标签:
******************** RN开发环境搭建完成后,总会来一个“HelloWorld”嘚瑟一下。********************
参考资料:http://v.youku.com/v_show/id_XMTQ4OTYyMjg4MA==.html
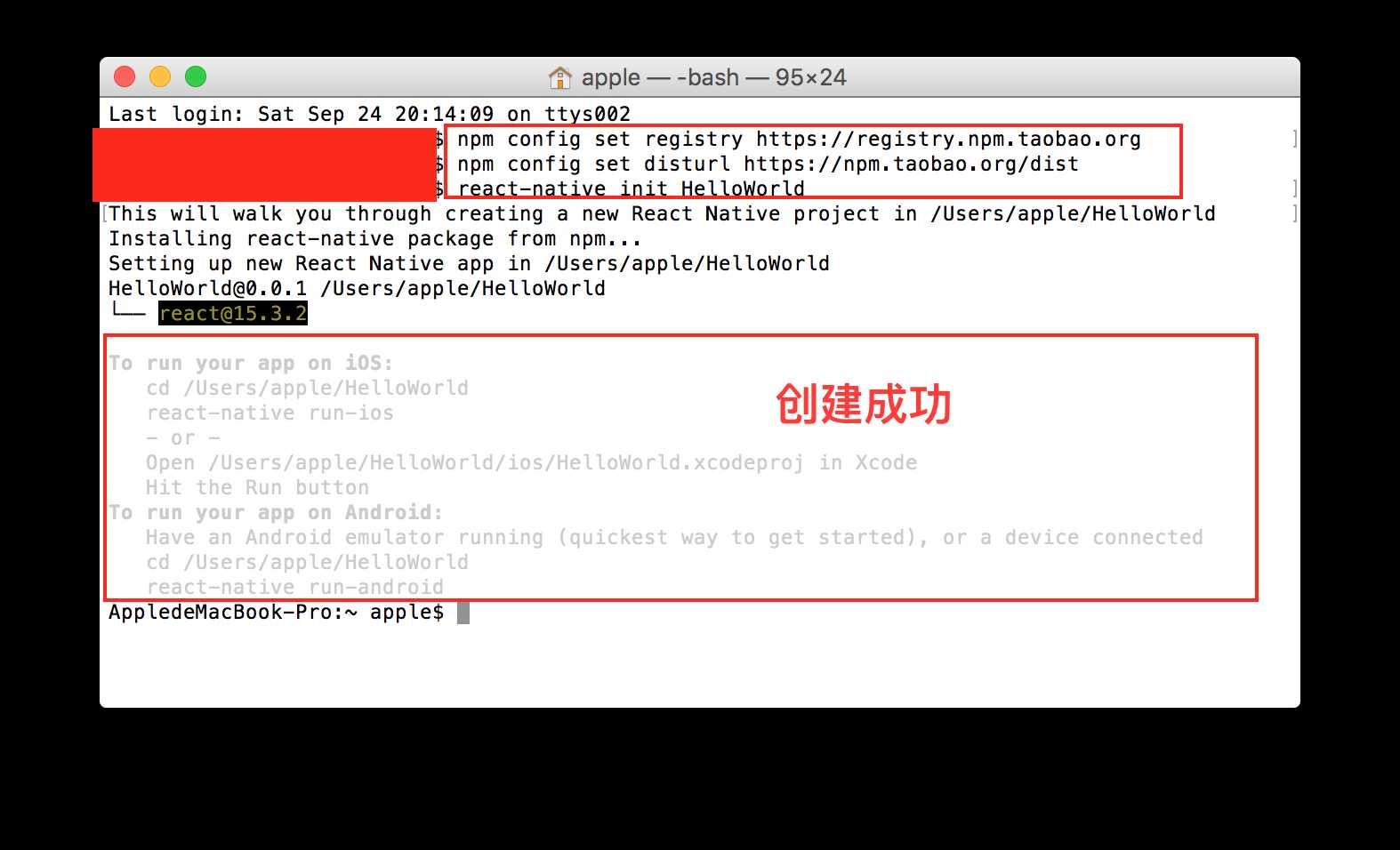
1.创建HelloWorld (一个很恶心的地方就是:每次都得用终端输入替换镜像源的两个命令,要不然就得悲催的傻等)

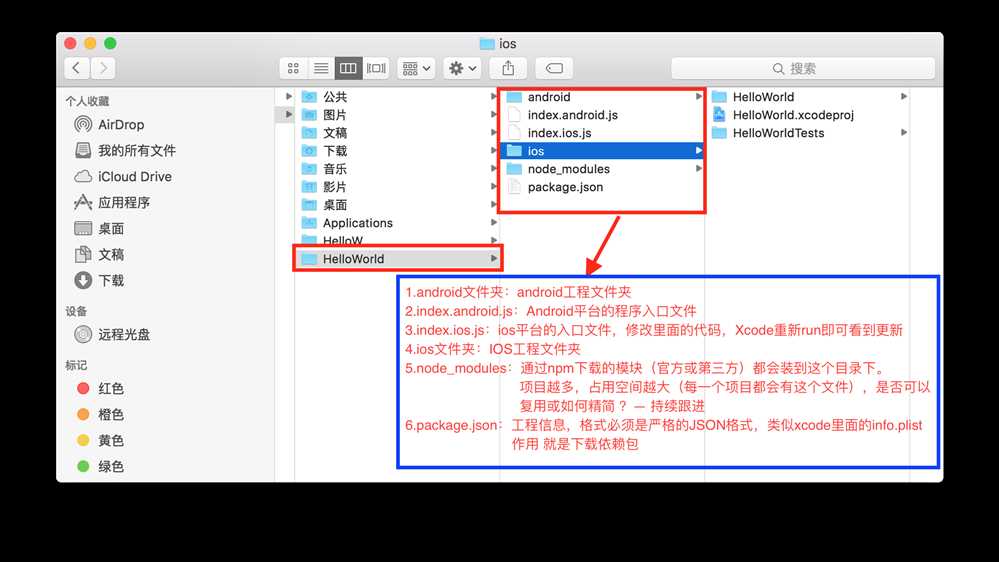
2.成功后,会在根目录生成HelloWorld的工程。

package.json 文件
