标签:
创建项目
创建app python manager.py startapp app01
修改、添加url
from django.conf.urls import url,include
from django.contrib import admin
from app01 import urls as bookurls
urlpatterns = [
url(r‘^admin/‘, admin.site.urls),
url(r‘^book/‘, include(bookurls)),
]
#待会在app01添加二级URL目录,事先导入 app01 的url 重命名为bookurls,只要访问book的url全部转给app01下目录下的url文件#处理
app01的url
from django.conf.urls import url,include from app01 import views
urlpatterns = [ url(r‘^$‘, views.index), ]
修改添加views
from django.shortcuts import render,HttpResponse,HttpResponseRedirect
# Create your views here.
def index(request):
return render(request,"index.html")
#render 渲染 到index.html页面,注意两个参数,一个request,一个字符串
#HttpResponse 返回写的字符串内容
添加模版 index.html
添加 models
from django.db import models
# Create your models here.
class Publisher(models.Model):
name = models.CharField(max_length=32,unique=True)
address = models.CharField(max_length=32)
def __str__(self):
return "<%s>" %(self.name)
class Author(models.Model):
first_name = models.CharField(max_length=32)
last_name = models.CharField(max_length=32)
email = models.EmailField()
def __str__(self):
return "<%s %s>" %(self.first_name,self.last_name)
class Book(models.Model):
name = models.CharField(max_length=128)
authors = models.ManyToManyField(Author)
publisher = models.ForeignKey(Publisher)
publisher_date = models.TimeField()
#以上使用 def __str__(self)的作用
#添加这个是为了,让这个表里的内容显示正常不然显示的是XXXobject
修改settings,在里面添加app01
同步数据库 python manager.py makemigrations python manager.py migrate
修改注册admin
from django.contrib import admin # Register your models here. from app01 import models admin.site.register(models.Author) admin.site.register(models.Publisher) admin.site.register(models.Book)
以上没有定义 template index.html文件 访问用的django自带的admin 记得创建用户
python manager.py createsupersuer
基础二:
简单实现 后台数据简单的展示到前端
views先定义需要展现的内容
def index(request):
user_info = [
{‘username‘:‘alex‘,‘name‘:‘ALEX LI‘},
{‘username‘:‘2alex‘,‘name‘:‘2ALEX LI‘},
{‘username‘:‘3alex‘,‘name‘:‘3ALEX LI‘},
{‘username‘:‘4alex‘,‘name‘:‘4ALEX LI‘},
]
return render(request,"index.html",{"user_obj":user_info})
# return render(request,"index.html")
编辑index.html文件 使用jinjia2模版语言
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
{{ user_obj }}
{# <form action="">#}
{# <input><button type="submit">SUB</button>#}
{# </form>#}
</body>
</html>
数据展现之从数据库读取数据展现到前端【记得修改url 添加 url(r‘^booklist‘, views.book), 】
views
from django.shortcuts import render,HttpResponse,HttpResponseRedirect
from app01 import models
# Create your views here.
def index(request):
user_info = [
{‘username‘:‘alex‘,‘name‘:‘ALEX LI‘},
{‘username‘:‘2alex‘,‘name‘:‘2ALEX LI‘},
{‘username‘:‘3alex‘,‘name‘:‘3ALEX LI‘},
{‘username‘:‘4alex‘,‘name‘:‘4ALEX LI‘},
]
return render(request,"index.html",{"user_obj":user_info})
# return render(request,"index.html")
def book(request):
books = models.Book.objects.all()
if request.method ==‘POST‘:
print(request.POST)
return render(request,‘book.html‘,{‘books‘:books})
# return render(request,‘book.html‘,{‘books‘:books})这句话是渲染到book页面,把从数据库取出来的值通过jinja2模版传到前端
book
<body>
<ul>
{% for book in books %}
<li>{{ book.name }}</li>
{% endfor %}
</ul>
<form method="post" action="/book/booklist/"> {% csrf_token %}
book name:<input type="text" name="name">
<input type="submit" value="创建新书">
</form>
</body>
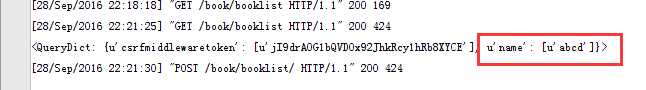
后台会出现提交的内容如下

待续......
接下来是把提交的内容想办法放进数据库内,然后再前端显示
标签:
原文地址:http://www.cnblogs.com/dribs/p/5918180.html