标签:
题目:安卓点餐软件
需求:良好的UI设计,可以实现点餐功能。软件包括一些常见的功能,如语音识别、二维码扫描,能够对云数据库进行增删改查。
代码:(部分代码)

1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0"/> 6 <title>APP</title> 7 <link rel="stylesheet" type="text/css" href="../css/api.css" /> 8 <link rel="stylesheet" type="text/css" href="../css/common.css" /> 9 <style> 10 #header{ 11 text-align: center; 12 } 13 #header h5{ 14 display: inline-block; 15 color: #FFF; 16 line-height: 48px; 17 width: 100%; 18 position: absolute; 19 left: 0; 20 } 21 .btn_box{ 22 width: 52px; 23 height: 48px; 24 position: relative; 25 } 26 .btn_box img{ 27 width: 23px; 28 position: absolute; 29 left: 50%; 30 top: 50%; 31 -webkit-transform: translate(-50%,-50%); 32 transform: translate(-50%,-50%); 33 } 34 .btn_box.pull-left{ 35 background: url(../res/img/webview_dividing.png) right center no-repeat; 36 background-size: 1px 100%; 37 position: relative; 38 z-index: 1; 39 } 40 .btn_box.pull-left:active,.btn_box.pull-left.tap-active{ 41 background: #7F0000 url(../res/img/webview_dividing.png) right center no-repeat; 42 background-size: 1px 100%; 43 } 44 .btn_box.pull-right{ 45 background: url(../res/img/webview_dividing.png) left center no-repeat; 46 background-size: 1px 100%; 47 position: relative; 48 z-index: 1; 49 } 50 .btn_box.pull-right:active,.btn_box.pull-right.tap-active{ 51 background: #7F0000 url(../res/img/webview_dividing.png) left center no-repeat; 52 background-size: 1px 100%; 53 } 54 img{ 55 position: absolute; 56 width: 30%; 57 left: 50%; 58 top: 50%; 59 -webkit-transform: translate(-50%,-50%); 60 transform: translate(-50%,-50%); 61 } 62 </style> 63 </head> 64 <body> 65 <div id="wrap"> 66 <div id="header"> 67 <div class="btn_box pull-left" tapmode="tap-active" onclick="api.closeWin();"> 68 <img src="../res/img/tmall_btn_bar_back.png" alt=""> 69 </div> 70 <h5>语音搜索</h5> 71 </div> 72 <div id="main"> 73 <p style="margin-bottom:2em;"></p> 74 <p id="recordStr"> 75 </p> 76 <div onclick="openSpeechRecognizer()" ><img src="../res/img/voiceinput_btnbg_normal.png" alt="" id="img" ></div> 77 78 </div> 79 80 </div> 81 </body> 82 <script type="text/javascript" src="../script/api.js"></script> 83 <script type="text/javascript" src="../script/common.js"></script> 84 <script type="text/javascript"> 85 86 apiready = function(){ 87 var header = $api.byId(‘header‘); 88 $api.fixIos7Bar(header); 89 var headerPos = $api.offset(header); 90 var main = $api.byId(‘main‘); 91 var mainPos = $api.offset(main); 92 var name = api.pageParam.name; 93 var title = api.pageParam.title; 94 // $api.dom(‘#header h5‘).innerHTML = title; 95 var url = ‘./‘+name+‘-con.html‘; 96 97 // setTimeout(function(){ 98 // 