标签:
1. 常规编辑交互功能
(1)复制(Copy)、粘贴(Paste)、剪切(Cut)、撤销(Undo)、重做(Redo)、删除(Delete)
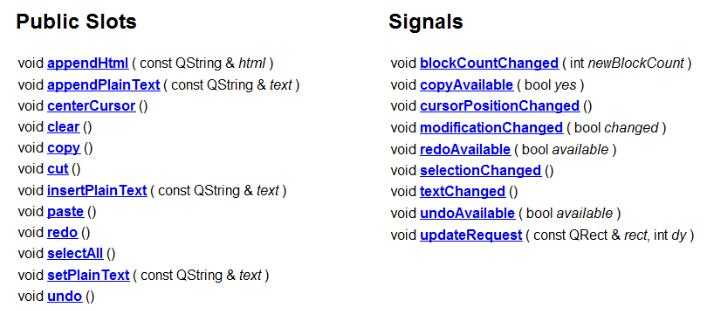
(2)QPlainTextEdit提供了丰富的交互功能接口

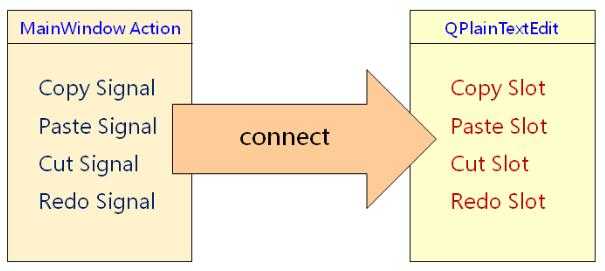
2. 信号与槽的连接

【编程实验】基本编辑功能实现
3. 文本编辑器中的界面状态
(1)不是任何时候都能够进行复制、粘贴、撤销或重做。(即部分按钮得灰化处理)
(2)QPlainTextEdit能够发送与界面状态相关的信号
①void copyAvailable(bool yes);
②void redoAvailable(bool available);
③void undoAvailable(bool available);
④void cursorPositionChanged();//光标位置发生改变(注意不是鼠标)
(3)实现步骤
①连接界面状态信号到自定义的槽函数
②通过文本信息找到对应的QAction对象
③根据信号标志设置QAction对象的界面状态
【编辑实验】界面状态更新
4. 小结
(1)QPlainTextEdit封装了常用的文本编辑功能
(2)可以将信号直接连接到QPlainTextEdit的公有槽函数
(3)界面状态是GUI开发的重点和难点
(4)Qt中组件的状态信号能够简化界面状态的维护
(5)主窗口中的组件可以通过遍历的方式找回。
标签:
原文地址:http://www.cnblogs.com/5iedu/p/5904938.html