标签:style blog class code java tar
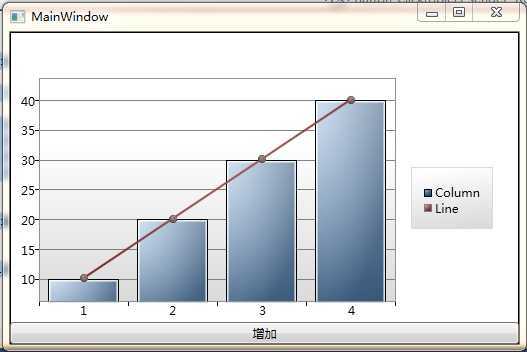
<Window x:Class="WpfApplication1.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:toolkit="clr-namespace:System.Windows.Controls.DataVisualization.Charting;assembly=System.Windows.Controls.DataVisualization.Toolkit" Title="MainWindow" Height="350" Width="525" xmlns:my="clr-namespace:PV;assembly=PV" Loaded="Window_Loaded"> <Grid> <!--<my:PVStage Margin="0,211,303,0" Height="100" VerticalAlignment="Top" />--> <toolkit:Chart x:Name="mChart"> <toolkit:Chart.Series> <toolkit:ColumnSeries Title="Column" IndependentValueBinding="{Binding Key}" DependentValueBinding="{Binding Value}"/> <toolkit:LineSeries Title="Line" IndependentValueBinding="{Binding Key}" DependentValueBinding="{Binding Value}"/> </toolkit:Chart.Series> </toolkit:Chart> <Button VerticalAlignment="Bottom" Click="Button_Click"> 增加</Button> </Grid> </Window>
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes; using System.Windows.Controls.DataVisualization.Charting; using System.Collections.ObjectModel; namespace WpfApplication1 { /// <summary> /// MainWindow.xaml 的交互逻辑 /// </summary> public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); } private void Window_Loaded(object sender, RoutedEventArgs e) { ObservableCollection<KeyValuePair<int, int>> list = new ObservableCollection<KeyValuePair<int, int>>() { new KeyValuePair<int,int>(1,10), new KeyValuePair<int,int>(2,20), new KeyValuePair<int,int>(3,30), new KeyValuePair<int,int>(4,40) }; ColumnSeries cs = (ColumnSeries)mChart.Series[0]; cs.ItemsSource = list; LineSeries ls = (LineSeries)mChart.Series[1]; ls.ItemsSource = list; } int count = 4; private void Button_Click(object sender, RoutedEventArgs e) { count++; LineSeries ls = (LineSeries)mChart.Series[1]; ObservableCollection<KeyValuePair<int, int>> list = (ObservableCollection<KeyValuePair<int, int>>)ls.ItemsSource; list.Add(new KeyValuePair<int, int>(count, count * 10)); } } }

点增加按钮后曲线增加

对X轴,Y轴进行操作
<charting:Chart.Axes>
<toolkit:LinearAxis Orientation="X" Title="Time" Interval="20" ShowGridLines="False"/>
<toolkit:LinearAxis Title="Number of Waiting Tasks" Orientation="Y" Interval="5" ShowGridLines="False"/>
</charting:Chart.Axes>
WPF Toolkit Chart,布布扣,bubuko.com
标签:style blog class code java tar
原文地址:http://www.cnblogs.com/amw2738/p/3714572.html