标签:
layout是一个容器,它有5个区域:north(北丐),south(南帝),east(东邪),west(西毒),center(中神通),像不像金庸的天龙八部,中间区域的panel是必须的,
周边区域panel是可选项,所有周边区域的panel可以改变大小通过拖动边框,他们也可以折叠(collapse)通过点击触发折叠事件,布局可以嵌套,因此用户
可以创建你想要的复杂布局;

使用示例
创建 Layout
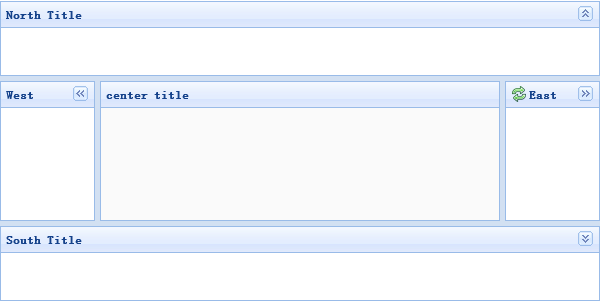
1.通过标记创建layout.
记得添加"easyui-layout"样式给div标记.
- <div id="cc" class="easyui-layout" style="width:600px;height:400px;">
- <div data-options="region:‘north‘,title:‘North Title‘,split:true" style="height:100px;"></div>
- <div data-options="region:‘south‘,title:‘South Title‘,split:true" style="height:100px;"></div>
- <div data-options="region:‘east‘,iconCls:‘icon-reload‘,title:‘East‘,split:true" style="width:100px;"></div>
- <div data-options="region:‘west‘,title:‘West‘,split:true" style="width:100px;"></div>
- <div data-options="region:‘center‘,title:‘center title‘" style="padding:5px;background:#eee;"></div>
- </div>
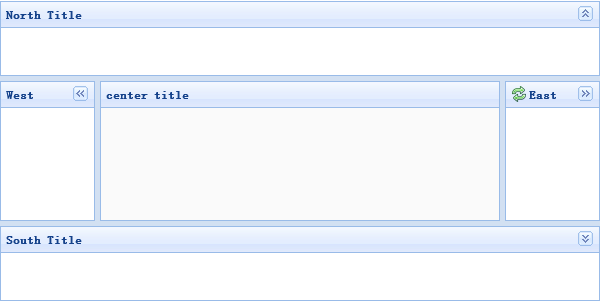
2.创建一个layout在整个页面.
- <body class="easyui-layout">
- <div data-options="region:‘north‘,title:‘North Title‘,split:true" style="height:100px;"></div>
- <div data-options="region:‘south‘,title:‘South Title‘,split:true" style="height:100px;"></div>
- <div data-options="region:‘east‘,iconCls:‘icon-reload‘,title:‘East‘,split:true" style="width:100px;"></div>
- <div data-options="region:‘west‘,title:‘West‘,split:true" style="width:100px;"></div>
- <div data-options="region:‘center‘,title:‘center title‘" style="padding:5px;background:#eee;"></div>
- </body>
3.创建嵌套layout
注意那个west panel的内部的布局是折叠的.
- <body class="easyui-layout">
- <div data-options="region:‘north‘" style="height:100px"></div>
- <div data-options="region:‘center‘">
- <div class="easyui-layout" data-options="fit:true">
- <div data-options="region:‘west‘,collapsed:true" style="width:180px"></div>
- <div data-options="region:‘center‘"></div>
- </div>
- </div>
- </body>
4.通过ajax加载内容.
这个layout的创建是基于panel的,所有内部区域panel提供内置支持通过"URL"异步加载内容,使用异步加载技术,用户可以是他们的layout页面显示快了很多.
- <body class="easyui-layout">
- <div data-options="region:‘west‘,href:‘west_content.php‘" style="width:180px" ></div>
- <div data-options="region:‘center‘,href:‘center_content.php‘" ></div>
- </body>
折叠 Layout Panel
- $(‘#cc‘).layout();
- $(‘#cc‘).layout(‘collapse‘,‘west‘);
添加west 区域panel 工具按钮
- $(‘#cc‘).layout(‘add‘,{
- region: ‘west‘,
- width: 180,
- title: ‘West Title‘,
- split: true,
- tools: [{
- iconCls:‘icon-add‘,
- handler:function(){alert(‘add‘)}
- },{
- iconCls:‘icon-remove‘,
- handler:function(){alert(‘remove‘)}
- }]
- });
Layout 选项
| Name | Type | Description | Default |
|---|
| fit |
boolean |
设置为true设置layout的大小适应父容器大小.当创建layout 在body标签上的时候,它将自动调整大小为最大填满整个页面. |
false |
Region Panel 选项
region panel 选项 是定义在panel组件, 下面是一些常用和新增的属性:
| Name | Type | Description | Default |
|---|
| title |
string |
layout panel标题文本. |
null |
| region |
string |
定义 layout panel 位置, 这个值是下面其中的一个: north, south, east, west, center. |
|
| border |
boolean |
True 显示 layout panel 的边框(border). |
true |
| split |
boolean |
True 显示分割条,通过此属性用户可以改变panel的大小. |
false |
| iconCls |
string |
一个 icon CSS 样式,用来展示一个icon在panel的头部. |
null |
| href |
string |
一个URL从一个远程的站点加载数据. |
null |
方法
| Name | Parameter | Description |
|---|
| resize |
none |
设置 layout 大小. |
| panel |
region |
返回特性的 panel, 这个 ‘region‘参数的可用值有:‘north‘,‘south‘,‘east‘,‘west‘,‘center‘. |
| collapse |
region |
折叠特定的panel,这个 ‘region‘参数的可用值有:‘north‘,‘south‘,‘east‘,‘west‘. |
| expand |
region |
展开一个特定的 panel, 这个 ‘region‘ 参数的可用值有:‘north‘,‘south‘,‘east‘,‘west‘. |
| add |
options |
添加一个定义panel, 这个options参数是一个配置对象, 请见tab panel 属性得到更多详细信息. |
| remove |
region |
移除一个特定的 panel, 这个‘region‘ 参数的可用值有:‘north‘,‘south‘,‘east‘,‘west‘. |
easyUI layout
标签:
原文地址:http://www.cnblogs.com/MarsJiang/p/easyUI_layout.html