标签:blog http java 使用 os io strong 数据
Controller作用:
数据从数据库查询出来后,通过一定的业务逻辑,筛选出来一个结果集,我们最终的目的是要将这个结果集在页面中显示的。
Controller就是起到这个作用,将业务逻辑层的结果集调出来,然后通过Model,或者Json的方式返回到View(页面)里。
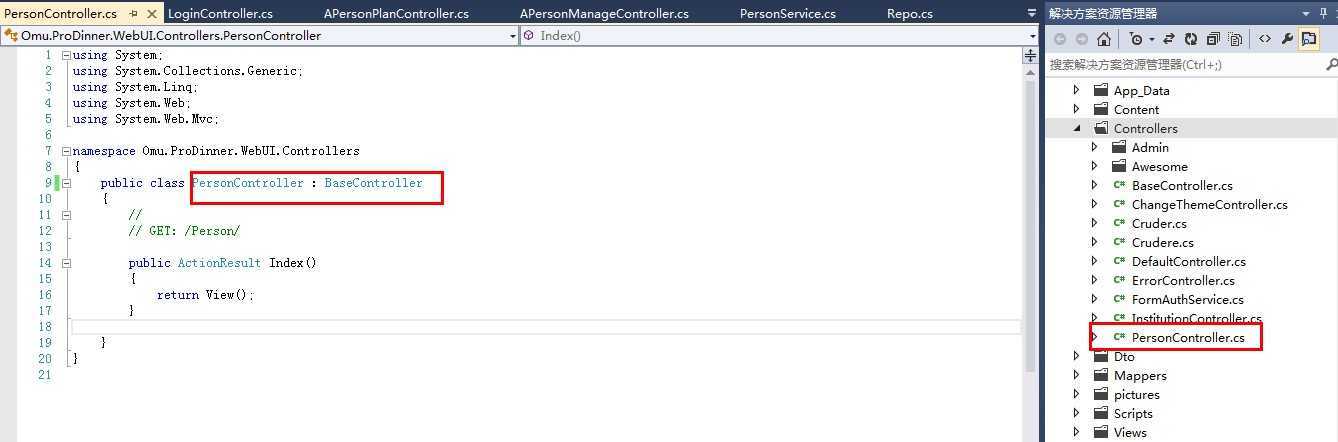
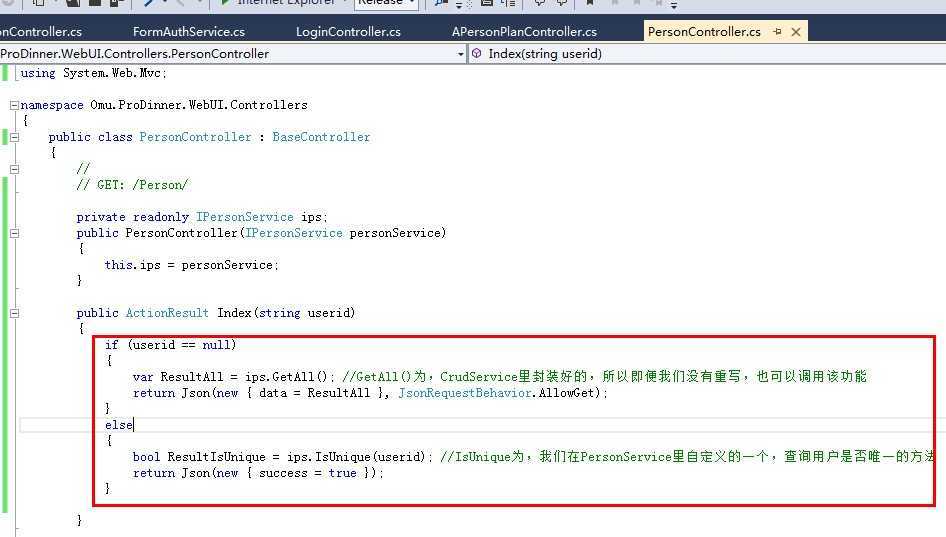
1.我们需要创建一个Conroller,继承封装好的BaseController.

