标签:
官网:http://dotween.demigiant.com/
1.step
这里使用lamda表达式,通过dotween的to方法将其移动到 Vector3(348, 196, 0)的值返回到Vector3 Movector3这个变量上,可以在后续通过Movector3来实现动画。其实可以通过该方法来实现很多插值的动画效果。
DOTween.To(() => Movector3, x => Movector3 = x, new Vector3(348, 196, 0), 2);
2.step
很多组件DoTween都为其添加了很多扩展方法,可以直接调用。可以方便的为transform,text,img等添加相应的动画。
Tweener tweener = ImgTransform.DOLocalMove(new Vector3(100, 100, 0), 0.3f); tweener.SetAutoKill(false);//是否在动画结束后销毁动画对象,这里选择否 tweener.Pause();//暂停动画,使其不要在开始时就运行。 ...... public void OnBtnClick() { if (!isIn) { //ImgTransform.DOPlay();该方法只能调用一次动画 ImgTransform.DOPlayForward();//正序播放动画 } else { ImgTransform.DOPlayBackwards();//倒序播放动画 } isIn = !isIn; }
3.step
From可以将To动画转换为From动画。OnComplete 方法可以在动画完成时调用其他方法。该网址可以查看动画类型中的效果:http://robertpenner.com/easing/easing_demo.html
Tweener tweener=CubeTransform.DOMoveX(8, 2).From(false);//当为true时,是从初始的位置加上增量后的位置移动到初始位置;当为false时则是从该位置移动到初始位置。即true时参数为增量,false是参数为坐标位置。 tweener.SetEase(Ease.InCirc); tweener.SetLoops(5,LoopType.Yoyo);//Restart重新播放动画;Incremental增量式的,以结束点为起点继续开始动画;Yoyo悠悠球式,往复运动,往复动画也计入次数中。http://robertpenner.com/easing/easing_demo.html tweener.OnComplete(()=> Debug.Log("finished"));
4.step
为ugui Text组件添加动画效果,分别为打字效果和改变文字颜色。
Text.DOText("秋水共长天一色,落霞与孤鹜齐飞。", 2);//文字动画类似于打字机特效,如果文本框已有文字,则会被逐个覆盖掉。 Text.DOColor(Color.blue, 4);//调整动画颜色
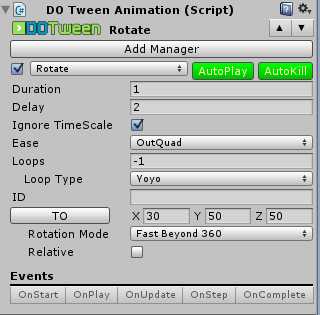
5.step
可以为对象直接添加DoTweenAnimation脚本来控制对象的运动,上面有常用的属性设置。

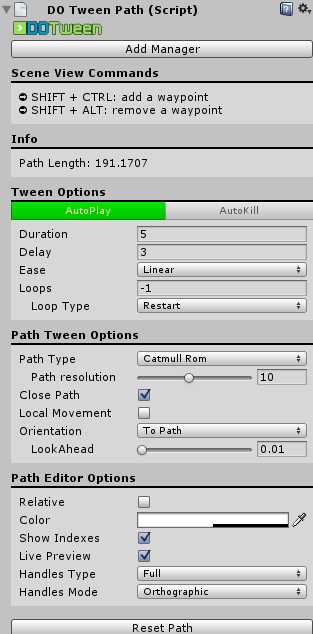
6.step
移动路径动画,DoTweenPath组件为用户提供了方面的路径动画编辑面板,可以通过快捷键的方式在scene模式下快速的编辑路径点,并且可以PathType中将路径设置平滑,也可以在Orientation控制对象在移动过程中的朝向。

标签:
原文地址:http://www.cnblogs.com/Firepad-magic/p/5897589.html