标签:
Flexbox可以在不同屏幕上提供一致的布局结构,一般使用flexDirection、justifyContent、alignItems三个样式来辅助设计。
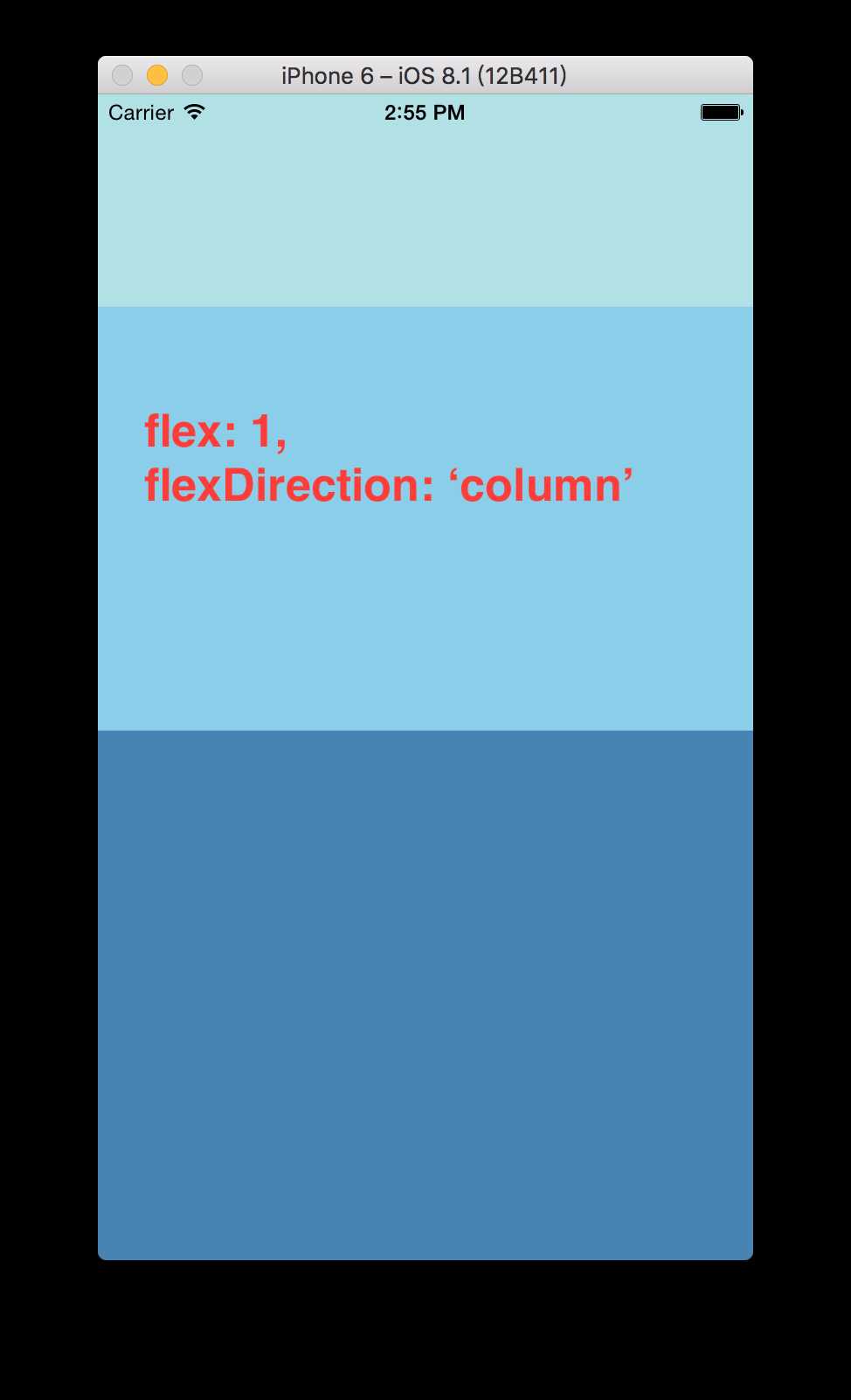
