标签:
最新的一个项目要用到图表插件,找了一些插件之后,根据需求,决定使用Echarts插件,为此,从中文官网中,恶补了一段时间,对配置文档中某些配置项不断测试,总结了一些配置项的作用
本次的需求是:x轴和y轴都为类目轴,想实现对应值能够映射为颜色数据
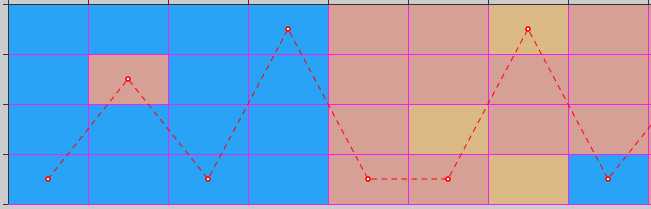
最后实现的效果是

相应的颜色对应各自的值(string类型)
html:
<!--图表--> <div id="chartBox" style="width:1200px; height:600px"></div>
js中的配置选项 <script> //图标的配置选项 var option = { backgroundColor:‘#fff‘,
//鼠标滑过,提示文字 tooltip:{ show:true }, legend:{ right:10, bottom:60, data:[{ name:‘‘, }] }, grid:{ show:false, left:40, backgroundColor:‘#fff‘, /*height:‘200‘, width:‘1100‘,*/ //containLabel:true //设置宽高是否包括坐标轴 }, xAxis:{ name:‘‘, type:‘category‘, //坐标轴的类型 //data:[] //类目轴数据 //position:‘top‘, //坐标轴的位置 //boundaryGap:false, //如果是类目轴,默认为 true,这时候刻度只是作为分隔线,标签和数据点都会在两个刻度之间的带(band)中间。 //设置x坐标轴(x轴) axisLine : { lineStyle:{ color:‘#f51ff5‘ } }, //坐标轴在 grid 区域中的分隔区域,默认不显示。如果设置,会出现坐标轴在grid区域中的相邻背景显示差别 splitArea:{ show:false, interval:0 }, //坐标轴刻度标签的相关设置。 axisLabel: { interval:0,//坐标轴刻度标签的显示间隔,在类目轴中有效。 rotate: -30 }, //坐标轴在 grid 区域中的分隔线。 splitLine:{ show:true, interval:0, lineStyle:{ color:‘#f51ff5‘, } } }, yAxis:{ name:‘‘, type:‘category‘, //data:[], boundaryGap:true, //axisLine : {onZero: false}, splitArea:{ show:true }, axisLabel: { interval:0 }, splitLine:{ show:true, color:‘#000‘ } }, //数据与颜色的映射 visualMap: { type:‘piecewise‘, right:10, bottom:10, categories:[], orient:‘vertical‘, //align:"left", seriesIndex:0, dimension:2, /*itemWidth: ‘20%‘, itemHeight: ‘20%‘, */ //hoverLink:false,//鼠标滑过是否高亮 //piecewise:false, //borderWidth:10,//提示图例的边框 //borderColor:‘#000‘, inRange:{ color:[‘#0099ff‘,‘#da9589‘], symbolSize:[[99,49],[99,49]], // 设置在grid中每个块对应的宽高 symbol:‘rect‘, colorAlpha:1 } }, //数据系列 series:[ { type:‘scatter‘, //散点图 name:‘‘, //data:data, z:1, symbol:‘rect‘, symbolSize:[100,50],//设置坐标轴刻度之间的宽高 symbolOffset:[0.5,0.5],//设置图形偏移的距离 itemStyle:{ emphasis:{ //shadowBlur: 0, //shadowColor: ‘rgba(0, 0, 0, 1)‘, //shadowOffsetX:0, //shadowOffsetY:0 } }, hoverAnimation:false, //当鼠标滑过的时候,是否有动画效果 //鼠标滑过提示数据 tooltip:{ padding:10, backgroundColor:‘#f5f5f5‘, //borderColor:‘#f5f5f5‘, //borderWidth: 1, textStyle:{ color:‘#333‘ }, trigger: ‘item‘, formatter:function(obj){ var value = obj.value; return value[3]+‘<br/>‘ +value[2]+‘<br/>‘; }, position:function(point,params,dom){ //固定在顶部 return [point[0],point[1]]; } } } ] };
//初始化实例
var box = document.getElementById("chartBox");
var myChart = echarts.init(box);
//设置好option之后
myChart.setOption(option);
<script>
标签:
原文地址:http://www.cnblogs.com/jieyuedewo/p/5920583.html