99 // openSpeechRecognizer(); 100 // },1000); 101 102 103 } 104 var openSpeechRecognizer= function (){ 105 alert("请说话"); 106 document.getElementById("recordStr").innerHTML = ‘正在录音‘; 107 var obj = api.require(‘speechRecognizer‘); 108 obj.record({ 109 vadbos: 3000, 110 vadeos: 50, 111 rate: 16000, 112 asrptt: 0 113 },function(ret,err){ 114 if(ret.status){ 115 // document.getElementById("recordStr").innerHTML = ret.wordStr; 116 // document.getElementById("img").style.display = ‘none‘; 117 api.confirm({ 118 title: ‘提示‘, 119 msg: ret.wordStr, 120 buttons: [‘确定‘, ‘取消‘] 121 }, function(ret, err) { 122 var index = ret.buttonIndex; 123 if(index==1){ 124 openNewWin(‘home_tradefood‘); 125 $api.setStorage(‘Tradename‘,‘Trade_huangmenji‘); 126 } 127 }); 128 } 129 }); 130 // obj.addRecordHUD({ 131 // centerX: 160, 132 // centerY: 120, 133 // radius: 80, 134 // transparentR: 40, 135 // bg: ‘#AAAAAA‘, 136 // fixedOn: api.frameName, 137 // fixed: false 138 //}, function(ret, err) { 139 // var volume = ret.volume; 140 //}); 141 // obj.showRecordHUD(); 142 // obj.showRecordHUD(); 143 144 }; 145 var stopSpeechRecognizer=function (){ 146 alert("b"); 147 var obj = api.require(‘speechRecognizer‘); 148 obj.stopRecord(); 149 // 隐藏录音标识. 150 // obj.hideRecordHUD(); 151 }; 152 function openNewWin (type) { 153 api.openWin ({ 154 name: type, 155 url: ‘./‘+type+‘.html‘, 156 rect:{ 157 x:0, 158 y:0, 159 w:‘auto‘, 160 h:‘auto‘ 161 }, 162 bounces: false, 163 delay:200 164 }); 165 } 166 </script> 167 </html>

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0"/> 6 <title>title</title> 7 <link rel="stylesheet" type="text/css" href="../css/api.css"/> 8 <style> 9 * { 10 -webkit-tap-highlight-color: rgba(255, 0, 0, 0); 11 outline: 0; 12 } 13 14 15 16 body { 17 min-width: 320px; 18 } 19 20 .category { 21 width: 100%; 22 margin-top: 20px; 23 } 24 25 .category li { 26 display: inline-block; 27 width: 24%; 28 text-align: center; 29 padding: 30px 0 10px; 30 background-size: 40px; 31 background-repeat: no-repeat; 32 background-position: top; 33 } 34 35 .category li span { 36 margin: 15px 10px 0 10px; 37 } 38 39 .group { 40 background-image: url("../image/icon_home_group@2x.png"); 41 } 42 43 .self { 44 background-image: url("../image/icon_home_self_service@2x.png"); 45 } 46 47 .ship { 48 background-image: url("../image/icon_home_ship@2x.png"); 49 } 50 51 .ticket { 52 background-image: url("../image/icon_home_ticket@2x.png"); 53 } 54 55 .drive { 56 background-image: url("../image/icon_home_drive@2x.png"); 57 } 58 59 .visa { 60 background-image: url("../image/icon_home_visa@2x.png"); 61 } 62 63 .hotel { 64 background-image: