我们都知道,chrome的开发者工具(f12)是一个方便我们调试PC页面的工具。但是现在我们的开发离不开移动端,那如果我们需要对手机页面进行调试,那该怎么办了?
当然,chrome的开发者工具还是强大的,我们可以再开发者工具中开启device mode来模拟手机调试。具体步骤为:
1. 点击这个图标 就可以进入device模式了。
就可以进入device模式了。
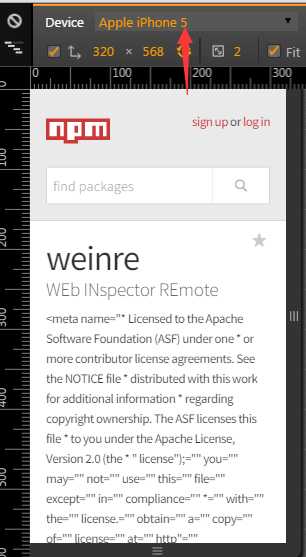
2. 然后我们的界面就变成下面这个样子,通过改变箭头所指的下拉框,就可以模拟不同的移动设备了。:
这个功能确实是很方便我们调试手机页面,但有一个严重的问题,那就是它毕竟是模拟啊,那我们有没有办法直接在手机上调试了?接下来所讲的weinre就是一款这样的调试工具。
一:关于weinre
weinre就是一款依赖于nodejs的远程调试工具
二:weinre的安装
步骤一:安装nodejs以及npm(因为weinre是运行在nodejs上的,这一步就不展开了,安装nodejs也是很容易的)
步骤二:npm -g install weinre安装weinre
三:weinre的使用例子
步骤一:打开命令行,输入:weinre --boundHost [IP_address] --httpPort [port] (IP_address 是pc的ip地址, 不能是127.0.0.1,port可以输入一个随便的端口)
假设我的pc的ip地址为192.168.1.131,然后我就可以输入这样的命令:weinre --boundHost 192.168.1.131 --httpPort 1234
