标签:
1. 首先向管理员申请开通js权限
2.点击管理,选择选项,在控件显示设置选中公告
3.然后点击 管理-->设置-- 在“
(1).偷食小老鼠

代码如下:
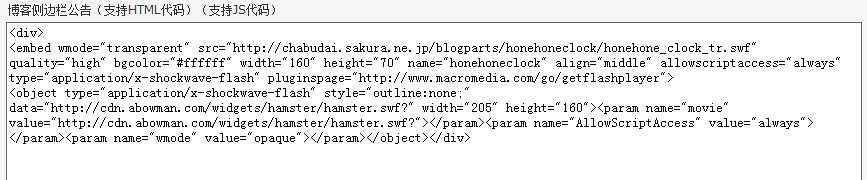
<object type="application/x-shockwave-flash" style="outline:none;" data="http://cdn.abowman.com/widgets/hamster/hamster.swf?up_bodyColor=f0e9cc&up_feetColor=D4C898&up_eyeColor=000567&up_wheelSpokeColor=DEDEDE&up_wheelColor=FFFFFF&up_waterColor=E0EFFF&up_earColor=b0c4de&up_wheelOuterColor=FF4D4D&up_snoutColor=F7F4E9&up_bgColor=F0E4E4&up_foodColor=cba920&up_wheelCenterColor=E4EB2F&up_tailColor=E6DEBE&" width="200" height="160"> <param name="movie" value="http://cdn.abowman.com/widgets/hamster/hamster.swf?up_bodyColor=f0e9cc&up_feetColor=D4C898&up_eyeColor=000567&up_wheelSpokeColor=DEDEDE&up_wheelColor=FFFFFF&up_waterColor=E0EFFF&up_earColor=b0c4de&up_wheelOuterColor=FF4D4D&up_snoutColor=F7F4E9&up_bgColor=F0E4E4&up_foodColor=cba920&up_wheelCenterColor=E4EB2E&up_tailColor=E6DEBE&"> <param name="AllowScriptAccess" value="always"> <param name="wmode" value="opaque"></object>
(2).时钟

代码如下:
<embed wmode="transparent" src="http://chabudai.sakura.ne.jp/blogparts/honehoneclock/honehone_clock_tr.swf" quality="high" bgcolor="#ffffff" width="160" height="70" name="honehoneclock" align="middle" allowscriptaccess="always" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer">
(3).狗

代码如下:
<object type="application/x-shockwave-flash" style="outline:none;" data="http://cdn.abowman.com/widgets/dog/dog.swf?3?" width="300" height="225"><param name="movie" value="http://cdn.abowman.com/widgets/dog/dog.swf?3?"></param><param name="AllowScriptAccess" value="always"></param><param name="wmode" value="opaque"></param><param name="bgcolor" value="FFFFFF"/></object>
其他动画参考http://abowman.com/google-modules/
4.有些动画粘进去样式会有所改变,可以通过设置动画脚本的样式,调整具体的动画大小(例如:我改的小老鼠动画大小为width:205,height:160)

5.自己也可以设置页面的样式,可以通过选择模板,在此模板的基础上,进行css的修改
标签:
原文地址:http://www.cnblogs.com/duanxianyouyang/p/5921054.html