标签:
table标签制作表格代码繁琐,且不方便后期代码维护。
li标签加上css的浮动样式可以制作多种样式的表格。
代码如下:
<ul id="ttttt" style="width:404px;text-align:center;line-height:30px;border-left:1px solid #000;border-top:1px solid #000;">
<li style="width:403px;height:30px;float:left;text-align:center;border-right:1px solid #000;border-bottom:1px solid #000;">这是表格</li>
<li style="width:100px;height:30px;float:left;text-align:center;border-right:1px solid #000;border-bottom:1px solid #000;">a</li>
<li style="width:100px;height:30px;float:left;text-align:center;border-right:1px solid #000;border-bottom:1px solid #000;">a</li>
<li style="width:100px;height:30px;float:left;text-align:center;border-right:1px solid #000;border-bottom:1px solid #000;">a</li>
<li style="width:100px;height:30px;float:left;text-align:center;border-right:1px solid #000;border-bottom:1px solid #000;">a</li>
<li style="width:100px;height:30px;float:left;text-align:center;border-right:1px solid #000;border-bottom:1px solid #000;">a</li>
<li style="width:100px;height:30px;float:left;text-align:center;border-right:1px solid #000;border-bottom:1px solid #000;">a</li>
<li style="width:100px;height:30px;float:left;text-align:center;border-right:1px solid #000;border-bottom:1px solid #000;">a</li>
<li style="width:100px;height:30px;float:left;text-align:center;border-right:1px solid #000;border-bottom:1px solid #000;">a</li>
</ul>
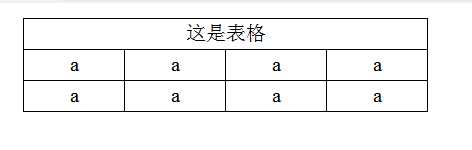
效果如下:

标签:
原文地址:http://www.cnblogs.com/minshia/p/5899889.html