标签:

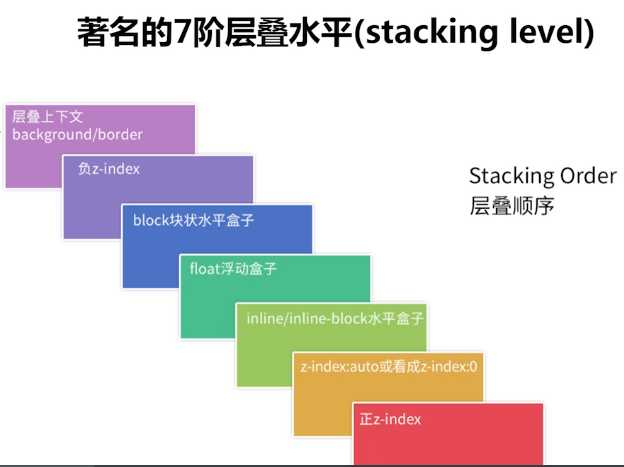
运用上图的逻辑,上面的题目就迎刃而解,inline-blcok 的 stacking level 比之 float 要高,所以无论 DOM 的先后顺序都堆叠在上面。
不过上面图示的说法有一些不准确,按照 W3官方 的说法,准确的 7 层为:
稍微翻译一下:
z-index 的子堆叠上下文元素 (负的越高越堆叠层级越低)inline-block,无 position 定位(static除外)的子元素position 定位(static除外)的 float 浮动元素inline-block元素,无 position 定位(static除外)的子元素(包括 display:table 和 display:inline )z-index:0 的子堆叠上下文元素z-index: 的子堆叠上下文元素(正的越低越堆叠层级越低)
标签:
原文地址:http://www.cnblogs.com/vanstrict/p/5920772.html