url("../image/icon_home_hotel@2x.png"); 65 } 66 67 .hotspot { 68 background-image: url("../image/icon_home_hotspot@2x.png"); 69 } 70 71 72 73 74 /*slide*/ 75 .swipe { 76 overflow: hidden; 77 /*visibility: hidden;*/ 78 position: relative; 79 } 80 81 .swipe-wrap { 82 overflow: hidden; 83 position: relative; 84 height: 157px 85 } 86 87 .swipe-wrap > div { 88 float: left; 89 width: 100%; 90 position: relative; 91 } 92 93 .swipe-wrap > div { 94 overflow: hidden; 95 position: relative; 96 } 97 98 .swipe-wrap img { 99 width: 100%; 100 height: auto; 101 max-height: 240px; 102 min-height: 132px; 103 min-width: 320px; 104 max-width: 640px; 105 } 106 107 #slide { 108 margin: 0 auto; 109 position: relative; 110 } 111 112 /*第三部分*/ 113 114 115 .section3 .item {background-color: #fff;position: relative;border-bottom: 1px solid #d3d3d3;} 116 .section3 .item .itemlogo {position: absolute; top: 10px;} 117 .section3 .itemshelf {margin-left: 70px;display: block;/* 不再显示为table-cell */} 118 .section3 .item .userlogo img {width: 40px;padding: 2px; border: 1px solid #e7e7e7;border-radius: 2px;} 119 .section3 .itemshelf .shelfinfo01 {color: #000;font-size: 16px;line-height: 18px;margin-top: 10px;} 120 .section3 .itemshelf .ordering{color: #fff;font-size: 12px;background-color: #5bb06c;padding: 2px 4px;display: inline-block;} 121 .section3 .itemshelf .shelfinfo03 {color: #999;font-size: 12px;margin-right: 10px;border-bottom: 1px dotted #666;padding: 10px 0;} 122 .section3 .style2 .itemshelf .shelfinfo03 {color: #999;font-size: 12px;margin-right: 10px;border-bottom: 0;padding: 10px 0;} 123 .section3 .itemshelf .staring {color: #999;font-size: 12px;/*background-color: #fff;*/line-height: 14px;margin-top: 5px;} 124 .section3 .itemshelf .staring img {height: 12px;} 125 126 .section3 .itemshelf .shelfinfo04 {color: #999;font-size: 12px;padding: 10px 0;} 127 .section3 .itemshelf .shelfinfo05 {color: #999;font-size: 12px;padding: 10px 0 0 0;} 128 129 130 /* 标题栏小图标 */ 131 .section3 .itemshelf .shelfinfo01 .pei {color: #fff;font-size: 12px;background-color: #82782f;margin-left: 5px;padding: 1px;border-radius: 3px;} 132 .section3 .itemshelf .shelfinfo01 .ticket {color: #fff;font-size: 12px;background-color: #3585b7;margin-left: 5px;padding: 2px;border-radius: 3px;} 133 .section3 .itemshelf .shelfinfo01 .fu {color: #fff;font-size: 12px;background-color: #e5322d;margin-left: 5px;padding: 2px;border-radius: 3px;} 134 .section3 .itemshelf .shelfinfo01 .compensate {color: #fff;font-size: 12px;background-color: #2768ba;margin-left: 5px;padding: 2px;border-radius: 3px;} 135 .section3 .itemshelf .shelfinfo01 .new {color: #fff;font-size: 12px;background-color: #e5322d;margin-left: 5px;padding: 2px;border-radius: 3px;} 136 .section3 .itemshelf .shelfinfo04 .jian {color: #fff;font-size: 12px;background-color: #cd22e2;padding: 1px;border-radius: 3px;margin-right: 5px;} 137 .section3 .itemshelf .shelfinfo05 .quatity {color: #fff;font-size: 12px;background-color: #dc0414;padding: 1px;border-radius: 3px;margin-right: 5px;} 138 139 /* 悬浮样式 */ 140 /*感觉无用 .itemhover {background-color: #eee !important;} 141 .headerhover {background-color: #36A8DC;}*/ 142 </style> 143 </head> 144 <body> 145 <div id=‘slide‘ class=‘swipe‘> 146 <div class=‘swipe-wrap‘ id="banner-content"> </div> 147 148 </div> 149 <ul class="category"> 150 <li class="group" onclick="openGroup(‘Hometrade‘)" tapmode=""><span> 151 全部商家 152 </span></li> 153 <li class="self" onclick="openGroup(‘tese‘)" tapmode=""><span> 154 特色小吃 155 </span></li> 156 <li class="ship" onclick="openGroup(‘test‘)" tapmode=""><span> 157 主食 158 </span></li> 159 <li class="ticket" tapmode=""><span> 160 酒水 161 </span></li> 162 <li class="drive" tapmode=""><span> 163 连锁 164 </span></li> 165 <li class="visa" tapmode=""><span> 166 超市 167 </span></li> 168 <li class="hotel" tapmode=""><span> 169 快餐 170 </span></li> 171 <li class="hotspot" tapmode=""><span> 172 外卖 173 </span></li> 174 175 176 </ul> 177 178 179 180 181 182 183 184 185 <div class="section3"> 186 <div class="item style1" tapmode="itemhover" onclick="openGroup(‘home_tradefood‘)" > 187 <div class="itemlogo userlogo"><img src="../image/shopcover/lihua.jpeg" alt=""></div> 188 <div class="itemshelf"> 189 <div class="shelfinfo01">【连锁】正宗黄焖鸡米饭</div> 190 <div class="shelfinfo02 ordering">优惠活动进行中</div> 191 <div class="shelfinfo03">月售37307 /好评46000</div> 192 <div class="shelfinfo04"><span class="jian">减</span>满200元减50元</div> 193 194 </div> 195 </div> 196 <div class="item style2" tapmode="itemhover" > 197 <div class="itemlogo userlogo"><img src="../image/shopcover/hongzhuangyuan.jpeg" alt=""></div> 198 <div class="itemshelf"> 199 <div class="shelfinfo01">【连锁】宏状元<span>折扣</span><span class="ticket">折</span></div> 200 <div class="shelfinfo02 staring"><img src="../image/star_45.png" alt="">(2117)</div> 201 <div class="shelfinfo03">月售754单 /2117</div> 202 203 </div> 204 </div> 205 <div class="item style1" tapmode="itemhover" > 206 <div class="itemlogo userlogo"><img src="../image/shopcover/jiujiuya.jpeg" alt=""></div> 207 <div class="itemshelf"> 208 <div class="shelfinfo01">【特色】久久丫<span class="fu">活</span><span class="pei">惠</span></div> 209 <div class="shelfinfo02 staring"><img src="../image/star_45.png" alt="">(604)</div> 210 <div class="shelfinfo03">月售753单 /好评500</div> 211 <div class="shelfinfo04"><span class="jian">减</span>满200元减100元,在线支付再减10元</div> 212 213 </div> 214 </div> 215 <div class="item style2" tapmode="itemhover" > 216 <div class="itemlogo userlogo"><img src="../image/shopcover/mikamika.jpeg" alt=""></div> 217 <div class="itemshelf"> 218 <div class="shelfinfo01">【连锁】米卡米卡蛋糕<span class="ticket">折</span><span class="pei">惠</span></div> 219 <div class="shelfinfo02 staring"><img src="../image/star_45.png" alt="">(2)</div> 220 <div class="shelfinfo03">月售103单 /近期无好评</div> 221 222 </div> 223 </div> 224 <div class="item style1" tapmode="itemhover" > 225 <div class="itemlogo userlogo"><img src="../image/shopcover/aixianfeng.jpeg" alt=""></div> 226 <div class="itemshelf"> 227 <div class="shelfinfo01">【特色】爱鲜蜂<span class="fu">活</span><span class="pei">惠</span></div> 228 <div class="shelfinfo02 staring"><img src="../image/star_45.png" alt="">(115)</div> 229 <div class="shelfinfo03">月售243单 /50好评</div> 230 <div class="shelfinfo04"><span class="jian">减</span>满20元减13元</div> 231 232 </div> 233 </div> 234 <div class="item style2" tapmode="itemhover" > 235 <div class="itemlogo userlogo"><img src="../image/shopcover/jiajiasong.jpeg" alt=""></div> 236 <div class="itemshelf"> 237 <div class="shelfinfo01">【特色】家家送火锅<span class="ticket">折</span></div> 238 <div class="shelfinfo02 staring"><img src="../image/star_45.png" alt="">(2)</div> 239 <div class="shelfinfo03">月售19单 /好评8</div> 240 241 </div> 242 </div> 243 <div class="item style1" tapmode="itemhover" > 244 <div class="itemlogo userlogo"><img src="../image/shopcover/gudebisa.jpeg" alt=""></div> 245 <div class="itemshelf"> 246 <div class="shelfinfo01">【连锁】古特比萨<span class="ticket">票</span></div> 247 <div class="shelfinfo02 staring"><img src="../image/star_45.png" alt="">(37)</div> 248 <div class="shelfinfo03">月售143单 /好评43</div> 249 <div class="shelfinfo05"><span class="quatity">质</span>餐厅认证</div> 250 <div class="shelfinfo04"><span class="jian">减</span>满200元减53元</div> 251 252 </div> 253 </div> 254 <div class="item style2" tapmode="itemhover" > 255 <div class="itemlogo userlogo"><img src="../image/shopcover/pindou.jpeg" alt=""></div> 256 <div class="itemshelf"> 257 <div class="shelfinfo01">拼豆夜宵<span class="ticket">折</span></div> 258 <div class="shelfinfo02 ordering">接受预定中</div> 259 <div class="shelfinfo03">月售597单 /好评77</div> 260 </div> 261 </div> 262 <div class="item style2" tapmode="itemhover" > 263 <div class="itemlogo userlogo"><img src="../image/shopcover/mamimami.jpeg" alt=""></div> 264 <div class="itemshelf"> 265 <div class="shelfinfo01">麻咪麻咪香辣火锅<span class="fu">付</span></div> 266 <div class="shelfinfo02 staring"><img