 20px solid red; border-radius: 66px 66px 0 0 } 100% { border: 0px solid red; border-radius: 50px 50px 0 0 } }
标签:
原文地址:http://www.cnblogs.com/xianfei689/p/5892040.html