标签:
由于本人新手 还没学JS
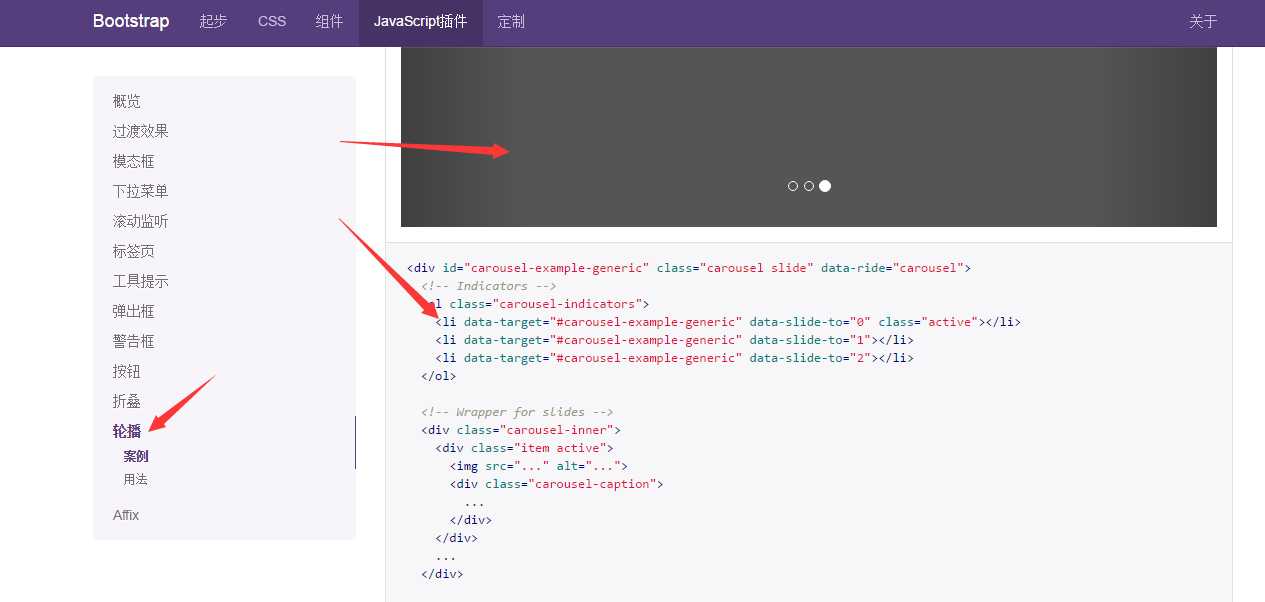
我是用bootstrap来做的 很简单  直接把那坨代码复制到 webstorm里面
直接把那坨代码复制到 webstorm里面
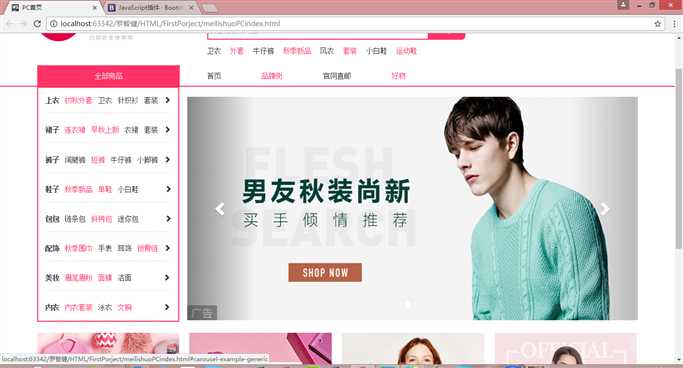
下面我会用我的某一次作业 来做实际解释里面的某部分各代表什么意思
(由于这个代码到底什么意思 老师没有教过 我自行理解 有错的地方 望海涵) “男友秋装上新”这个地方 就是个轮播 一共3个小点 也就是三张图 可通过左右的箭头 左右翻动
“男友秋装上新”这个地方 就是个轮播 一共3个小点 也就是三张图 可通过左右的箭头 左右翻动
接下来 奉上源代码:并在代码后给各部分做出解释
<div class="col-md-9 lunbo">
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel" style="margin-top: 1.4285rem">
<!-- Indicators -->
<ol class="carousel-indicators" style="margin-left: -20rem">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li> 这里规定播放顺序 3个li代表3个小点 点一个小点 就是一张图
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner"> 这里是要播放的图 3张
<div class="item active">这里的active 对应上面active的那个小圆点
<img src="三组项目/PC/PC首页/lunbo1.jpg" alt="..." style="width: 64rem;height: 31.9285rem">
<div class="carousel-caption"></div>
</div>
<div class="item">
<img src="三组项目/PC/PC首页/lunbo2.jpg" alt="..."style="width: 64rem;height: 31.9285rem">
<div class="carousel-caption"></div>
</div>
<div class="item">
<img src="三组项目/PC/PC首页/lunbo3.jpg" alt="..."style="width: 64rem;height: 31.9285rem">
<div class="carousel-caption"></div>
</div>
</div>
<!-- Controls --> 这里就是那左右两个箭头
<a class="left carousel-control" href="#carousel-example-generic" data-slide="prev">上翻
<span class="glyphicon glyphicon-chevron-left"></span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" data-slide="next">下翻
<span class="glyphicon glyphicon-chevron-right"></span>
</a>
</div>
</div>
如果只需两个图 那么就自己改代码 删除一个图片 一个圆点 并改好圆点那里
data-slide-to="0" 里面的数字 这里的0 只是举例数字 具体情况 自行判断
即可