标签:
先上系统默认的UISearchBar,然后用KVO修改
UISearchBar *searchBar = [[UISearchBar alloc]initWithFrame:_topView.bounds];
searchBar.placeholder = @"请输入您要搜索的商品";
效果为:

①将取消按钮cancle改为“取消”
-(void)searchBarTextDidBeginEditing:(UISearchBar *)searchBar{
searchBar.showsCancelButton = YES;
for(UIView *view in [[[searchBar subviews] objectAtIndex:0] subviews]) {
if([view isKindOfClass:[NSClassFromString(@"UINavigationButton") class]]) {
UIButton * cancel =(UIButton *)view;
[cancel setTitle:@"取消" forState:UIControlStateNormal];
[cancel setTitleColor:[UIColor whiteColor] forState:UIControlStateNormal];
cancel.titleLabel.font = [UIFont systemFontOfSize:14];
}
}
}
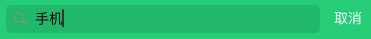
效果为

②修改searchbar背景色
UIView *backView = [[UIView alloc]initWithFrame:searchBar.bounds];
backView.backgroundColor = [UIColor colorWithRed:37/255.0 green:205/255.0 blue:120/255.0 alpha:1];
[searchBar insertSubview:backView atIndex:1];

③设置searchbar输入框背景颜色及删减符号mode
UITextField *searchField = [searchBar valueForKey:@"_searchField"];
searchField.backgroundColor = [UIColor colorWithWhite:0.0 alpha:0.1];
searchField.clearButtonMode = UITextFieldViewModeNever;


④修改searchbar输入框的文字和占位符文字颜色
UITextField *searchField = [searchBar valueForKey:@"_searchField"];
searchField.textColor = [UIColor whiteColor];
[searchField setValue:[UIColor whiteColor] forKeyPath:@"_placeholderLabel.textColor"];

⑤修改放大镜图标
UITextField *searchField = [searchBar valueForKey:@"_searchField"];
UIImageView *iconView = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"icon_search"]];
iconView.frame = CGRectMake(0, 0, 15 , 15);
searchField.leftView = iconView;

标签:
原文地址:http://www.cnblogs.com/Apologize/p/5908527.html