A.name和version是package.json中最重要的两个字段,也是发布到NPM平台上的唯一标识,如果没有正确设置这两个字段,包就不能发布和被下载。
B. scripts 通过设置这个可以使NPM调用一些命令脚本,封装一些功能。
C.dependencies 指定依赖的其它包,这些依赖是指包发布后正常执行时所需要的,如果是开发中依赖的包,可以在devDependencies设置。
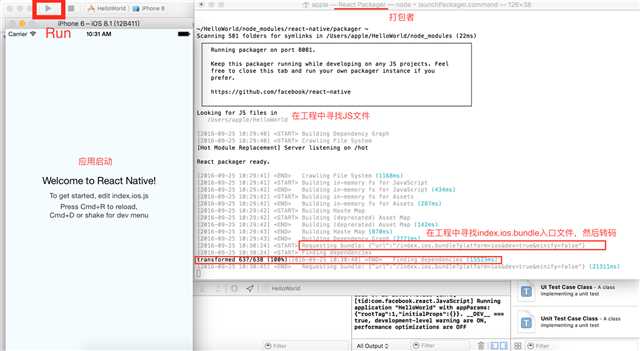
3.打开IOS工程,并运行。
首先会弹出一个“终端窗口”,叫做React Packager: 做打包的工具,一个微型的HTTP服务器,默认在8081端口运行,把用户写的js文件及所有依赖的第三方js文件收集在一起并打包,通过HTTP协议提供给用户创建的React Navtive应用。