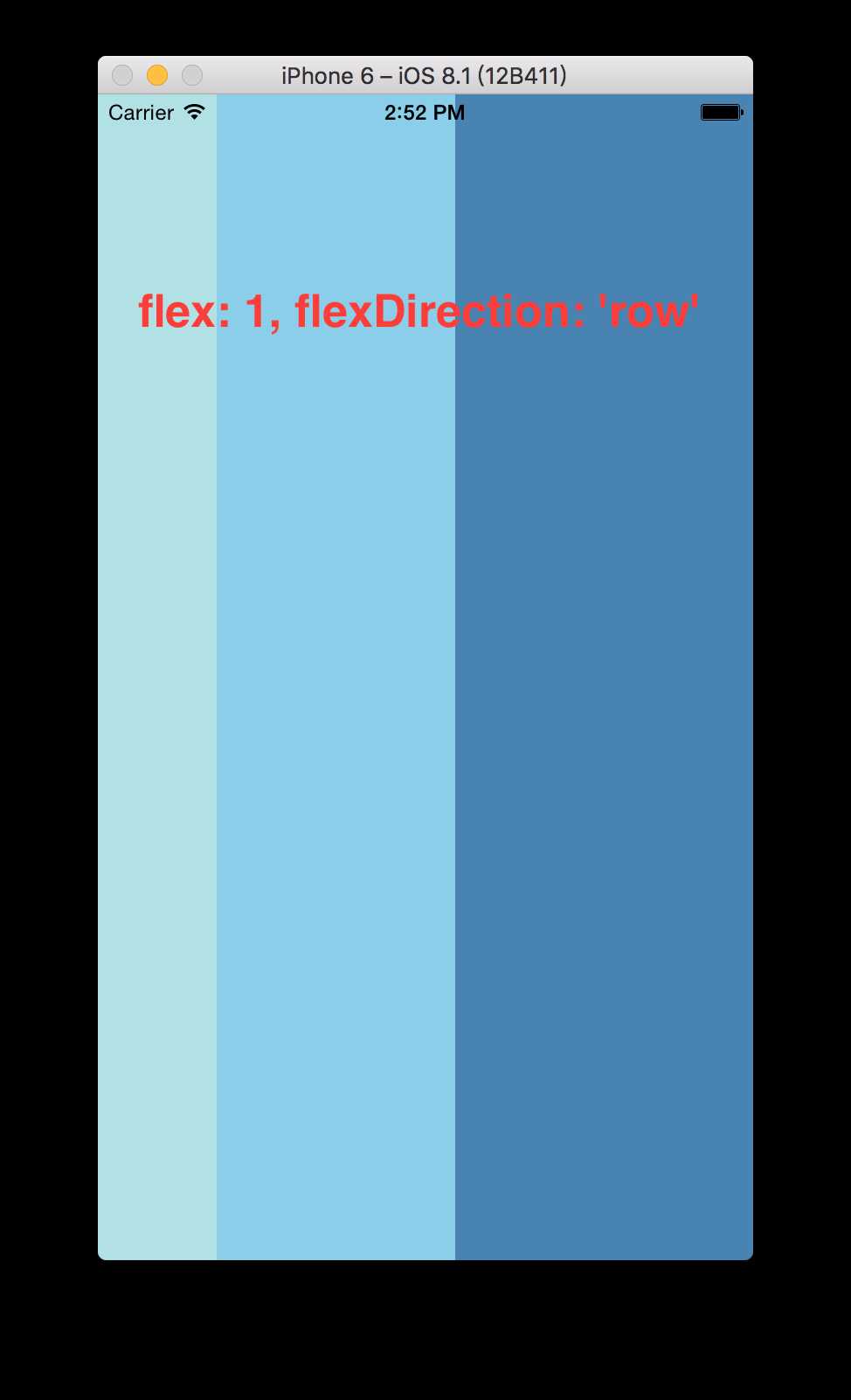
