标签:
Cookie和Session都是为了保持用户的访问状态,一方面为了方便业务实现,另一方面为了简化服务端的程序设计,提高访问性能。Cookie是客户端(也就是浏览器端)的技术,设置了Cookie之后,每次访问服务端,请求中都会带上Cookie;Session是服务端技术,在服务端存储用户的访问信息。
使用Cookie传递信息,随着Cookie个数增多和访问量增大,它占用的带宽会越来越大;使用Session保存信息,最大的弱点就是不容易在多台服务器之间共享。
通俗地讲,当用户使用HTTP访问服务器时,服务器会将一些键值对信息返回给客户端浏览器,并且给这些数据加一些限制条件,在符合限制条件情况下用户下次访问服务器时,会带上之前设置的Cookie键值对信息。当该用户输入 URL 时,浏览器便会在本地硬盘上查找与该 URL 关联的 Cookie。如果该 Cookie 存在,浏览器便将该 Cookie 与页请求一起发送到您的站点。
Cookie 与网站关联,而不是与特定的页面关联。因此,无论用户请求站点中的哪一个页面,浏览器和服务器都将交换 Cookie 信息。用户访问不同站点时,各个站点都可能会向用户的浏览器发送一个 Cookie;浏览器会分别存储所有 Cookie。
当前Cookie有2个版本,Version 0 和 Version 1,它们有2种设置响应头标识,分别是"Set-Cookie"和"Set-Cookie2"。
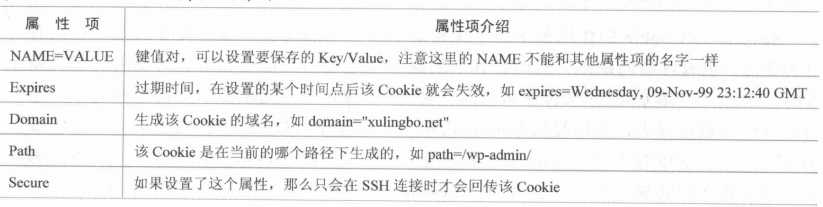
Cookie 0属性值

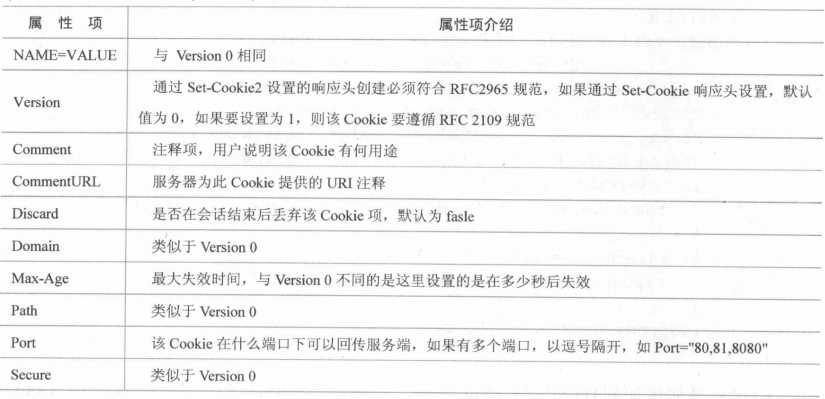
Cookie 1属性值

Java中使用Cookie示例
@Override public void doGet(HttpServletRequest request, HttpServletResponse response) throws IOException { response.setContentType("text/html;charset=utf-8"); PrintWriter out = response.getWriter(); Cookie[] cookies = request.getCookies(); String name = getCoodie(cookies, "name"); if (name == null) { response.addCookie(new Cookie("name", "luoxn28")); } else { System.out.println(name); } out.println("hello world"); } public static String getCoodie(Cookie[] cookies, String key) { if (cookies != null) { for (Cookie cookie : cookies) { if (cookie.getName().equals(key)) { return cookie.getValue(); } } } return null; }

使用Cookie的一些注意事项(以Java使用为例)
Cookie的一些限制
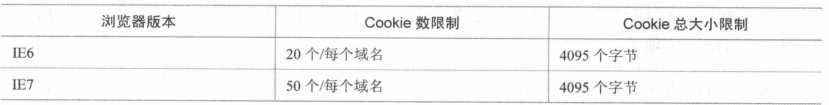
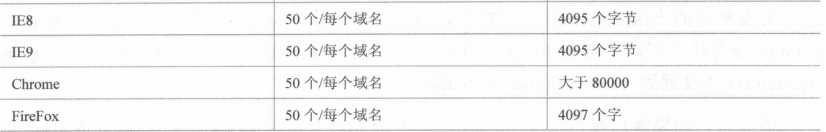
Cookie是HTTP头中的一个字段,HTTP本身对该字段没有限制,但是Cookie最终存储在浏览器中,不同的浏览器对Cookie的存储有一些限制,如下表所示:


