标签:
卸载插件:npm uninstall <name> [--save-dev]
使用npm更新插件:npm update <name> [--save-dev]
更新全部插件:npm update [--save-dev]
当前目录已安装插件:npm list
1.node.js安装
node -v(版本号即为正确安装)
npm -v(版本号即为正确安装)
2.gulp全局
npm install gulp -g
gulp -v(版本号即为正确安装)
进入项目目录
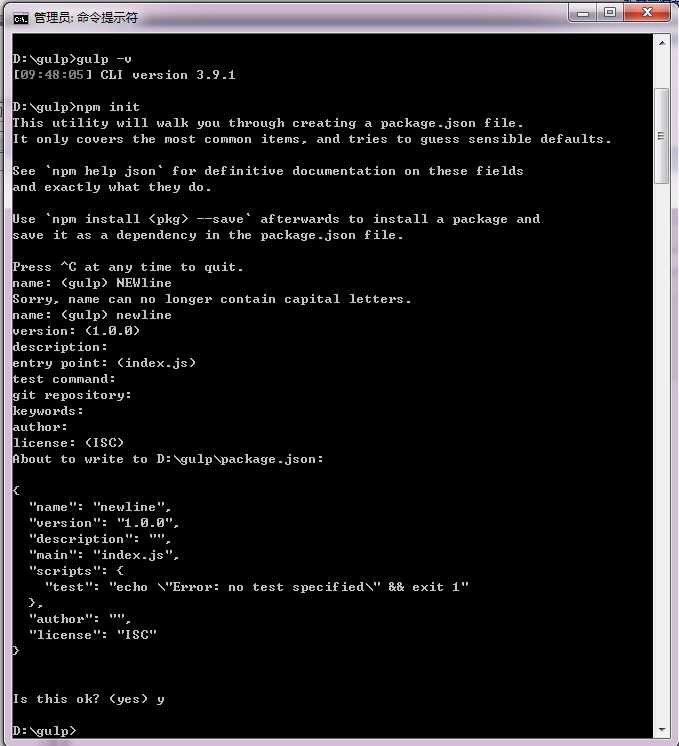
3.npm init(即新建package.json)

4.插件安装
npm install --save-dev gulp
gulp -v(版本号即为正确安装)
npm install <name> --save-dev或者npm install <name><name><name>... --save-dev
//css
sass gulp-sass
css兼容 gulp-autoprefixer
css校验 gulp-csslint
css压缩 gulp-clean-css
//js
js校验 gulp-jshint
js压缩 gulp-uglify
//html
公用html gulp-file-include
合并css/js gulp-useref
配合useref gulp-concat
//img制作精灵图
gulp-postcss
postcss
postcss-sprites
spritesmith
//版本号
MD5 gulp-rev
生成版本号文件 gulp-rev-collector
//其他
合并任务流 merge-stream
逐个执行 run-sequence
清空文件夹 gulp-clean
配置文件 config.js
非必安装:
压缩html gulp-htmlmin
cdn图片替换 gulp-cdnizer
5.新建gulpfile.js文件
6.通过命令提示符运行gulp任务
标签:
原文地址:http://www.cnblogs.com/wangyingblog/p/5724850.html