标签:
在下才疏学浅,不足之处,请各位指正。
接下来介绍使用angular的组件,将页面上input的数据显示出来,直接上代码
<!DOCTYPE html>
<html lang="en" ng-app="indexApp">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="../js/bootstrap.css">
<script src="../js/angular.js"></script>
<script src="../js/ui-bootstrap-tpls-1.3.3.min.js"></script>
</head>
<body ng-controller="indexCtrl">
<div>
<script type="text/ng-template" id="myModalContent.html">
<div class="modal-header">
<h3 class="modal-title" id="modal-title">数据显示</h3>
</div>
<div class="modal-body" id="modal-body">
<div ng-repeat="num in info">
<span>{{num.id}}</span>
</div>
</div>
<div class="modal-footer">
<button class="btn btn-primary" type="button" ng-click="ok()">OK</button>
<button class="btn btn-warning" type="button" ng-click="cancel()">Cancel</button>
</div>
</script>
<div class="form-group">
<label class="col-sm-2 control-label text-center">数据</label>
<div class="col-sm-10">
<div class="row">
<div class="col-sm-2" ng-repeat="item in vm.targetArr ">
<input type="text" class="form-control" ng-model="item.id">
</div>
<div class="col-sm-12" style="margin-top: 10px">
<button style="padding: 7px 10px" type="button" ng-click="vm.targetArrEdit(0)"
class="btn btn-xs btn-default">
<i class="glyphicon glyphicon-minus"></i>
</button>
<button style="padding: 7px 10px" type="button" ng-click="vm.targetArrEdit(1)"
class="btn btn-xs btn-default">
<i class="glyphicon glyphicon-plus"></i>
</button>
</div>
</div>
</div>
<label class="col-sm-2 control-label"></label>
<div class="col-sm-10">
<button type="button" class="btn btn-default" ng-click="open(‘lg‘)">show!</button>
</div>
</div>
</div>
<script>
angular.module(‘indexApp‘,[‘ui.bootstrap‘])
.controller(‘indexCtrl‘, function ($scope,$uibModal) {
//input的处理
$scope.vm ={
targetArr:[{id:‘‘}],
targetArrEdit:function (i) {
if(i){
this.targetArr.push({id:‘‘});
}else {
this.targetArr.pop();
}
}
};
//弹窗的调用
$scope.open = function (size) {
$uibModal.open({
templateUrl: ‘myModalContent.html‘,
controller: ‘ModalInstanceCtrl‘,
size: size,
resolve:{
info : function(){
return $scope.vm.targetArr;
}
}
});
};
})
//弹窗的控制器
.controller(‘ModalInstanceCtrl‘,function(info,$scope,$uibModalInstance){
$scope.info = info;
$scope.ok = function () {
console.log($scope.info);
$uibModalInstance.close(true);
};
$scope.cancel = function () {
$uibModalInstance.dismiss(0);
};
})
</script>
</body>
</html>
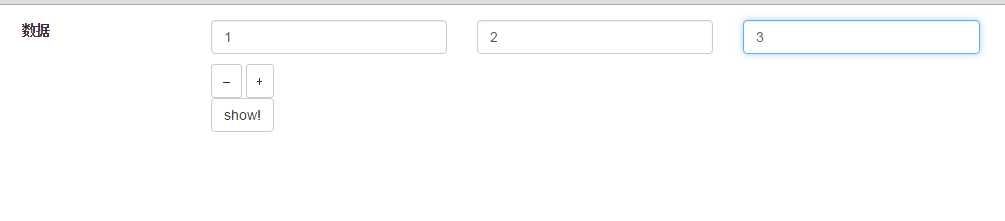
下面是效果展示,页面相对丑陋,但足以说明问题
 打开时
打开时
 输入数据
输入数据
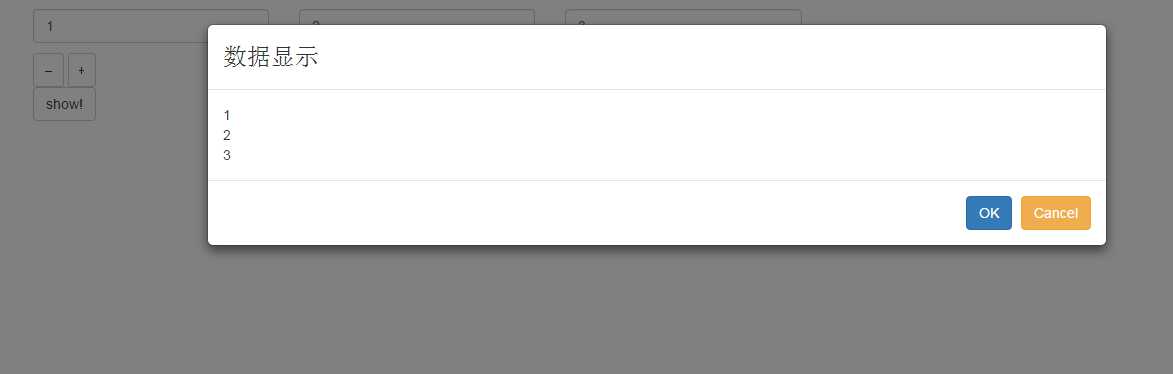
 点击show后
点击show后
整个小demo需要注意的有:1.引入ui.bootstrap 2.引入依赖
标签:
原文地址:http://www.cnblogs.com/wanghongde/p/5895448.html