标签:
在下才疏学浅,不足之处,还望各位多多指教。
不废话,直接上代码:
<!DOCTYPE html>
<html lang="en" ng-app="indexApp">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" href="../js/toaster.css">
<script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script src="../js/angular.js"></script>
<script src="../js/angular-animate.js"></script>
<script src="../js/toaster.js"></script>
<script src="../js/ui-bootstrap-tpls-1.3.3.min.js"></script>
</head>
<body ng-controller="indexCtrl">
<h4>Date</h4>
<div class="col-sm-10">
<div class="col-sm-1 text-center">开始时间</div>
<div class="col-sm-3">
<p class="input-group">
<!--close-text="Close" 文本显示’清除‘按钮-->
<!--is-open="vm.date.startOpened" 是否显示日期选择器-->
<!--uib-datepicker-popup 默认显示日期格式为yyyy-MM-dd-->
<!--datepicker-options="vm.date.endDateOptions" 配置时间的区间-->
<input type="text" class="form-control" uib-datepicker-popup
ng-model="vm.date.startTime" is-open="vm.date.startOpened"
close-text="Close" placeholder="开始时间"/>
<span class="input-group-btn">
<button type="button" class="btn btn-default" ng-click="vm.date.startOpen($event)">
<i class="glyphicon glyphicon-calendar"></i>
</button>
</span>
</p>
</div>
<div class="col-sm-2" style="margin-top: -34px">
<!--hour-step="vm.date.hstep" 使用按钮增加或减少 小时 数-->
<!--minute-step="vm.date.mstep" 使用按钮增加或减少 分钟 数-->
<!--show-meridian="false" 是否使用12h(为真则是12小时制),默认为真-->
<uib-timepicker ng-model="vm.date.startTime" ng-change="changed()"
hour-step="vm.date.hstep"
minute-step="vm.date.mstep"
show-meridian="false">
</uib-timepicker>
</div>
<div class="col-sm-1 text-center">结束时间:</div>
<div class="col-sm-3">
<p class="input-group">
<input type="text" class="form-control" uib-datepicker-popup
ng-model="vm.date.endTime" is-open="vm.date.endOpened"
close-text="Close" placeholder="结束时间"/>
<span class="input-group-btn">
<button type="button" class="btn btn-default" ng-click="vm.date.endOpen($event)">
<i class="glyphicon glyphicon-calendar"></i>
</button>
</span>
</p>
</div>
<div class="col-sm-2" style="margin-top: -34px">
<uib-timepicker ng-model="vm.date.endTime" ng-change="changed()"
hour-step="vm.date.hstep" minute-step="vm.date.mstep"
show-meridian="false"></uib-timepicker>
</div>
<div class="col-sm-2" style="height:100px;"></div>
<div class="col-sm-3 ">
<button class="btn btn-defalut pull-right" ng-click="showS(vm.date.startTime)">
start show!
</button>
</div>
<div class="col-sm-4 ">
<button class="btn btn-defalut pull-right" ng-click="showE(vm.date.endTime)">
end show!
</button>
</div>
</div>
<toaster-container toaster-options="{‘position-class‘: ‘toast-top-right‘, ‘close-button‘:true}"></toaster-container>
<script>
angular.module(‘indexApp‘,[‘ui.bootstrap‘,‘toaster‘])
.controller(‘indexCtrl‘, function ($scope,toaster,$filter) {
$scope.vm = {
date:{
//默认不显示
startOpened:false,
endOpened:false,
//点击显示,$event阻止默认行为和 stopPropagation来阻止事件的冒泡
startOpen : function($event) {
$event.preventDefault();
$event.stopPropagation();
$scope.vm.date.startOpened = true;
},
endOpen : function($event) {
$event.preventDefault();
$event.stopPropagation();
$scope.vm.date.endOpened = true;
},
//默认开始结束时间
startTime : new Date(‘Jan 1,2016,00:00‘),
endTime : new Date(),
hstep : 1,
mstep : 15,
//设置小时分钟
timeInit:function () {
$scope.vm.date.startTime.setHours( 0 );
$scope.vm.date.startTime.setMinutes( 0 );
$scope.vm.date.endTime.setHours( 23 );
$scope.vm.date.endTime.setMinutes( 59 );
}
}
};
$scope.vm.date.timeInit();
$scope.showS = function(start){
var kai = $filter(‘date‘)(start,‘yyyy-MM-dd HH:mm:ss‘);
toaster.info(‘开始时间‘,kai);
console.log(kai);
};
$scope.showE = function(end){
toaster.info(‘结束时间‘,end);
console.log(end);
};
});
</script>
</body>
</html>
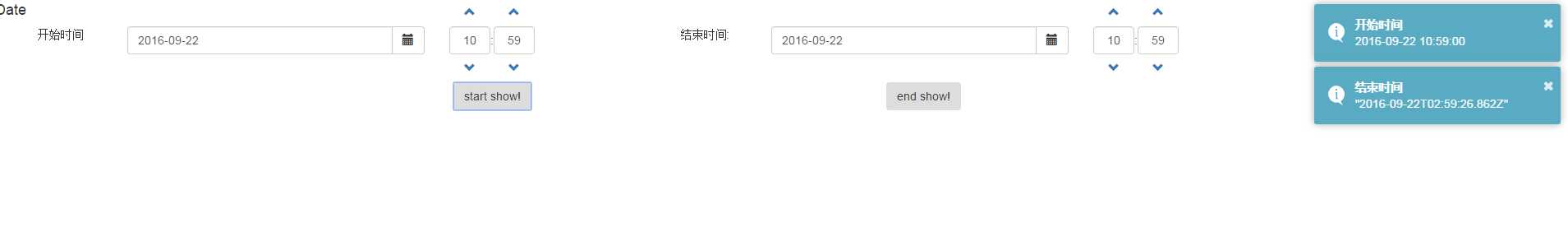
执行效果如下:

注意两次提示的时间的不同,($filter)
这个小demo我们使用了bootstarp,toaster,ui.bootstarp,$filter等内容。
需要注意的有以下几点:1.包的依赖 2.toaster的标签
angular 使用ui.bootstarp 时间(年月日,小时分钟)
标签:
原文地址:http://www.cnblogs.com/wanghongde/p/5896124.html