标签:





































1 class ListNode { 2 constructor(key = null, next = null) { 3 this.key = key; 4 this.next = next; 5 } 6 7 push(next) { 8 this.next = next; 9 return next; 10 } 11 12 reverse() { 13 if (this.key !== null) { 14 console.log("不是NIL"); 15 return; 16 } 17 var Nil = this; 18 var pre = this.next; 19 var cur = pre.next; 20 pre.next = null; 21 while (cur !== null) { 22 console.log("pre:", pre.key, "cur:", cur.key); 23 var next = cur.next; 24 cur.next = pre; 25 pre = cur; 26 cur = next; 27 } 28 Nil.next = pre; 29 return Nil; 30 } 31 32 toStirng() { 33 var cur = this; 34 while (cur != null) { 35 if (cur.next) { 36 console.log("the key of this ListNode is: ", cur.key, "the next of this ListNode is: ", cur.next.key); 37 38 } else { 39 console.log("the key of this ListNode is: ", cur.key, "the next of this ListNode is: null"); 40 } 41 cur = cur.next; 42 } 43 } 44 } 45 46 47 var NIL = new ListNode(); 48 49 var first = new ListNode(1); 50 51 var second = new ListNode(2); 52 53 var third = new ListNode(3); 54 55 56 NIL.push(first).push(second).push(third); 57 58 var temp = NIL.next; 59 60 NIL.reverse().toStirng();











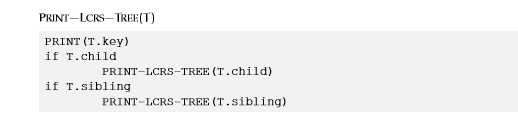
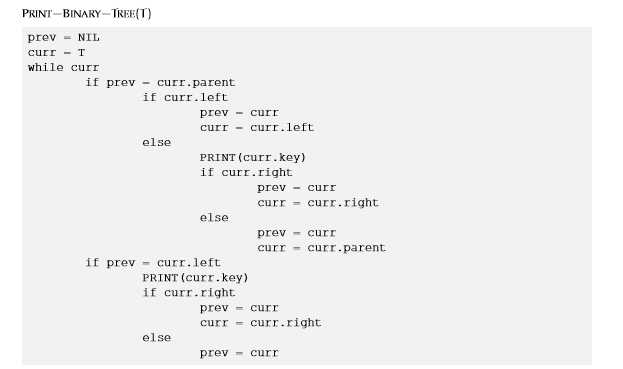
这是前序遍历






标签:
原文地址:http://www.cnblogs.com/huenchao/p/5922455.html