标签:
1.添加插件
cordova plugin add https://github.com/apache/cordova-plugin-splashscreen.git
2.设置启动画面
在根目录下面resources 里面添加splash.png 图片
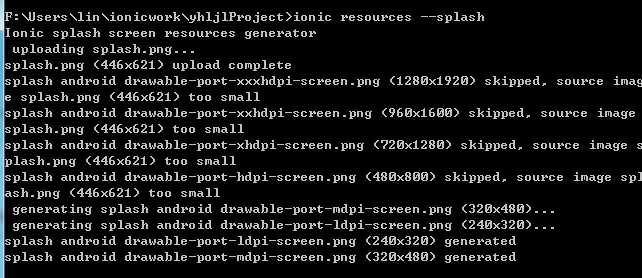
执行命令如图:

3.配置config.xml
<preference name="SplashScreen" value="screen"/>
<!--是否自动隐藏splashscreendelay时间后-->
<preference name="AutoHideSplashScreen" value="false" />
<!--淡入淡出 默认true-->
<preference name="FadeSplashScreen" value="false"/>
<!--禁止启动画面 0表示禁用 其它时间随意 3000-->
<preference name="SplashScreenDelay" value="0"/>
<!--启动屏幕褪色效果执行的毫秒数-->
<preference name="FadeSplashScreenDuration" value="750"/>
<!--隐藏加载灰圈 默认true -->
<preference name="ShowSplashScreenSpinner" value="false"/>
<!--每次重新启动都显示-->
<preference name="SplashShowOnlyFirstTime" value="false" />
备注:AutoHideSplashScreen=false 需要手动关闭 在app.js 中代码
.run(function ($ionicPlatform, $state) {
$ionicPlatform.ready(function () {
if(navigator.splashscreen){navigator.splashscreen.hide();}
}
})
Ionic cordova-plugin-splashscreen
标签:
原文地址:http://www.cnblogs.com/linsu/p/5910025.html