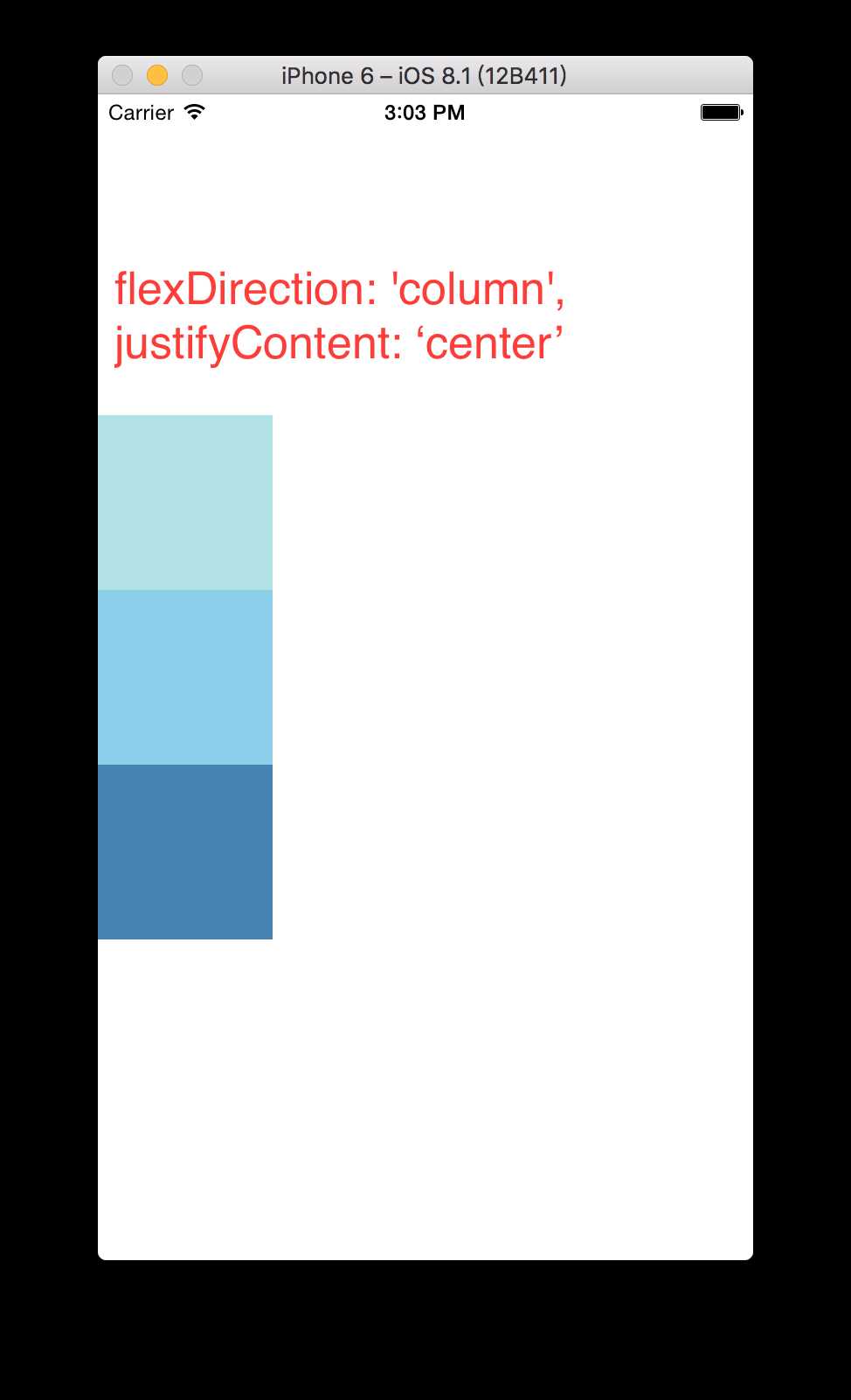