如果试图存储更多 Cookie,则最旧的 Cookie 便会被丢弃。
Session解决了Cookie增多时会增加客户端与服务器的数据传输量问题,同一个客户端与服务器交互时,不需要每次都传回所有的Cookie值,而是只要传回一个ID值,这个ID是客户端第一次访问服务器时生成的,而且每个客户端是唯一的,这个ID通常是name为JSESSIONID的一个Cookie。
Session是如何基于Cookie工作的呢,可以是基于URL Path Parameter方式;也可以是基于Cookie,如果没有修改Context容器中的Cookies标识,则默认也是支持的。当浏览器不支持Cookie功能时,浏览器会将用户的SessionCookieName重写到用户请求的URL参数中,它的传递方式如/path/Servlet;name=xxx;name2=xxx2?name3=xxx3。SessionCookieName如果在web.xml中配置session-config配置项,其cookie-config下的name属性就是这个SessionCookieName的值。如果没有配置session-config配置项,默认的SessionCookieNamejiushi “JSESSIONID”。注意,与Session关联的Cookie与其他Cookie并没有什么不同。如果客户端也支持Cookie,则Tomcat仍会解析Cookie中的Session ID,并会覆盖URL中的Session ID。
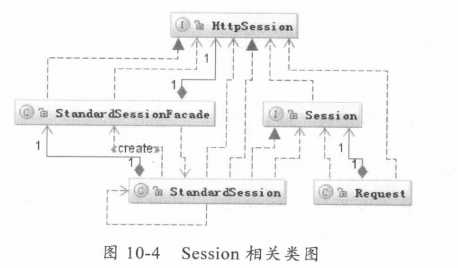
Session如何工作
有了Session ID,服务器就可以创建HttpSession对象了,第一次调用request.getSession()方法,如果没有对应的HttpSession对象,则会创建一个新的,并将这个对象加入到org.apache.catalina.Manager的sessions容器中保存。Manage保存所有的session生命周期,Session过期被回收,服务器关闭,Session被序列化到磁盘。注意,一个客户端对应一个Session对象,这个对象正是保存我们创建的Session值的。

request.getSession()方法调用的StandardSession永远都会存在,即使与这个客户端关联的Session已经过期。如果过期,则会创建一个新的,但是以前设置的Session值将会丢失。
Cookie将保存的数据通过HTTP头部从客户端传到服务端,从服务端再传回到客户端,所有的数据都保存在客户端浏览器中,这些数据都是可以访问到的,甚至可以通过插件添加、修改Cookie,所有Cookie的安全性是比较差的。相比较而言,Session将数据保存在服务器端,安全性高很多,只需要Cookie传回一个Cookie ID就可以,所以Session更适合保存用户隐私和重要的数据。
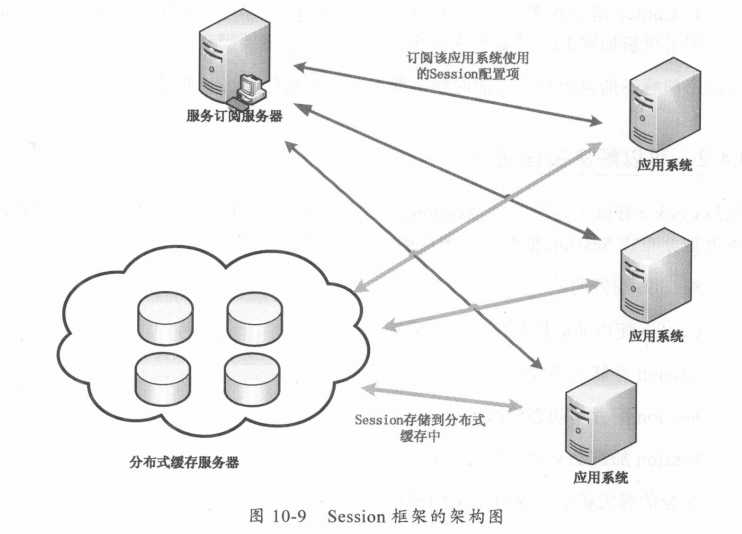
在大型互联网应用中,单用Cookie和Session都是不可行的,因为如果使用Cookie可以很好地解决应用的分布式部署问题,大型互联网应用系统一个应用有上百台机器,而且有很多不同的应用系统协同工作,由于Cookie是将数据存储在用户浏览器中,用户每次访问都会讲数据带回到服务器,也就解决了同一个用户的请求在不同服务器上处理而导致的Cookie不一致问题。

由于应用是一个集群,所以不能将Session都保存在每台服务器的内存中,如果每台服务器有几十万访问用户,服务器内存也容不下,即使容得下,也无法保证该Session同步到其他服务器中,所以共享这些Session需要将它们保存在专门的分布式缓存中,可以随时读取和写入,性能要够好满足要求,如memcache/redis或者淘宝的开源分布式框架Tair都是很好的选择。
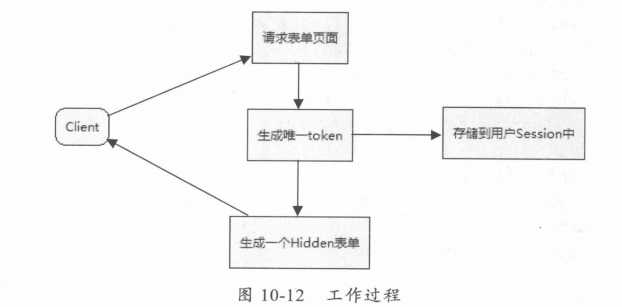
网站中有很多地方有重复提交表单问题,为了防止表单重复提交,就要标识用户的每一次访问请求,使得每一次访问请求对服务端来说都是唯一的,为了标识用户的每次请求,可以在用户请求的表单域增加一个隐藏表单项,其值为唯一的token,如:
<form id="form" method="post"> ... <input type=hidden name="token" value="xxx"/> </form>
用户请求表单时生成唯一的token,并且设置到该用户的Session中,等用户提交时检测这个token是否和Session中保存的token一致,如果一致,说明没有重复提交,同时把Session中的token更新成一个新的token值;否则用户提交上来的token已经不是当前请求的合法token,提交失败。

参考:
1、深入分析Java Web技术内幕
2、使用Redis存储Nginx+Tomcat负载均衡集群的Session
标签:
原文地址:http://www.cnblogs.com/luoxn28/p/5894557.html