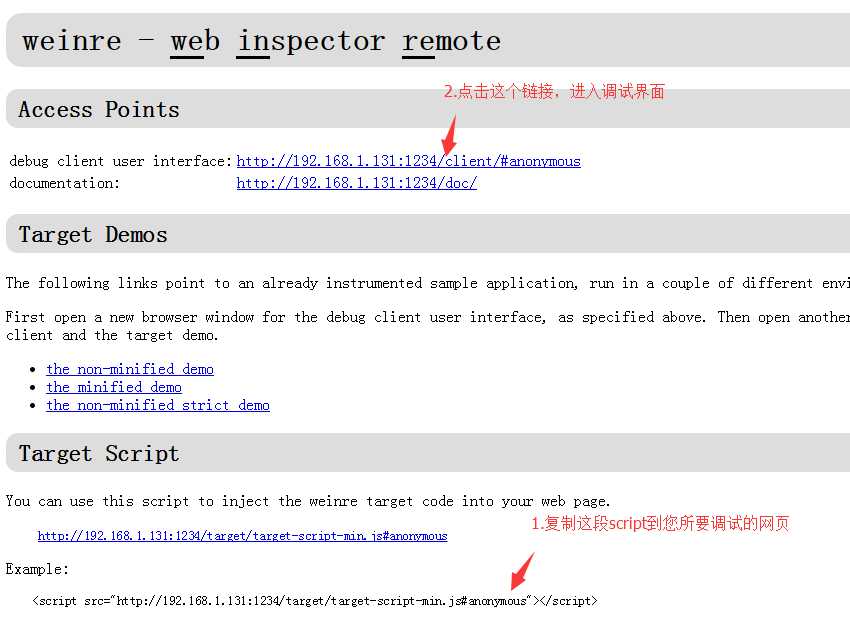
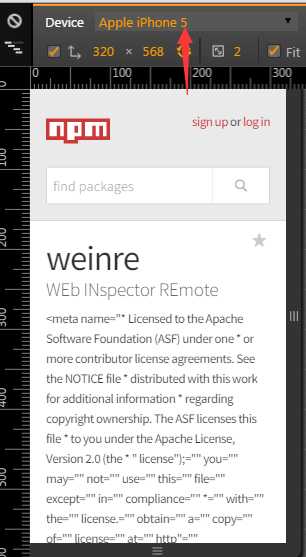
步骤二:在浏览器上打开网址192.168.1.131:1234,然后我们就可以看到以下界面:
步骤三:我们就按照上面的红色箭头所说的做,先复制一段script到我们所要调试的界面
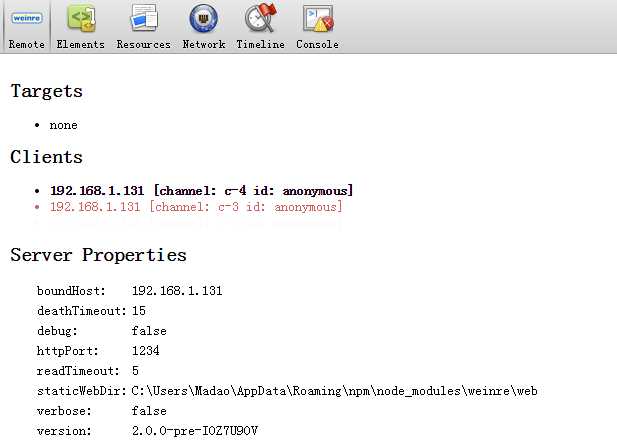
步骤四:我们就可以点击上面那个连接,然后进入调试界面了。调试界面是下面这个样子的:
步骤五:利用手机打开所要调试的页面(也就是刚才添加了script的那个页面,注意要在pc上开启服务器,然后手机通过输入对应地址来访问页面)
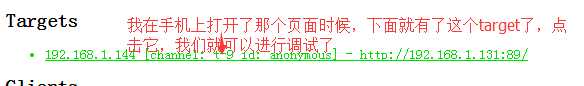
步骤六:点击调试页面里对应的Targets,然后点击Elements工具,就可以进行调试了。
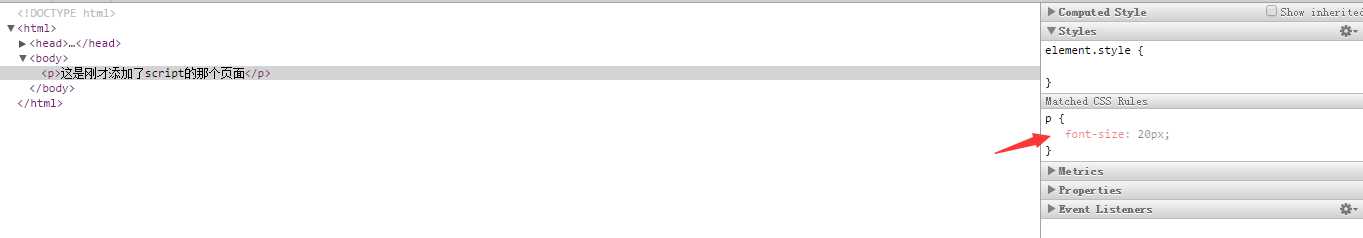
调试展示:
点击了<p>标签对应的这一行之后,右边就好像使用chrome开发者工具一样,显示出这个dom结点对应的css了
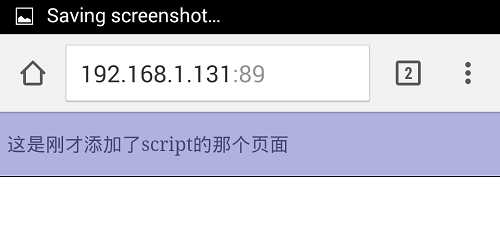
把鼠标移动到html对应的那一行时,手机上显示的效果:
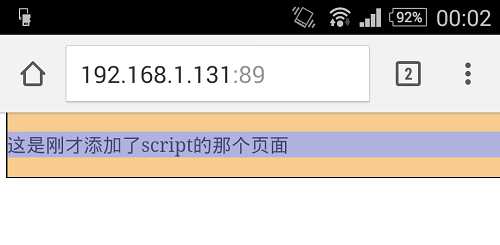
把鼠标移动到p对应的那一行时,手机上显示的效果:
 就可以进入device模式了。
就可以进入device模式了。