标签:
这篇文章整理的是关于DOM的一些学习笔记,这样以后查找起来也方便许多。(以前js看的是入门经典和DOM编程艺术,现在在看高级程序设计,本文就以高级程序为主整理)
1、Node
Node.nodeType:返回节点类型(一共有12种)。若返回值为1,则表明是个element节点,若2,属性节点,若3,文本节点;
Node.nodeName:返回节点的名称(如input返回"input");
Node.nodeValue:返回节点的value,没有则返回null;
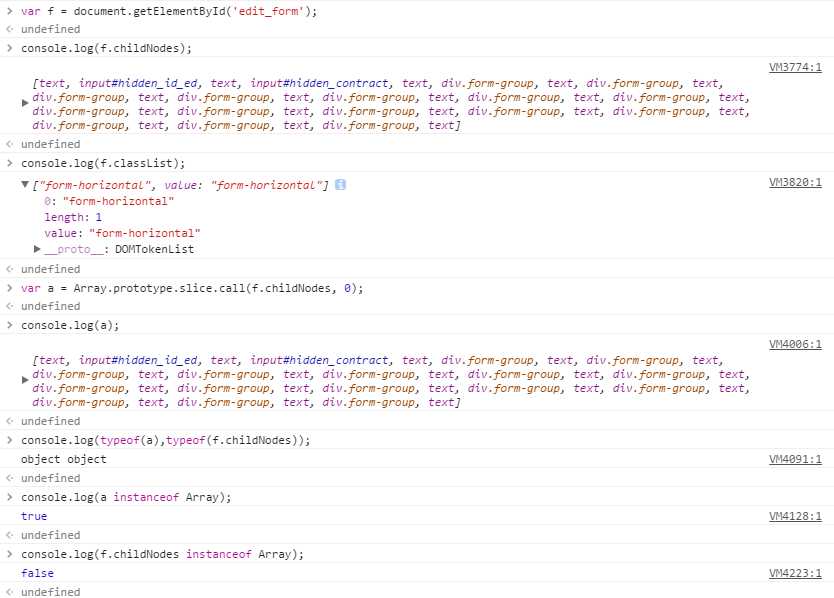
Node.childNodes:返回保存一个NodeList(类似数组,并且有length属性,并非Array的实例)的对象,它是基于DOM结构动态执行查询的结果,因此DOM结构的变化会自动反映在NodeList对象中;
Node.childNodes[0]:访问第一个节点,推荐;
Node.childNodes.item(0):访问第一个节点;
Array.prototype.slice.call(Node.childNodes, 0):将NodeList对象转换为数组(不支持IE8-;

上图中的f是随意取的一个form表单,很明显f.childNodes是一个对象,而a则是一个数组。
Node.parentNode:返回父节点;
Node.previousSibling && Node.nextSilbing:返回节点的前一个和后一个兄弟节点。第一个节点的previousSibling返回null,最后一个节点的nextSibling返回null;
Node.firstChild && Node.lastChild:返回节点的第一个和最后一个子节点。如果只有一个子节点,则firstChild和lastChild指向同一个节点。如果没有子节点,则均为null;
Node.hasChildNodes():如果节点包含一个或多个子节点的情况下返回true;
(PS:不小心点了发布,后续会随学习进度更新)
标签:
原文地址:http://www.cnblogs.com/youyouluo/p/5910021.html