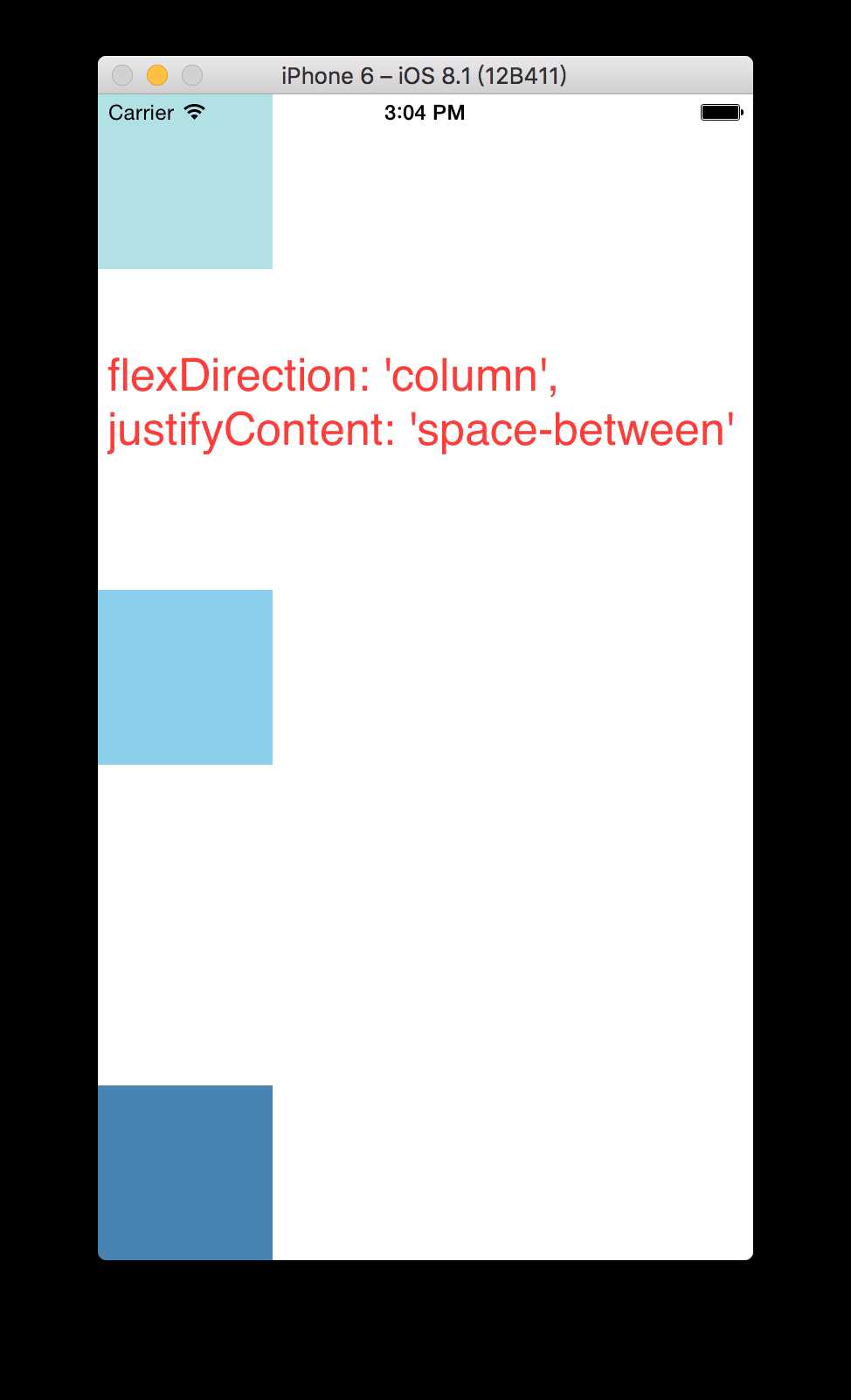
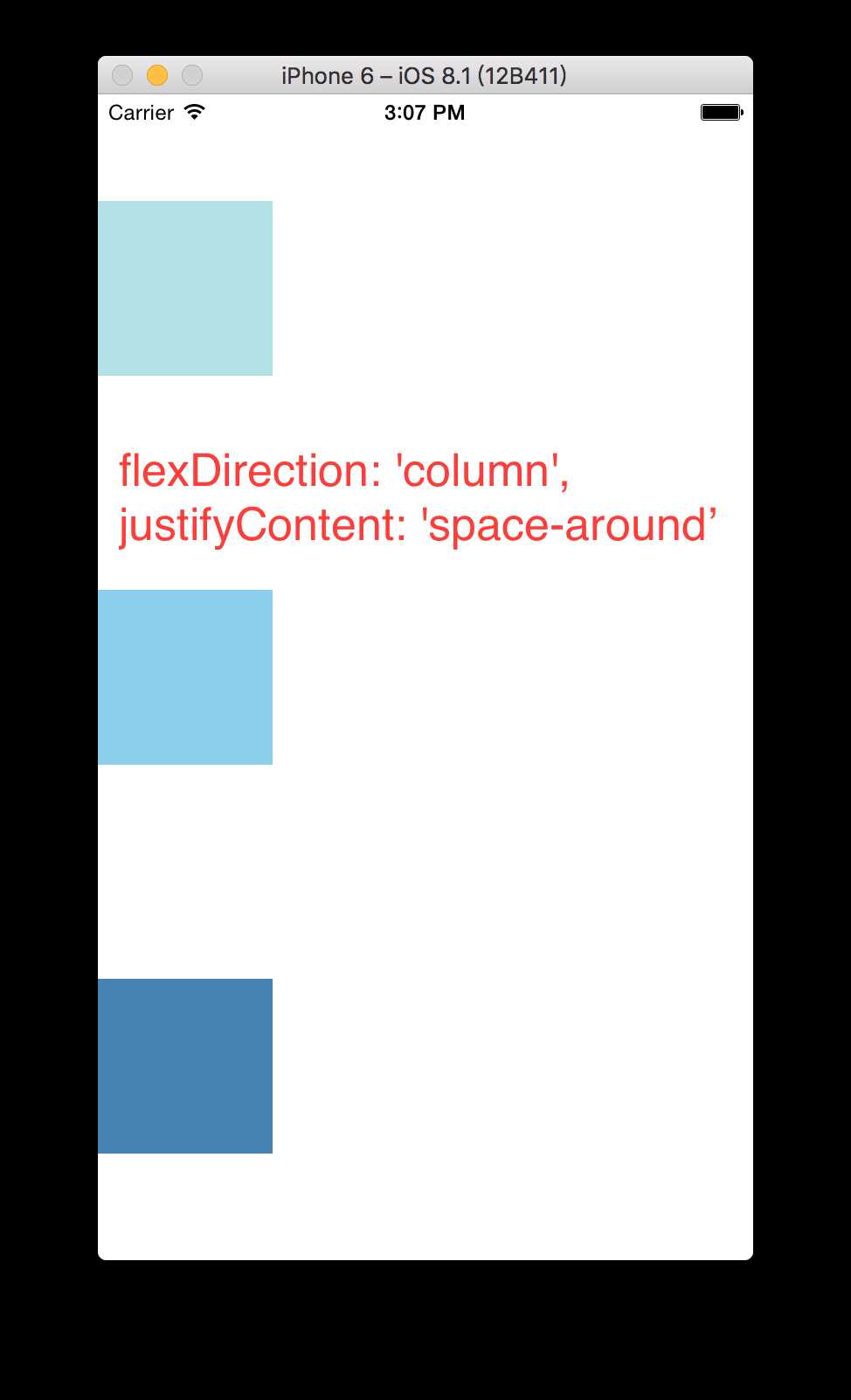
