标签:
art-template简介
artTemplate(后文简称aT)才是模板引擎,而TmodJS(后文简称TJ,曾用名atc)则是依赖于前者的一款模板预编译器。两者都是由腾讯开发。其实aT完全可以独立使用,而TJ存在的意义是提供了一个对模板进行预编译的环境(基于NodeJS和模块化)。有了TJ,aT可以支持按目录的方式存储模板、以include的方式对指定目录中的模板进行调用(注意:这里的include和aT中的include不一样,后者只能引用同一页面中的不同模板标签)、自动监控模板变化与自动编译、依赖管理以及与grunt的结合等,可以说进一步增强了aT的能力。目前,aT与TJ都可以通过npm获取:npm install arttemplate -g/npm install tmodjs -g。
两者的工作流程大致可以分为两步:编辑模板和渲染模板。编辑模板就是将需要动态生成的DOM抽象成为模板,渲染则是利用渲染函数,把后端返回的数据 填入模板中相应的位置上,生成最终的html串并且回填到html页面的指定位置中。因为TJ采用了模块化加载技术,所以其模板的组织、引用以及渲染要比 单纯的aT更为复杂,内部进行的封装处理流程也更多,但其本质上并未发生根本的变化。
因为aT没有使用模块化技术,所以页面内只需要引入aT的引擎文件即可使用。TJ由于使用了模块化技术,故需要引入相应标准的模块化加载器。因为 TJ已经将引擎合并在编译后的文件中,故不需要再单独引入引擎文件。注意,若使用TJ,所有模板必须经过tmod命令进行编译后才能正常使用。
也正是因为模块化否的原因,两者的差异还体现在模板的组织形式与编写方式上。aT中,模板都要写在同一个html页面中,但不同模板可以分别写在不 同的<script id="xxx" type="text/html">标签中,每个模板用id作为命名以进行区分。之前提到过,虽然aT也支持include语句,但其只能包含同一 页面内的模板。如果模板存放在其它目录中则include无效。
TJ中,模板则是以html文件的 形式存放。include语句可以包含不同目录下的模板文件。通过tmod进行编译时,其会在指定的模板目录中按照引用关系逐个读取模板文件,并将模板名 称和模板内容封装在函数a()中备用。当所有模板均依此处理完成之后,其会将上述封装的函数以及引擎代码一并封装并产生编译后的js文件。该文件今后会通 过require方式载入,抛出渲染函数template()并用后端返回的数据执行渲染并生成DOM的工作。
另外,两者在调用渲染的方式上也有所不同。aT由于是独立存在的,故直接通过调用template(‘ID‘,data)即可。而TJ由于模块化的原因,调用则相对复杂一些:
require([‘编译后产生的js文件(不包含后缀名)‘], function (template) {
document.getElementById(‘id‘).innerHTML = template(‘模板入口‘, data);
art-template语法
art-template有两种语法,简单和原生。个人比较喜欢简单,例如:
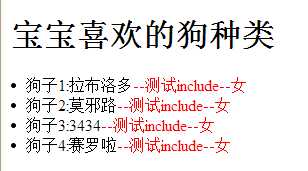
1 <body> 2 <div id="content"></div> 3 <script id="test" type="text/html"> 4 <h1>{{title}}</h1> 5 {{each list as value i}} 6 <li>狗子{{i+1}}:{{value}}{{include ‘test2‘}}</li> 7 {{/each}} 8 </script> 9 <script id="test2" type="text/html"> 10 <span style="color:red">--{{name}}--{{sex}}</span> 11 </script> 12 </body>
1 var data={ 2 title:‘宝宝喜欢的狗种类‘, 3 list:[‘拉布洛多‘,‘莫邪路‘,‘3434‘,‘赛罗啦‘], 4 name:‘测试include‘, 5 sex:‘女‘ 6 } 7 var html=template(‘test‘,data); 8 document.getElementById(‘content‘).innerHTML = html;
运行结果如下:

art-template其他常用功能
template.helper(name,callback);//在模板中使用自定义函数
temlpate.config(name,value);//修改引擎的默认配置。各项设置如下:
| openTag | string | ‘{{‘ | 逻辑语法开始标签 |
| closeTag | string | ‘}}‘ | 逻辑语法结束标签 |
|
escape |
boolean | true | 是否编码输出HTML字符 |
| cache | boolean | true | 是否开启缓存(依赖options) |
| compress | boolean | false | 是否压缩HTML多余空白字符 |
tmod的使用
tmod在安装之后,便可以通过执行tmod命令来执行相关的预编译工作,这个预编译也是以相关配置作为编译准则的,这个配置则存放在模板目录下的package.json中。该文件的结构如下:
{ "name": "template", "version": "1.0.1", "dependencies": { "tmodjs": "1.0.2" }, "tmodjs-config": { "output": "./new-build",//编辑结果的输出目录 "charset": "utf-8",//指定编译所用的字符编码 "syntax": "simple",//指明引擎所用的模式(简单,原生) "helpers": null,//辅助函数 "escape": true,//bool,是否对字符进行转义,防止xss攻击 "compress": true,//bool,是否压缩html多余的空白字符 "type": "default",//模板将采用哪种标准进行模块化处理,可为cmd,amd,commonjs "runtime": "main.js",//编译后产生的js文件名。所谓编译是指将模板转化成模块化的js代码,并且将引擎与转化后的模板合并在一个js文件中。可以将其理解为‘主入口’ "combo": true,//bool,是否合并模板,type为default时可用 "minify": true,//bool,是否压缩 "cache": false,//是否生成编译缓存目录 } }
在调用tmod命令时,其后也需(可)跟随参数:
tmod [模板目录] [配置参数]
1.--debug 输出调试版本
2.--charset value 定义模板编码,默认utf-8
3.--output value 定义输出目录,默认./build
4.--type value 定义输出模块格式,默认default,可选cmd、amd、commonjs
5.--no-watch 关闭模板目录监控
6.--version 显示版本号
7.--help 显示帮助信息
标签:
原文地址:http://www.cnblogs.com/yddlvo/p/5913641.html