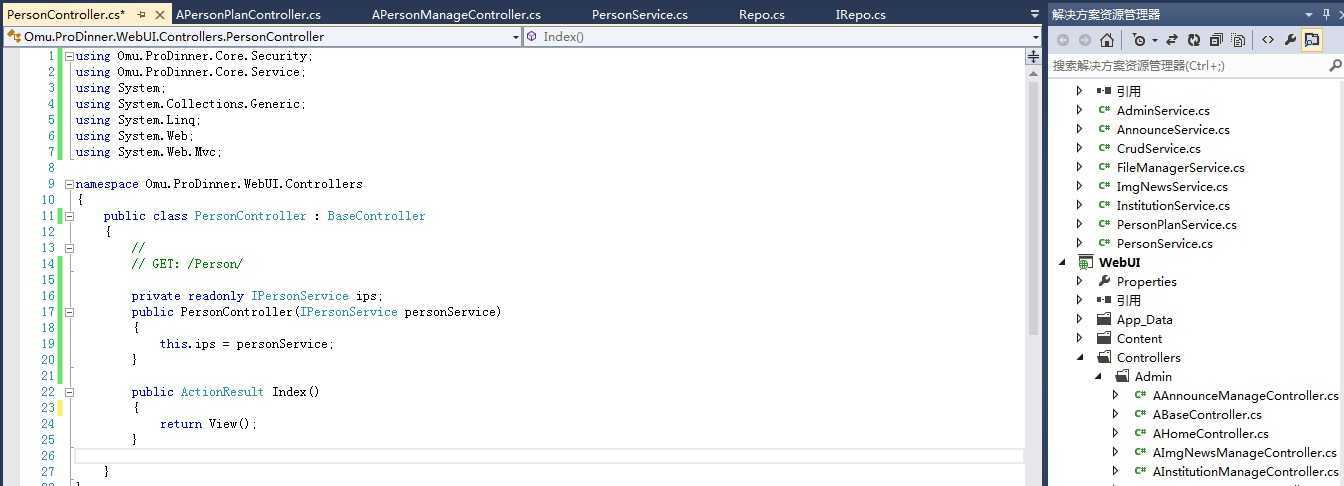
2.将之前写好的PersonService实例化。

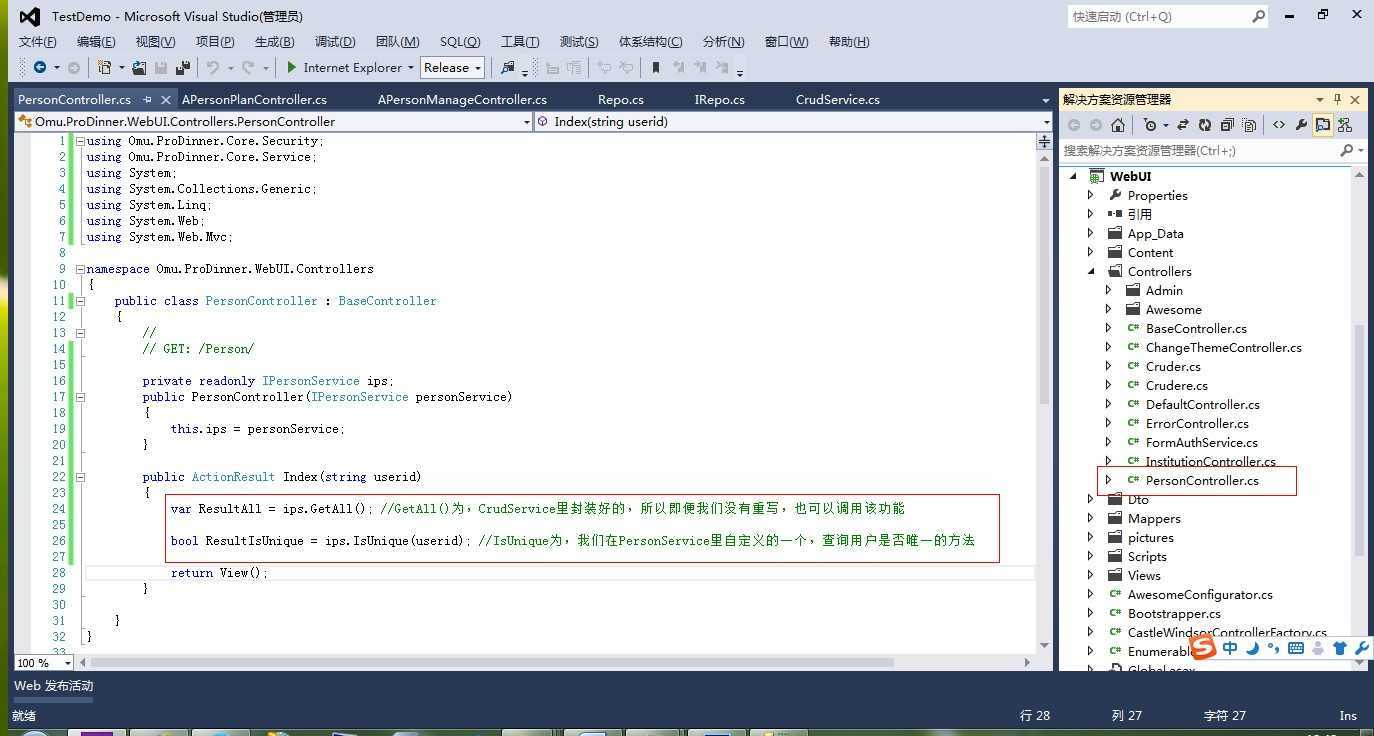
3.获取结果集。
-PersonService里有CrudService封装好的,增删改查常用方法,也有IsUnique这种我们在第三节自定义的方法。

