标签:
在下才疏学浅,不足之处,还请大家指正。
代码如下
<!DOCTYPE html>
<html lang="en" ng-app="indexApp">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="../js/bootstrap.css">
<script src="../js/angular.js"></script>
<script src="../js/ui-bootstrap-tpls-1.3.3.min.js"></script>
<style>
.pagination {
margin: 0 !important;
}
</style>
</head>
<body ng-controller="indexCtrl">
<h4>分页</h4>
<div class="col-sm-6">
<footer class="panel-footer">
<div class="row">
<div class="col-sm-3 hidden-xs">
<select
class="input-sm form-control w-sm inline v-middle"
ng-model="placement.selected"
ng-options="o as o for o in placement.options"
ng-change="placement.changeFn()"
>
</select>
</div>
<div class="col-sm-9 text-right text-center-xs">
<div class="pagination pagination-sm m-t-none m-b-none">
<ul uib-pagination boundary-links="true" total-items="totalItems"
ng-model="currentPage" class="pagination-sm"
max-size="maxSize"
previous-text="‹" next-text="›"
first-text="«" last-text="»"></ul>
</div>
</div>
</div>
</footer>
<br><br>
当前在第{{currentPage}}页,页面有{{placement.selected}}个元素。
<br><br>
<button type="button" class="btn btn-info" ng-click="setPage(3)">跳转到: 3</button>
</div>
<script>
angular.module(‘indexApp‘,[‘ui.bootstrap‘])
.controller(‘indexCtrl‘, function ($scope, $log) {
//下拉菜单
$scope.placement = {
options: [5,10,20,50],
pageSize:5,
selected: 20,
changeFn:function(){
//执行的函数
console.log($scope.selected);
}
};
//翻页
$scope.totalItems = 1000; //所有页面中的项目总数
$scope.currentPage = 4; //当前页
$scope.setPage = function (pageNo) {
$scope.currentPage = pageNo;
};
$scope.maxSize = 5;
});
</script>
</body>
</html>
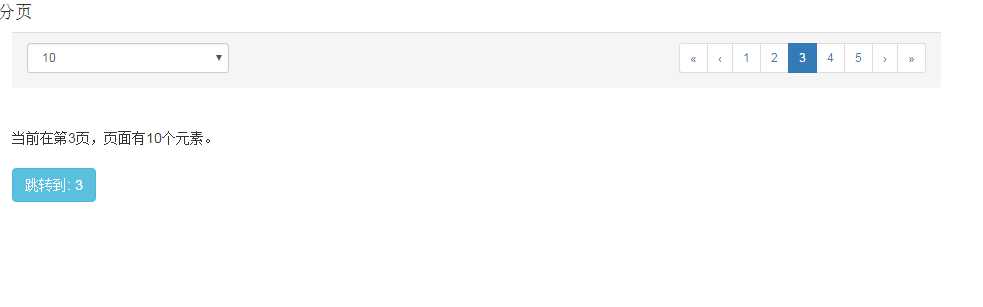
执行效果如下

标签:
原文地址:http://www.cnblogs.com/wanghongde/p/5895824.html