标签:
在下才疏学浅,不足之处,还请多多指教。
大部分电商网站都会有商品收藏,购物车,我整理了一个小案例:
<!DOCTYPE html>
<html lang="en" ng-app="indexApp">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
padding: 0;
margin: 0;
}
.box{
width:1200px;
margin: 200px auto;
}
.header{
margin-bottom: 20px;
}
li{
list-style: none;
float: left;
width:200px;
margin-left: 20px;
border: 1px solid #cccccc;
position: relative;
padding-top: 20px;
}
li:hover{
border: 1px solid #666666;
}
.li-input{
position: absolute;
left: 10px;
top:10px;
}
img{
width: 158px;
height: 200px;
margin: 0 auto;
display: block;
}
p{
line-height: 30px;
}
</style>
<script src="../js/angular.js"></script>
</head>
<body ng-controller="indexCtrl">
<div class="box">
<div class="header">
<input type="checkbox" ng-model="allSelect"
ng-change="checkS()">
全选
<label ng-click="showS()">显示勾选</label>
</div>
<ul>
<li ng-repeat="item in vm">
<input type="checkbox" class="li-input"
ng-model="item.select" ng-change="checkS(item.itemId)"
>
<img src="clc-bg.png" >
<p>{{item.name}}</p>
<p>{{item.price}}</p>
</li>
</ul>
</div>
<script>
angular.module(‘indexApp‘,[])
.controller(‘indexCtrl‘,function($scope){
$scope.allSelect = false;
$scope.itenId1 = 66;
$scope.itenId2 = 88;
$scope.itenId3 = 99;
$scope.vm =[
{
itemId:66,
price:‘¥66‘,
name:‘这是商品名字‘
},
{
itemId:88,
price:‘¥88‘,
name:‘这是商品名字‘
},
{
itemId:99,
price:‘¥99‘,
name:‘这是商品名字‘
}
];
$scope.checkS = function(itemId){
var items = [];
if(itemId){
angular.forEach($scope.vm,function(i,j){
if(i.select ==true){
items.push(i.itemId)
}
});
if(items.length ==$scope.vm.length){
$scope.allSelect = true;
}else{
$scope.allSelect = false;
}
}else{
$scope.vm.forEach(function(i,j){
i.select = $scope.allSelect ;
})
}
};
$scope.showS = function(){
var items = [];
angular.forEach($scope.vm,function(i,j){
if(i.select ==true){
items.push(i.itemId);
}
});
if(items.length==0){
alert(‘没有选择商品‘);
}else{
function init(id){
alert(id);
if(items.length>1){
items.shift();
init(items[0]);
}
};
init(items[0]);
}
}
})
</script>
</body>
</html>
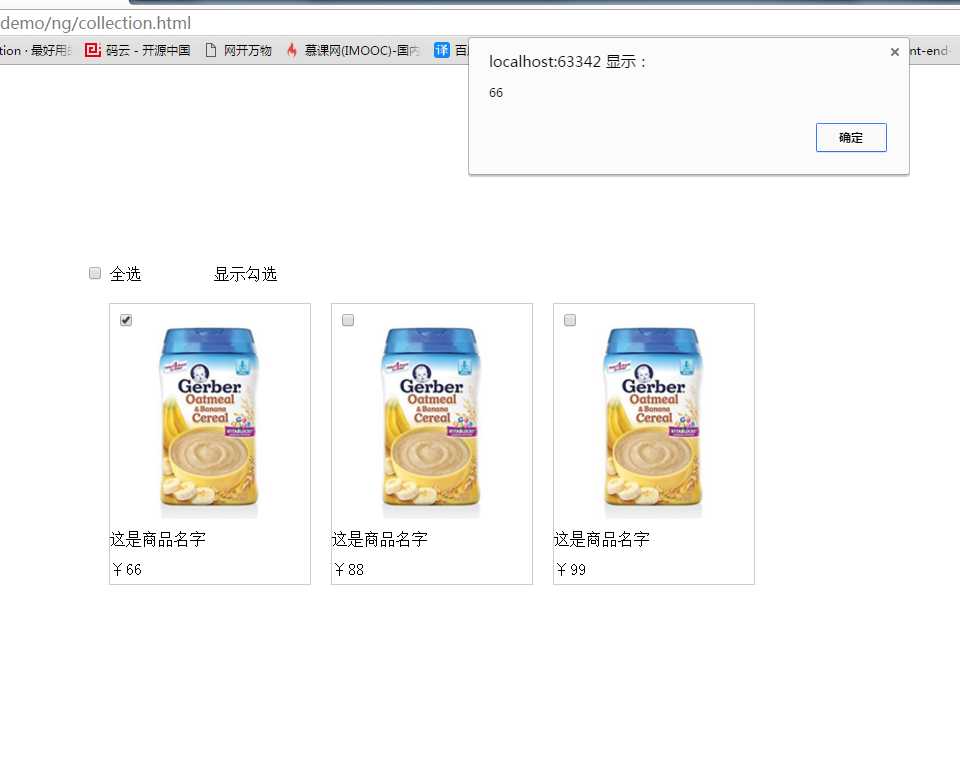
执行效果如下:

页面很简陋,但足以说明问题。
标签:
原文地址:http://www.cnblogs.com/wanghongde/p/5921020.html