标签:
1、安装nodejs和vscode:
nodejs : https://nodejs.org/en/
Visual Studio Code : https://www.visualstudio.com/en-us/products/code-vs.aspx
安装是很简单的,一路next就行,此处不详细描述。
检验node是否安装成功,打开命令行,输入node -v, 显示如下图,说明安装成功。

PS: TypeScript毕竟是微软发明的,用微软的编辑器更省心,当然不是必须的,否则得根据你的编辑器找typescript插件,你懂的。
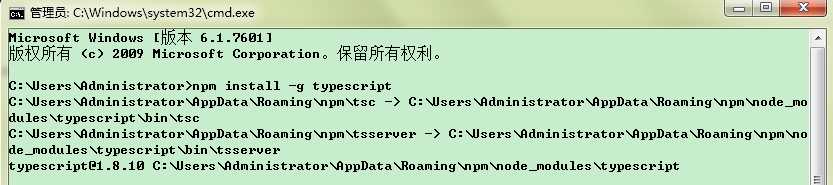
2、上面的步骤完成后,安装typescript,找开命令行,输入指令:npm install -g typescript

安装完成,命令行输入tsc -v进行检验,显示版本号说明安装成功,如下图

3、完成了typescript环境的配置,接下来我们可以开始写代码了。
新建一个文件夹demo, 在它下面创建oop.ts

oop.ts代码如下:
/** * 声明抽象类Shape * */ abstract class Shape { //声明受保护的属性edge, 是的,你没看错,protected只能用于父类和子类 protected edge: number; //声明构造函数,入参类型为number constructor(edge: number) { this.edge = edge; } //声明类实例方法,方法名后面的number是限制方法的返回类型 getEdge(): number { return this.edge; } //声明抽象方法 abstract getArea(): number; } /** * 声明类Triangle, 继承自抽象类Shape,必须实现抽象方法getArea() * */ class Triangle extends Shape { //声明类私有属性,其他类不能访问,包括父类 private width: number; private height: number; //声明构造函数,必须显式调用父类构造函数,用super() constructor(width: number, height: number) { super(3); this.width = width; this.height = height; } //实例方法,重写父类同名方法 getArea(): number { return this.width * this.height / 2; } } /** * 声明类Rectangle, 继承自抽象类Shape,必须实现抽象方法getArea() * */ class Rectangle extends Shape { //声明类私有属性,其他类不能访问,包括父类 private width: number; private height: number; //声明构造函数,必须显式调用父类构造函数,用super() constructor(width: number, height: number) { super(4); this.width = width; this.height = height; } //实例方法,重写父类同名方法 getArea(): number { return this.width * this.height; } } //模拟入参数类型限制为Shape抽象类实例 function outputShape(shape: Shape) { console.log(shape.getEdge()); console.log(shape.getArea()); } //模拟程序主入口函数 function main() { outputShape(new Triangle(4, 5)); outputShape(new Rectangle(4, 5)); } main();
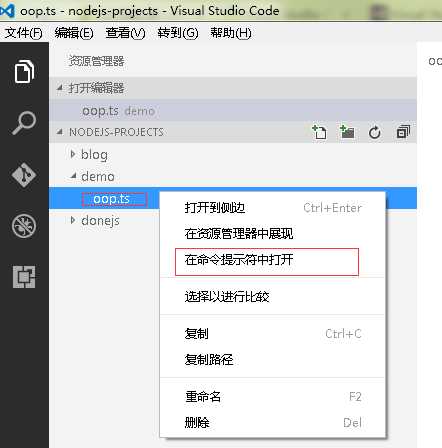
4.选中oop.ts文件, 右键选择“在命令提示符中打开”

在命令行中,输入tsc oop.ts,执行后会在相同目录下生成oop.js文件

oop.js文件内容如下:
var __extends = (this && this.__extends) || function (d, b) { for (var p in b) if (b.hasOwnProperty(p)) d[p] = b[p]; function __() { this.constructor = d; } d.prototype = b === null ? Object.create(b) : (__.prototype = b.prototype, new __()); }; /** * 声明抽象类Shape * */ var Shape = (function () { //声明构造函数,入参类型为number function Shape(edge) { this.edge = edge; } //声明类实例方法,方法名后面的number是限制方法的返回类型 Shape.prototype.getEdge = function () { return this.edge; }; return Shape; }()); /** * 声明类Triangle, 继承自抽象类Shape,必须实现抽象方法getArea() * */ var Triangle = (function (_super) { __extends(Triangle, _super); //声明构造函数,必须显式调用父类构造函数,用super() function Triangle(width, height) { _super.call(this, 3); this.width = width; this.height = height; } //实例方法,重写父类同名方法 Triangle.prototype.getArea = function () { return this.width * this.height / 2; }; return Triangle; }(Shape)); /** * 声明类Rectangle, 继承自抽象类Shape,必须实现抽象方法getArea() * */ var Rectangle = (function (_super) { __extends(Rectangle, _super); //声明构造函数,必须显式调用父类构造函数,用super() function Rectangle(width, height) { _super.call(this, 4); this.width = width; this.height = height; } //实例方法,重写父类同名方法 Rectangle.prototype.getArea = function () { return this.width * this.height; }; return Rectangle; }(Shape)); //模拟入参数类型限制为Shape抽象类实例 function outputShape(shape) { console.log(shape.getEdge()); console.log(shape.getArea()); } //模拟程序主入口函数 function main() { outputShape(new Triangle(4, 5)); outputShape(new Rectangle(4, 5)); } main();
5.执行oop.js文件,校验结果是否正确,在命令行中输入node oop.js
输出如下内容,说明执行成功:

最后,可见TypeScript的语法已经很接近Java或C#了,而且它最主要的就是实现了编译时类型检查,还有类,抽象类,接口,泛型等OOP的实现, 这对Java或C#的开发者而言,学习成本一下就降低了。
看了上面的TypeScript语法,你会发现变量声明是这样的:edge : number, 为什么不搞成number edge呢?不然不是更象Java或C#了?
个人觉得原因可能是因为Dart,因为它就是这样声明变量的,如果TypeScript也这样实现的,语法上跟Dart太接近了,恐怕就得被谷歌告了吧。
PS: typescript只是个js预编译器,如果你想象Java或C#等静态语言一样写js代码,或许它是你不错的选择,否则你还是可以选CoffeeScript等其他js预编译器。
标签:
原文地址:http://www.cnblogs.com/zfc2201/p/5894737.html