src="../image/star_45.png" alt="">(924)</div> 267 <div class="shelfinfo03">月售786单 / 好评600</div> 268 </div> 269 </div> 270 <div class="item style2" tapmode="itemhover" > 271 <div class="itemlogo userlogo"><img src="../image/shopcover/malacun.jpeg" alt=""></div> 272 <div class="itemshelf"> 273 <div class="shelfinfo01">麻辣村<span class="fu">活</span><span class="ticket">折</span><span class="pei">配</span></div> 274 <div class="shelfinfo02 staring"><img src="../image/star_45.png" alt="">(963)</div> 275 <div class="shelfinfo03">月售826单 / 好评80</div> 276 </div> 277 </div> 278 <div class="item style2" tapmode="itemhover" > 279 <div class="itemlogo userlogo"><img src="../image/shopcover/hanguoren.jpeg" alt=""></div> 280 <div class="itemshelf"> 281 <div class="shelfinfo01">韩国人的餐桌<span class="fu">活</span><span class="compensate">折</span></div> 282 <div class="shelfinfo02 staring"><img src="../image/star_45.png" alt="">(237)</div> 283 <div class="shelfinfo03">月售603单 /好评100</div> 284 </div> 285 </div> 286 </div> 287 </body> 288 <script type="text/javascript" src="../script/api.js"></script> 289 <script type="text/javascript"> 290 apiready = function(){ 291 var UIScrollPicture = api.require(‘UIScrollPicture‘); 292 UIScrollPicture.open({ 293 rect: { 294 x: 0, 295 y: 0, 296 w: api.winWidth, 297 h: 157 298 }, 299 data: { 300 paths: [ 301 ‘widget://image/1.jpg‘, 302 ‘widget://image/2.jpg‘, 303 ‘widget://image/3.jpg‘, 304 ‘widget://image/4.jpg‘, 305 ‘widget://image/5.jpg‘, 306 ‘widget://image/6.jpg‘, 307 ‘widget://image/7.jpg‘, 308 ] 309 310 }, 311 styles: { 312 313 indicator: { 314 align: ‘center‘, 315 color: ‘#FFFFFF‘, 316 activeColor: ‘#DA70D6‘ 317 } 318 }, 319 placeholderImg: ‘widget://image/default.png‘, 320 contentMode: ‘scaleToFill‘, 321 interval: 3, 322 fixedOn: api.frameName, 323 loop: true, 324 fixed: false 325 }, function(ret, err) { 326 if (ret) { 327 //alert(JSON.stringify(ret)); 328 } else { 329 // alert(JSON.stringify(err)); 330 } 331 }); 332 333 334 335 336 337 338 339 }; 340 341 var openGroup=function(type){ 342 api.openWin ({ 343 name:type, 344 url: ‘./‘+type+‘.html‘, 345 rect:{ 346 x:0, 347 y:0, 348 w:‘auto‘, 349 h:‘auto‘ 350 }, 351 bounces: false, 352 delay:200 353 }); 354 355 356 } 357 </script> 358 </html>
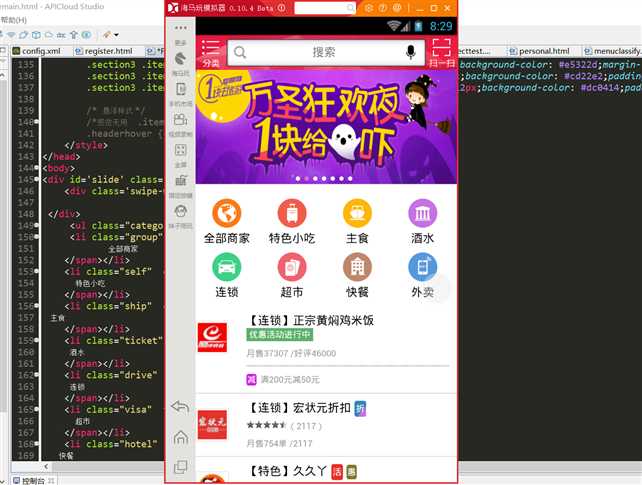
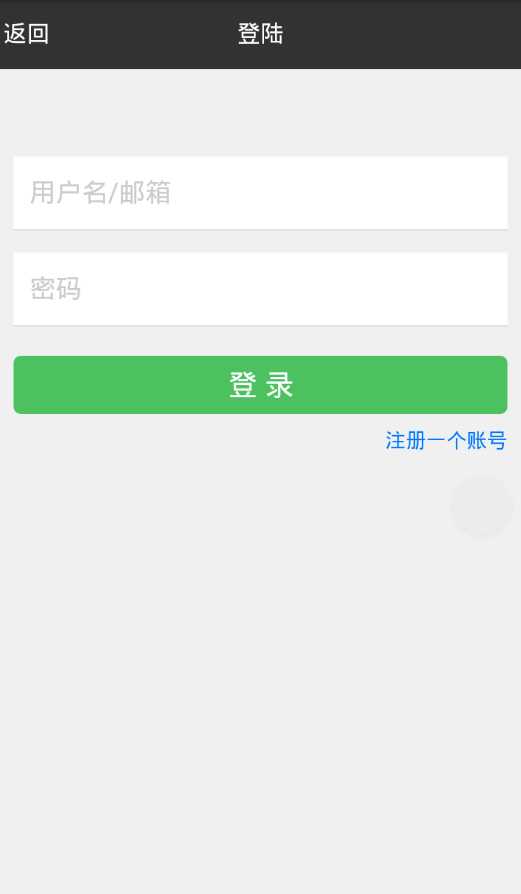
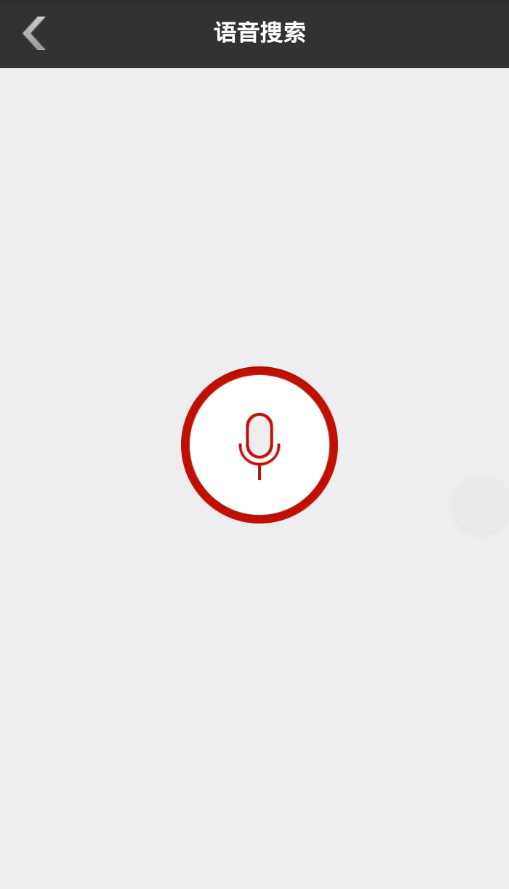
截图:




两人合照:

约定的规范:两人共同编写代码
编写语言使用JavaScript、java、html、css
代码清晰、符合编码标准
关键代码处添加合适的注释
字母大小写规范
代码注释规范
心得体会:两个人合作编写代码,提高了编写速度,遇到bug时,两个人寻找解决的方法也比一个人效率高得多。关键代码处多添加一些注释,更有利于两个人合作开发程序。进行UI设计时,找不到合适的图片、图标是开发时遇到的一大问题。
完成时间:2016/9/25
标签:
原文地址:http://www.cnblogs.com/ljcah/p/5904922.html