标签:
1.#id
查找ID 为myDIV的元素
<body> <div class="mydiv"><p> I am little D!</p></div> <div class="opl"> <p>小弟</p> </div> <script src="../js/jquery-3.1.0.min.js"></script> <script type="text/javascript"> console.log($(".mydiv")); </script> </body>
2.element
用于搜索的元素 指向DOM节点的标签名
<body> <div>div</div> <div>div2</div> <span>span</span> <script src="../js/jquery-3.1.0.min.js"></script> <script type="text/javascript"> console.log($("div")); </script> </body>
3. .class
获取类
<div class="notMe">div class="notMe"</div> <div class="myClass">div class="myClass"</div> <span class="myClass">span class="myClass"</span> $(".myClass");
4. * 找到每一个元素
$("*")
5.select1,select2,selectN
将每一个选择器匹配到的元素合并后一起返回。
可以指定任意多个选择器,并将匹配到的元素合并到一个结果内。
$("div,span,p.myClass"
6.ancestor descendant
在给定的祖先元素下匹配所有后代元素
$("form input")
找到form下所以input表单
7.parent>child
匹配父元素下所有的子元素
$("form > input")
8.prev+next
匹配所有紧接在prev后面的next元素
$("label + input")
9.prev~siblings
匹配prev元素之后所有的siblings元素 (同辈元素)
$("form ~ input")
10.:first
获取第一个元素
$(‘li:first‘);
11.:not(select)
去除所有与给定选择器匹配的元素也就是说查找未选中的元素 比如:查找没有checked的元素
$("input:not(:checked)")
12:even
匹配所有索引值为偶数的元素,从 0 开始计数 就是元素的1.3 5...行
$("tr:even")
查找表格的1 3 5行 索引值为 0 2 4
13.:odd
和上面的相反 索引 奇数行
14.:eq(index)
匹配给定索引值得元素,就是下标
$("tr:eq(1)")
15.:gt(index)
匹配大于给定索引值得元素 就是比index大的索引值得所有元素
$("tr:gt(0)")
16.:lang(language)
支持1.9+
选择指定语言的所有元素。
:lang选择器,匹配有一个语言值等于所提供的语言代码,或以提供的语言代码开始,后面马上跟一个“ - ”的元素。例如,选择器$("div:lang(en)")将匹配<div lang="en"> and <div lang="en-us">(和他们的后代<div>),但不包括<div lang="fr">
对于HTML元素,语言值由lang属性决定,也可能由来自meta元素或HTTP头信息决定。
这种用法的进一步讨论可以在 W3C CSS规范中找到。
$("p:lang(it)")
17.:last()
匹配最后一个元素
$(‘li:last‘)
18.It(index)
匹配所有小于索引值得元素
$("tr:lt(2)")
19.:header
匹配h1 h2 h3类的标题元素
$(":header").css("background", "#EEE");
20.:animated
匹配所有正在执行动画效果的元素
$("#run").click(function(){
$("div:not(:animated)").animate({ left: "+=20" }, 1000);
});
对不在执行动画效果的元素执行一个动画特效
21.:focus
匹配当前获取焦点的元素。
如同其他伪类选择器(那些以":"开始),建议:focus前面用标记名称或其他选择;否则,通用选择("*")是不言而喻的。换句话说,$(‘:focus‘)等同为$(‘*:focus‘)。如果你正在寻找当前的焦点元素,$( document.activeElement )将检索,而不必搜索整个DOM树。
添加一个"focused"的类名给那些有focus方法的元素
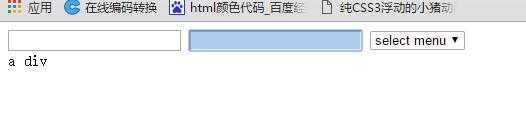
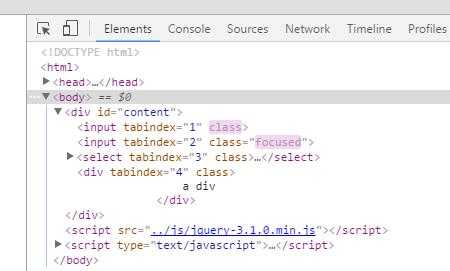
<body> <div id="content"> <input tabIndex="1"> <input tabIndex="2"> <select tabIndex="3"> <option>select menu</option> </select> <div tabIndex="4"> a div </div> </div> <script src="../js/jquery-3.1.0.min.js"></script> <script type="text/javascript"> $("#content").delegate("*", "focus blur", function(event) { var elem = $(this); setTimeout(function() { elem.toggleClass("focused", elem.is(":focus")); }, 0); }); </script> </body>
css:
<style type="text/css"> .focused { background: #abcdef; } </style>
结果:


22.:root
选择该文档的根元素。
在HTML中,文档的根元素,和$(":root")选择的元素一样, 永远是<html>元素。
$(":root").css("background-color","yellow");
设置<html>背景颜色为黄色
23.:target
选择由文档URI的格式化识别码表示的目标元素。
如果文档的URI包含一个格式化的标识符,或hash(哈希), 然后:target选择器将匹配ID和标识符相匹配的元素。 例如,给定的URI http://example.com/#foo, $( "p:target" ),将选择<p id="foo">元素。
