标签:
这个属性我们平时可能并不怎么用.先来看下MSDN上的解释:

解释的非常专业,然而我并没有看懂.
说说我的理解吧:把这个属性设置为false,看起来没有变化,但操作上已经把他完全忽视了,不触发事件,可以直接点到它下面的东西.
这个属性能方便的解决工作中常见的麻烦,比如下面这个例子:

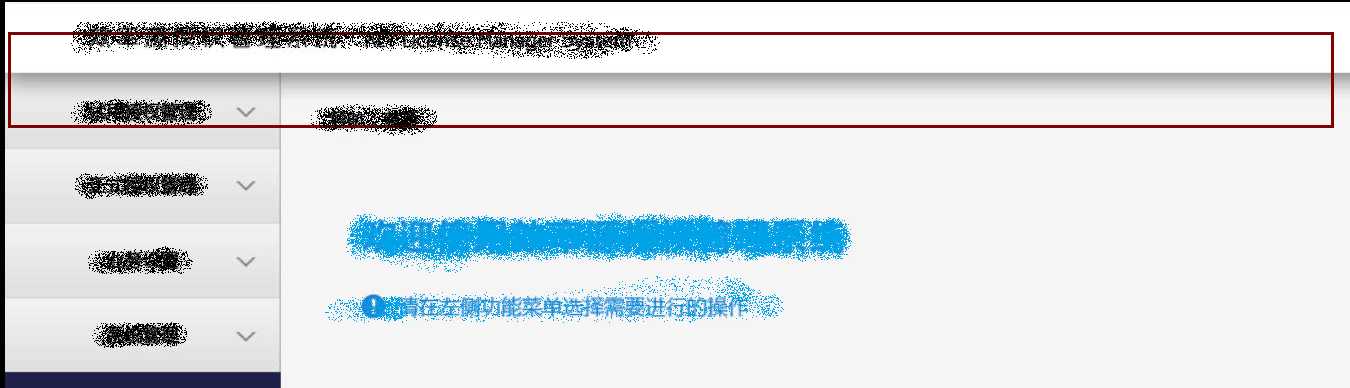
注意上面那部分.效果很简单,就是个渐变的效果.但是这个渐变贯穿了两列,就使得处理起来有点小麻烦.
当然解决方案有很多:
可以写两个ListBoxItem的样式,第一个放顶部有渐变的背景,和右部保持一致,通过样式选择器来实现.这显然比较麻烦.
还可以在大背景下放个渐变,ListBoxItem的上半部分做成透明,这样相对简单,但不一定能实现理想的效果.
IsHitTestVisible属性就很好的解决了这个问题.直接在上层放个border,背景设置成渐变,IsHitTestVisible设置为false.这样就既能看到渐变效果,又能透过border,直接点到ListBoxItem.设置一个属性就解决了问题,非常方便.
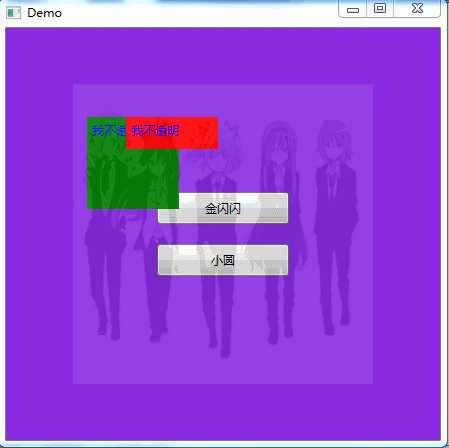
类似的我还想到了一个场景:

这个效果顶层是个图片,IsHitTestVisible为false,透明为0.1.
并不是图片是个背景,然后所有控件都是半透明效果.
见代码:
XMAL:
1 <Grid Background="BlueViolet"> 2 <StackPanel HorizontalAlignment="Center" VerticalAlignment="Center" Button.Click="StackPanel_Click"> 3 <Button Width="132" Height="32" Content="金闪闪" Margin="10"></Button> 4 <Button Width="132" Height="32" Content="小圆" Margin="10"></Button> 5 </StackPanel> 6 <Label Content="我不透明" Background="Green" Foreground="Blue" Width="100" Height="100" Margin="81,89,261,231"></Label> 7 <Label Content="我不透明" Background="Red" Foreground="Blue" Width="100" Height="40" Margin="120,89,222,291"></Label> 8 <Image Name="img" HorizontalAlignment="Center" VerticalAlignment="Center" Width="300" Height="300" Source="/Image/jinshanshan.jpg" Stretch="Fill" Opacity="0.1" IsHitTestVisible="False"></Image> 9 </Grid>
后台:
1 private void StackPanel_Click(object sender, RoutedEventArgs e) 2 { 3 Button btn = (Button)e.OriginalSource; 4 string content = btn.Content.ToString(); 5 if (content == "金闪闪") 6 { 7 img.Source = new BitmapImage(new Uri(@"/Image/jinshanshan.jpg", UriKind.Relative)); 8 } 9 if (content == "小圆") 10 { 11 img.Source = new BitmapImage(new Uri(@"/Image/xiaoyuan.jpg", UriKind.Relative)); 12 } 13 14 DoubleAnimation daX = new DoubleAnimation(); 15 daX.From = 0; 16 daX.To = 300; 17 daX.FillBehavior = FillBehavior.HoldEnd; 18 Storyboard.SetTarget(daX, img); 19 Storyboard.SetTargetProperty(daX, new PropertyPath(Image.WidthProperty)); 20 DoubleAnimation daY = new DoubleAnimation(); 21 daY.From = 0; 22 daY.To = 300; 23 daY.FillBehavior = FillBehavior.HoldEnd; 24 Storyboard.SetTarget(daY, img); 25 Storyboard.SetTargetProperty(daY, new PropertyPath(Image.HeightProperty)); 26 27 Storyboard sb = new Storyboard(); 28 sb.Children.Add(daX); 29 sb.Children.Add(daY); 30 sb.Begin(); 31 }
标签:
原文地址:http://www.cnblogs.com/tsliwei/p/5923107.html