标签:
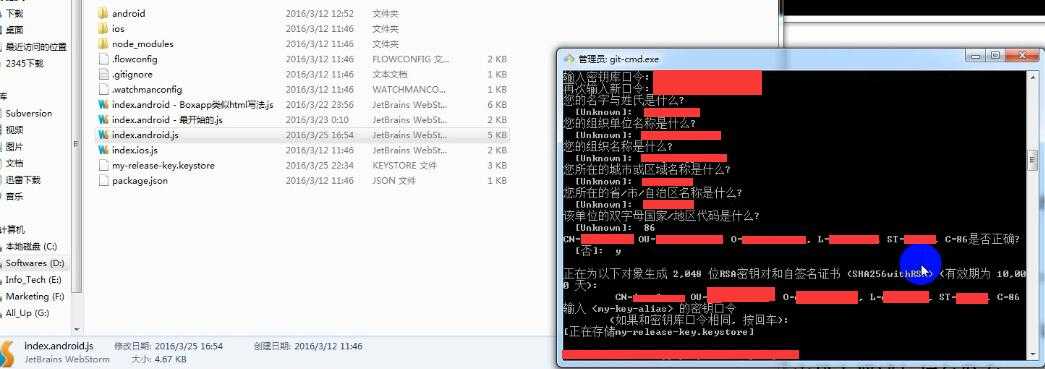
1、生成一个签名密钥
‘
keytool -genkey -v -keystore my-release-key.keystore -alias my-key-alias -keyalg RSA -keysize 2048 -validity 10000
’

生成一个my-release-key.keystore的密钥库文件
2、找到路径/android/app/src/main,并在该目录下新建assets文件夹
3、在工程目录下将index.android.bundle 下载并保存到assets资源文件夹中
‘
curl -k "http://localhost:8081/index.android.bundle" > android/app/src/main/assets/index.android.bundle
’
P.S.1:如果无assets文件夹,执行上述命令,则打包的akp在执行时显示空白。
P.S.2:curl需安装后才能使用,具体参考:http://jingyan.baidu.com/article/a681b0dec4c67a3b1943467c.html
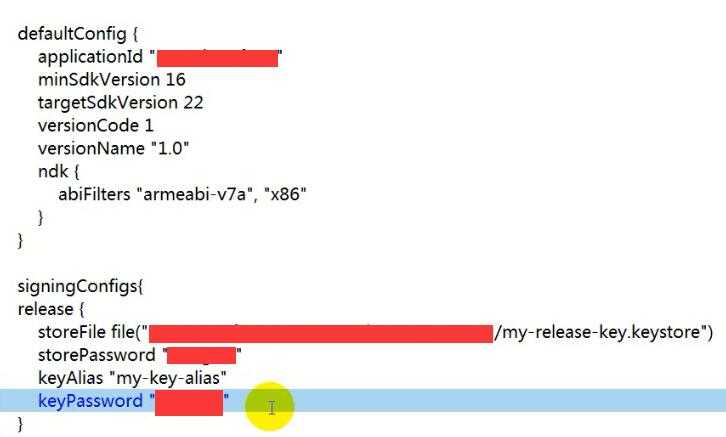
4、添加gradle的android keystore 配置
在build.gradle文件中,

//签名
signingConfigs{
release {
storeFile file("/my-release-key.keystore")
storePassword "密码"
keyAlias "keyAlias的名字"
keyPassword "密码"
}
}
buildTypes{
release{
minifyEnabled false
proguardFiles getDefaultProguardFile(‘produard-android.txt‘), ‘proguard-rules.pro‘
signingConfig signingConfigs.release//添加这句话引用上面的签名配置
}
}
5、启用proguard代码混淆来缩小APK文件的大小
还是在上述build.gradle文件中,
找到:
def enableProguardInReleaseBuilds = true
并修改为true
6、在/android/目录中执行gradle assembleRelease命令,打包后的文件在android/app/build/outputs/apk目录中,例如app.apk。如果打包碰到问题可以先执行gradle clean清理一下。
安装gradle工具(版本与android\gradle\wrapper下的一致),并配置环境变量,配置GRADLE_HOME到gradle根目录当中,然后把%GRADLE_HOME%/bin加到PATH环境变量。
P.S.3:配置完成后,运行gradle -v,检查一下是否安装无误。
7、发布到各大应用市场
标签:
原文地址:http://www.cnblogs.com/Harold-Hua/p/5919047.html