标签:
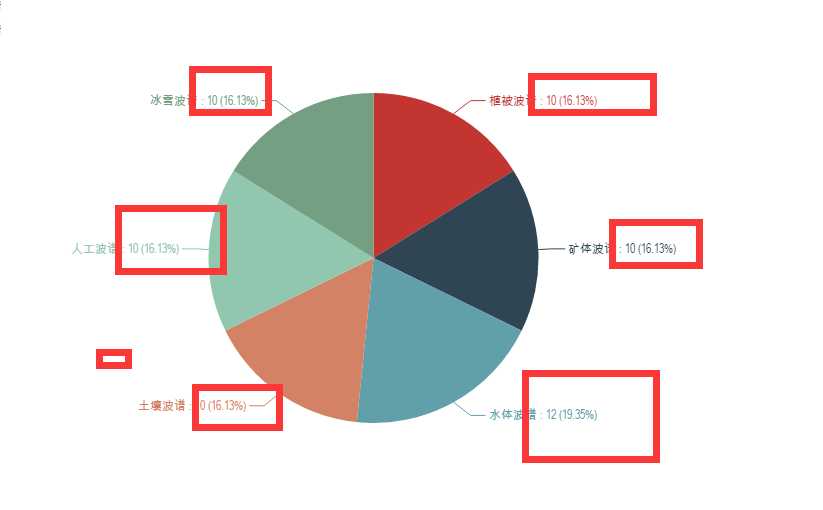
如图:需要在标题显示所占百分比

使用方式:途中标记部分
series : [{ name: ‘类型‘, type: ‘pie‘, radius : ‘55%‘, center: [‘50%‘, ‘60%‘], data:valuearray, itemStyle: { emphasis: { shadowBlur: 10, shadowOffsetX: 0, shadowColor: ‘rgba(0, 0, 0, 0.5)‘ }, normal:{ label:{ show: true, formatter: ‘{b} : {c} ({d}%)‘ }, labelLine :{show:true} } } } ]
标签:
原文地址:http://www.cnblogs.com/hwaggLee/p/5903383.html