标签:
删除表格当前行,表格每一行有单独的删除,点击弹出按钮窗口。解决问题要点是用委托写法保存点击事件。
部分代码
//删除当前行
document.addEventListener(‘click‘,function(evt){
if(!evt.target.matches("input.bt_in_td3[type=‘button‘]")) {return}
var tr=evt.target.parentNode.parentNode.parentNode;
var deltwindow=document.getElementById("deltwindow"); //弹窗
deltwindow.style.display="block";
var hidden_window_nodelt=document.getElementById("hidden-window-nodelt");
hidden_window_nodelt.onclick=function() {
deltwindow.style.display="none"; //取消
}
var yes = document.getElementById("yes");
yes.onclick = function() {
tr.remove(); //删除当前行
deltwindow.style.display="none";
}
});
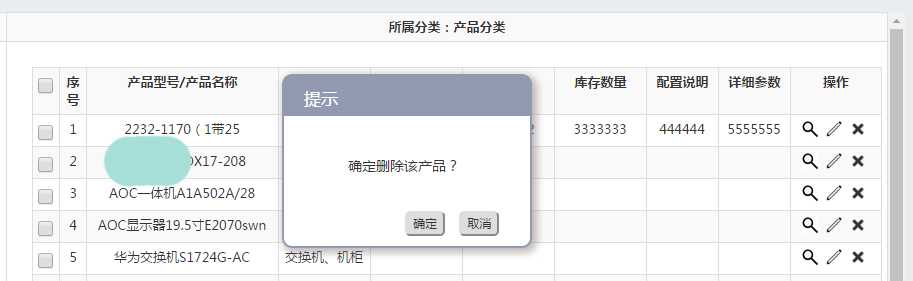
效果

标签:
原文地址:http://www.cnblogs.com/xiaoluoli/p/5898873.html