React Native应用分为两个部分:
A.原生代码部分
B.JS代码部分
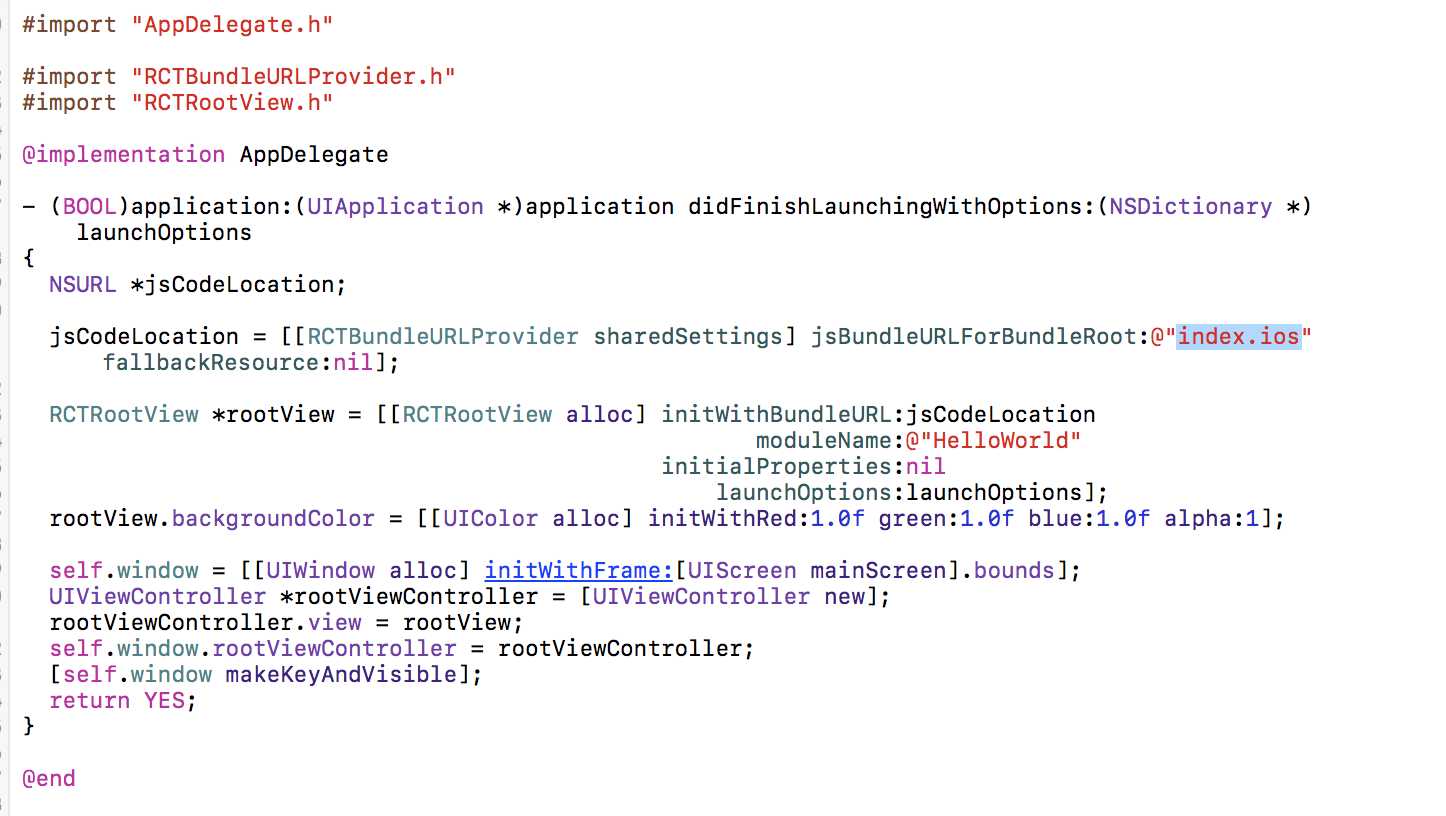
应用启动,在开发模式下(Debug),就会寻找 “index.ios” 这个文件(参考AppDelegate.m文件),“index.ios” 就是有Packager提供。Packager收集js文件通过转码(EC6 -> EC5)
IOS项目中 Icon Launch等设置没有改变
index.ios.js 文件分析持续更新......
React Native 项目结构及运行分析(HelloWorld)
标签:
原文地址:http://www.cnblogs.com/madaha/p/5904972.html