不是很明白
24.:contains(text)
匹配包含给定文本的元素
$("div:contains(‘John‘)")
查找所有包含 "John" 的 div 元素
25.:empty
匹配所有不包含子元素或者文本的空元素
$("td:empty")
26.:has(selector)
匹配含有选择器所匹配的元素的元素
$("div:has(p)").addClass("test");
给所有包含 p 元素的 div 元素添加一个 text 类
27.:parent
匹配含有子元素或者文本的元素
$("td:parent")
查找所有含有子元素或者文本的 td 元素
28.:hidden
匹配所有不可见元素,或者type为hidden的元素
$("tr:hidden")
$("input:hidden")
29.:visible
匹配所有的可见元素
$("tr:visible")
30.[attribute]
匹配包含给定属性的元素。注意,在jQuery 1.3中,前导的@符号已经被废除!如果想要兼容最新版本,只需要简单去掉@符号即可。
$("div[id]")
查找所有含有 id 属性的 div 元素
31.:[attribute=vaule]
匹配给定的属性是某个特定值的元素
$("input[name=‘newsletter‘]").attr("checked", true);
查找所有 name 属性是 newsletter 的 input 元素
32.:[attribute!=vaule]
匹配所有不含有指定的属性,或者属性不等于特定值的元素。
此选择器等价于 :not([attr=value]) 要匹配含有特定属性但不等于特定值的元素,请使用[attr]:not([attr=value])
$("input[name!=‘newsletter‘]").attr("checked", true);
查找所有 name 属性不是 newsletter 的 input 元素
33.:[attribute!=vaule]
匹配给定的属性是以某些值开始的元素
$("input[name^=‘news‘]")
查找所有 name 以 ‘news‘ 开始的 input 元素
34.:[attribute$=vaule]
匹配给定的属性是以某些值结尾的元素
$("input[name$=‘letter‘]")
查找所有 name 以 ‘letter‘ 结尾的 input 元素
35.:[attribute*=vaule]
匹配给定的属性是以包含某些值的元素
$("input[name*=‘man‘]")
查找所有 name 包含 ‘man‘ 的 input 元素
36.[select1][select2][selectn]
复合属性选择器,需要同时满足多个条件时使用。
$("input[id][name$=‘man‘]")
找到所有含有 id 属性,并且它的 name 属性是以 man 结尾的
37.:first-child
匹配第一个子元素
类似的 :first 匹配第一个元素,而此选择符将为每个父元素匹配一个子元素
$("ul li:first-child")
在每个 ul 中查找第一个 li
38.:first-of-type
结构化伪类,匹配E的父元素的第一个E类型的孩子。等价于 :nth-of-type(1) 选择器。
<div id="n1"> <div id="n2" class="abc"> <label id="n3">label1</label> <span id="n4">span1</span> <span id="n5" class="abc">span2</span> <span id="n6">span3</span> </div> <div id="n7"> <span id="n8" class="abc">span1</span> <span id="n9">span2</span> </div> </div>
$("span:first-of-type");
//n4虽然不是n2的第一个子元素,但它是n2所有span类型子元素中的第一个,因此可以匹配 [<span id="n4">span1</span>,<span id="n8" class="abc">span1</span>]
<div id="n1"> <div id="n2" class="abc"> <label id="n3">label1</label> <span id="n4">span1</span> <span id="n5" class="abc">span2</span> <span id="n6">span3</span> </div> <div id="n7"> <span id="n8" class="abc">span1</span> <span id="n9">span2</span> </div> </div>
$(".abc:first-of-type");
//.abc可以匹配id分别为n2、n5、n8的3个元素,n2是n1所有div类型子元素中的第一个,n8是n7所有span类型子元素中的第一个,但n5不是n2所有span类型子元素中的第一个,因此不能匹配n5。 [<div id="n2" class="abc">,<span id="n8" class="abc">span1</span>]
39.:last-child
匹配最后一个子元素
$("ul li:last-child")
40.:last-of-type
和first-of-type相反
41.:nth-child
匹配其父元素下的第N个子或奇偶元素
:eq(index) 匹配选择器指定序列的元素,而这个将为每一个父元素匹配子元素。
:nth-child从1开始的,而:eq()是从0算起的!可以使用:<br>nth-child(even)<br>:nth-child(odd)<br>:nth-child(3n)<br>:nth-child(2)<br>:nth-child(3n+1)<br>:nth-child(3n+2)
$("ul li:nth-child(2)")
在每个 ul 查找第 2 个li
42.:nth-last-child(n|even|odd|formula)
选择所有他们父元素的第n个子元素。计数从最后一个元素开始到第一个。
因为jQuery的实现:nth-child(n)是严格来自CSS规范,所以n值是“1索引”,也就是说,从1开始计数。对于所有其他选择器表达式,jQuery遵循JavaScript的“0索引”的计数。因此,给定一个单一<ul>包含两个<li>, $(‘li:nth-child(1)‘)选择第一个<li>,而$(‘li:eq(1)‘)选择第二个。
这个不寻常的用法,可进一步讨论中找到W3C CSS specification.
<ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> </ul> $("ul li:nth-last-child(2)");
在每个匹配的ul中查找倒数第二个li
43.:nth-last-of-type-child(n|even|odd|formula)
选择的所有他们的父级元素的第n个子元素,计数从最后一个元素到第一个。
因为jQuery的实现:nth-是严格来自CSS规范,n值是“1-indexed”,也就是说,从1开始计数。 对于所有其他选择器表达式比如:eq() 或 :even ,jQuery遵循JavaScript的“0索引”的计数。因此,给定一个单一<ul>包含3个<li>,$(‘li:nth-last-of-type(1)‘)选择第3个,也就是最后一个<li>。
这个不寻常的用法,可进一步讨论中找到 W3C CSS specification.
<ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> </ul> $("ul li:nth-last-of-type(2)");
44.:nth-of-type-child(n|even|odd|formula)
选择同属于一个父元素之下,并且标签名相同的子元素中的第n个。
因为jQuery的实现:nth-是严格来自CSS规范,n值是“1-indexed”,也就是说,从1开始计数。对于所有其他选择器表达式比如:eq() 或 :even ,jQuery遵循JavaScript的“0索引”的计数。
这个不寻常的用法,可进一步讨论中找到W3C CSS specification.
<div> <span>John</span> <b>Kim</b> <span>Adam</span> <b>Rafael</b> <span>Oleg</span> </div> <div> <b>Dave</b> <span>Ann</span> </div> <div> <i><span>Maurice</span></i> <span>Richard</span> <span>Ralph</span> <span>Jason</span> </div> $("span:nth-of-type(2)");
查找每个span,这个 span 是 其所有兄弟span元素中的第二个元素。
45.:only-child
如果某个元素是父元素中唯一的子元素,那将会被匹配
<ul> <li>John</li> <li>Karl</li> <li>Brandon</li> </ul> <ul> <li>Glen</li> </ul> $("ul li:only-child")
在 ul 中查找是唯一子元素的 li
46.:only-of-type
选择所有没有兄弟元素,且具有相同的元素名称的元素。
如果父元素有相同的元素名称的其他子元素,那么没有元素会被匹配。
47.:input
匹配所有 input, textarea, select 和 button 元素
48.:text
查找所有的单行文本框
$(":text")
49.:password
查找所有密码框
$(":password")
50.:radio
查找所有单选按钮
$(":radio")
51.:checked
查找所有复选框
$(":checkbox")
52.:submit
查找所有提交按钮
$(":submit")
53.:image
匹配所有图像域
$(":image")
54.:reset
匹配所有重置按钮
$(":reset")
55.:button
匹配所有按钮
$(":button‘")
56.:file
匹配所有文件域
$(":file")
57.:enable
匹配所有可用元素
$("input:enabled")
58.:disable
匹配所有不可用元素
$("input:disabled")
59.:checked
获取选中元素 匹配所有选中的被选中元素(复选框、单选框等,select中的option),对于select元素来说,获取选中推荐使用 :selected
$("input:checked")
查找所有选中的复选框元素
60.:selected
匹配所有选中的option元素
$("select option:selected")
查找所有选中的选项元素
61. $escapeSelcetor(selector)
这个方法通常被用在类选择器或者ID选择器中包含一些CSS特殊字符的时候,这个方法基本上与CSS中CSS.escape()方法类似,唯一的区别是jquery中的这个方法支持所有浏览器。
<div class="notMe">div class="notMe"</div> <div class=".box myClass">div class=".box myClass"</div> <div class=".box">span class=".box"</div> $( "div" ).find( "." + $.escapeSelector( ".box" ) ) [ <div class=".box myClass">div class=".box myClass"</div>,<div class=".box">span class=".box"</div> ]
选择出类中包含.box的div
标签:
原文地址:http://www.cnblogs.com/Johnon/p/5898456.html