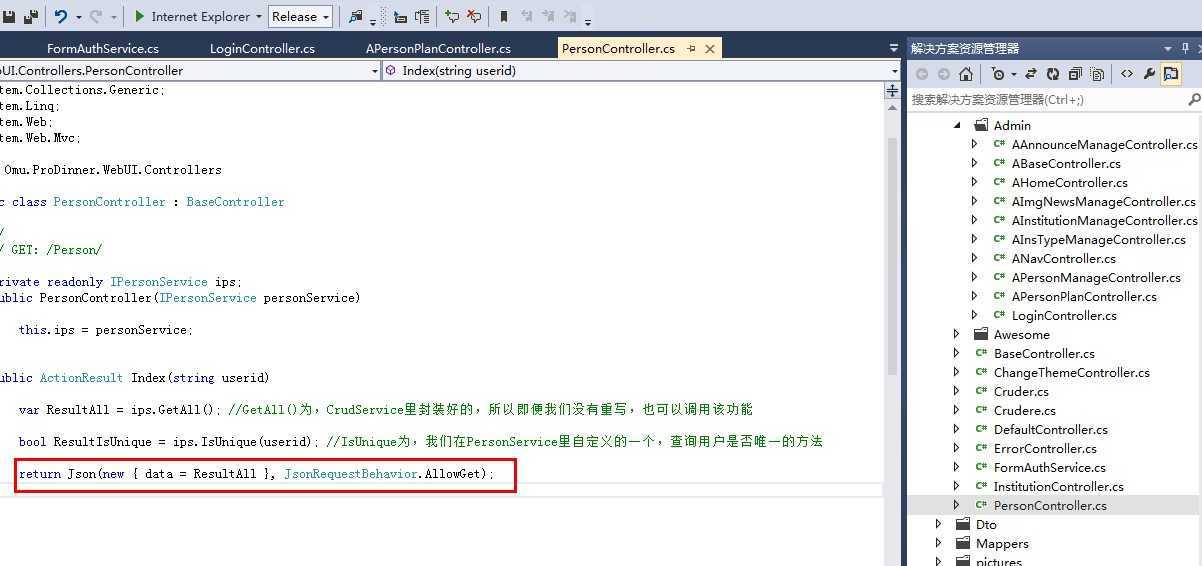
4.将结果集返回到页面
-因为数据传递,现今JSON方法比较流行,这里就挑Json讲,其他的方法也有,可以自己试一下。

5.View中接受
-在View中调用后台Controller的Action,这里推荐使用Ajax方法,下面可以看到,
通过Ajax,如果传递一个userid值,他就可以判断,该用户是否为唯一。
如果不传递参数将返回所有用户的JSON集。

6.Ajax调用Controller方法
-我这里用的是Extjs封好的Ajax,也可以用JQuery的。
Ext.Ajax.request({
url: "Person/Index", //Action路径
async: false,
method: ‘POST‘,
datatype: "text",//数据类型
params: {
userid: uid //传递的参数
},
success: function (result) { //返回的结果自动放在resut里面了
alert(result.responseText);
},
failure: function () {
alert("failure")
}
});
7.到这里就可以将结果集,按你自己设计好的方式,在页面显示啦。
8.Prodinner有好多设计好的页面,表格,按钮等,大家可以看着官方文档,都试一遍。
-因为我现在项目中应支持IE8,但Prodinner的一些页面设计,不兼容IE8,所以我的学习就到这里啦,
以后有机会用到,那个时候再深入了解吧。
[Prodinner项目]学习分享_第四部分(完结篇)_Controller层(控制器),布布扣,bubuko.com
[Prodinner项目]学习分享_第四部分(完结篇)_Controller层(控制器)
标签:blog http java 使用 os io strong 数据
原文地址:http://www.cnblogs.com/zhenhong/p/3907082.html