标签:
一.offset
定义:offset() 方法返回或设置匹配元素相对于文档的偏移(位置)。
语法:
$(selector).offset(value);
返回值:
该方法返回的对象包含两个整型属性:top 和 left,以像素计。此方法只对可见元素有效。
$(selector).offset({top:100,left:0});
或者
$(selector).offset().top; $(selector).offset().left;
设置偏移坐标:
$(selector).offset(function(index,oldoffset){
})
参数说明:
index - 可选。接收选择器的 index 位置
oldvalue - 可选。接收选择器的当前坐标
例:
$("p").offset(function(n,c){
newPos=new Object();
newPos.left=c.left+100;
newPos.top=c.top+100;
return newPos;
});
二.offsetParent
offsetParent() 方法返回最近的祖先定位元素。
总的来说两条规则:
1、如果当前元素的父级元素没有进行CSS定位(position为absolute或relative),offsetParent为body。
2、如果当前元素的父级元素中有CSS定位(position为absolute或relative),offsetParent取最近的那个父级元素。
语法:
$(selector).offsetParent()
例子:
$("p").offsetParent().css("background-color","red");
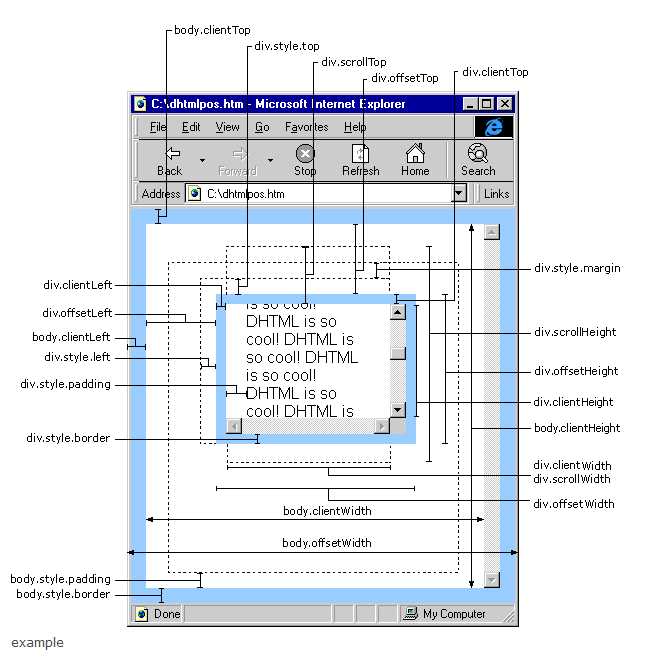
三.offsetwidth和offsetHeight
指元素的可视宽度和高度
包括边框border,padding,滚动条宽度(高度),元素本身宽度和高度
offsetWidth=(border-width)*2+(padding-left)+(width)+(padding-right)
offsetHeight=(border-width)*2+(padding-top)+(height)+(padding-bottom)
offsetWidth与offsetHeight这两个属性的值只与该元素有关,与周围元素(父级和子级元素无关)
四.offsetTop和offsetLeft
offsetLeft与offsetTop这两个属性与offsetParent有关
以offsetLeft为例来讲返回的是对象元素边界的左上角顶点相对于offsetParent的左上角顶点的水平偏移量,从这个定义中我们可以明确地知道offsetLeft与当前元素的margin-left和offsetParent的padding-left有关。
offsetLeft=(offsetParent的padding-left)+(中间元素的offsetWidth)+(当前元素的margin-left)。
offsetTop=(offsetParent的padding-top)+(中间元素的offsetHeight)+(当前元素的margin-top)。
但通过上面的例子我们可以看到,当offsetParent为body时,对于offsetLeft与offsetTop的值有三种,分别是:IE6/7中的40(举例),IE8/9/10 和 Chrome中的70(举例),以及FireFox中的50(举例)。
通过这些数值我们可以知道,当offsetParent为body时情况比较特殊:
在IE8/9/10及Chrome中,offsetLeft = (body的margin-left)+(body的border-width)+(body的padding-left)+(当前元素的margin-left)。
在FireFox中,offsetLeft = (body的margin-left)+(body的padding-left)+(当前元素的margin-left)。

标签:
原文地址:http://www.cnblogs.com/itlichen/p/5913635.html