标签:
1.padding是内边距,margin是外边距;
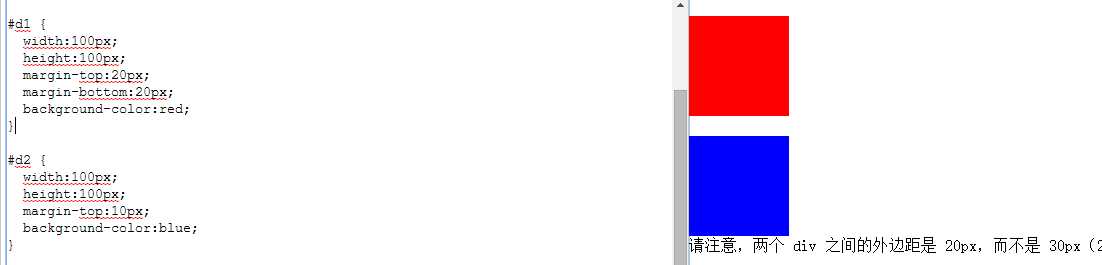
当一个元素出现在另一个元素上面时,第一个元素的下外边距与第二个元素的上外边距会发生合并。
引用w3school中的例子
2.相对定位是“相对于”元素在文档中的初始位置,而绝对定位是“相对于”最近的已定位祖先元素,如果不存在已定位的祖先元素,那么“相对于”最初的包含块。
3.将服务器端构建好的JSON数据转化为可用的JavaScript对象
var jsonObject = eval("(" + json+ ")");
4.对于css Hack的理解可以查看
5.text-indent:2em;段落开始缩进两个字
标签:
原文地址:http://www.cnblogs.com/wangjiaxiaoxi/p/5675123.html