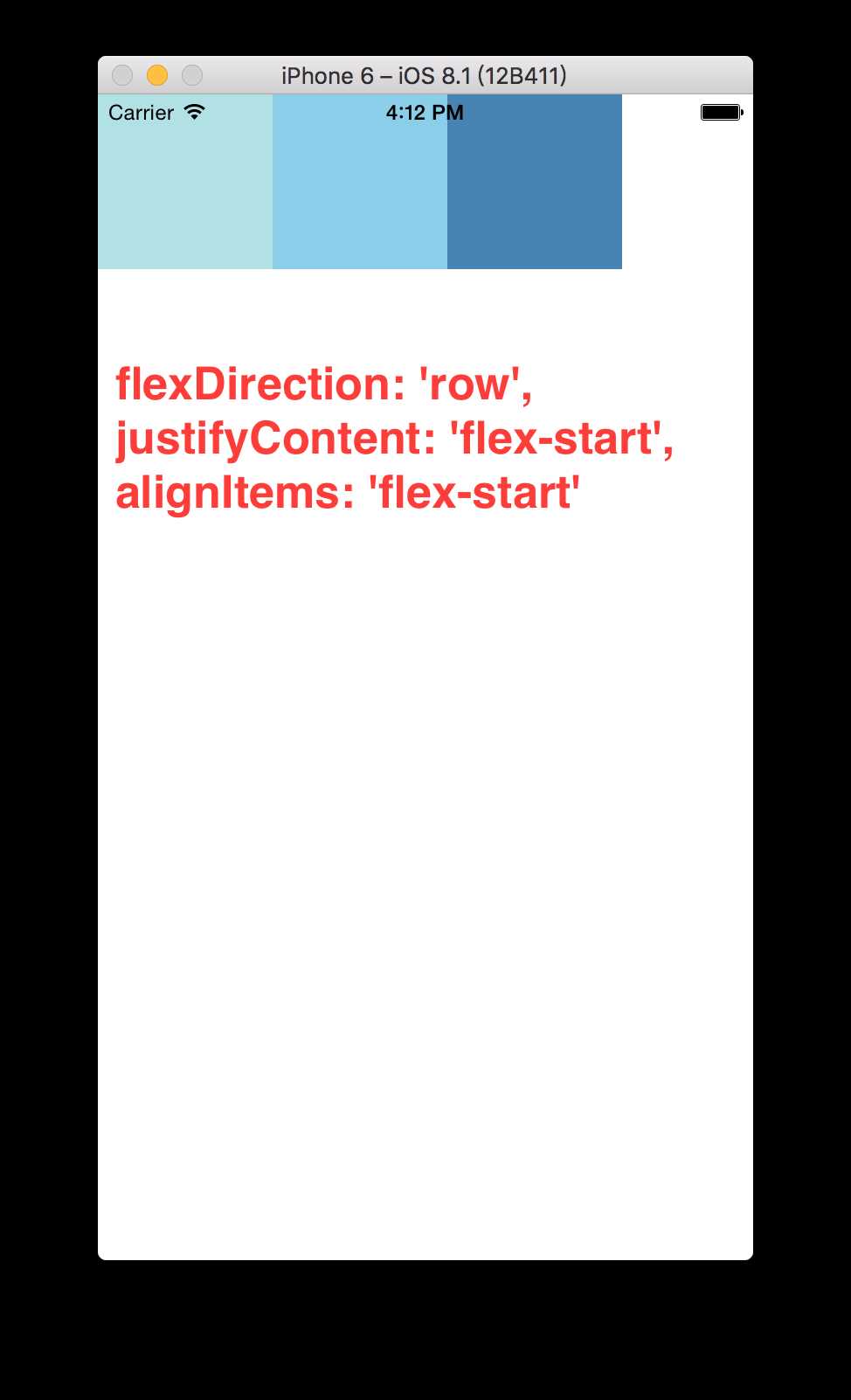
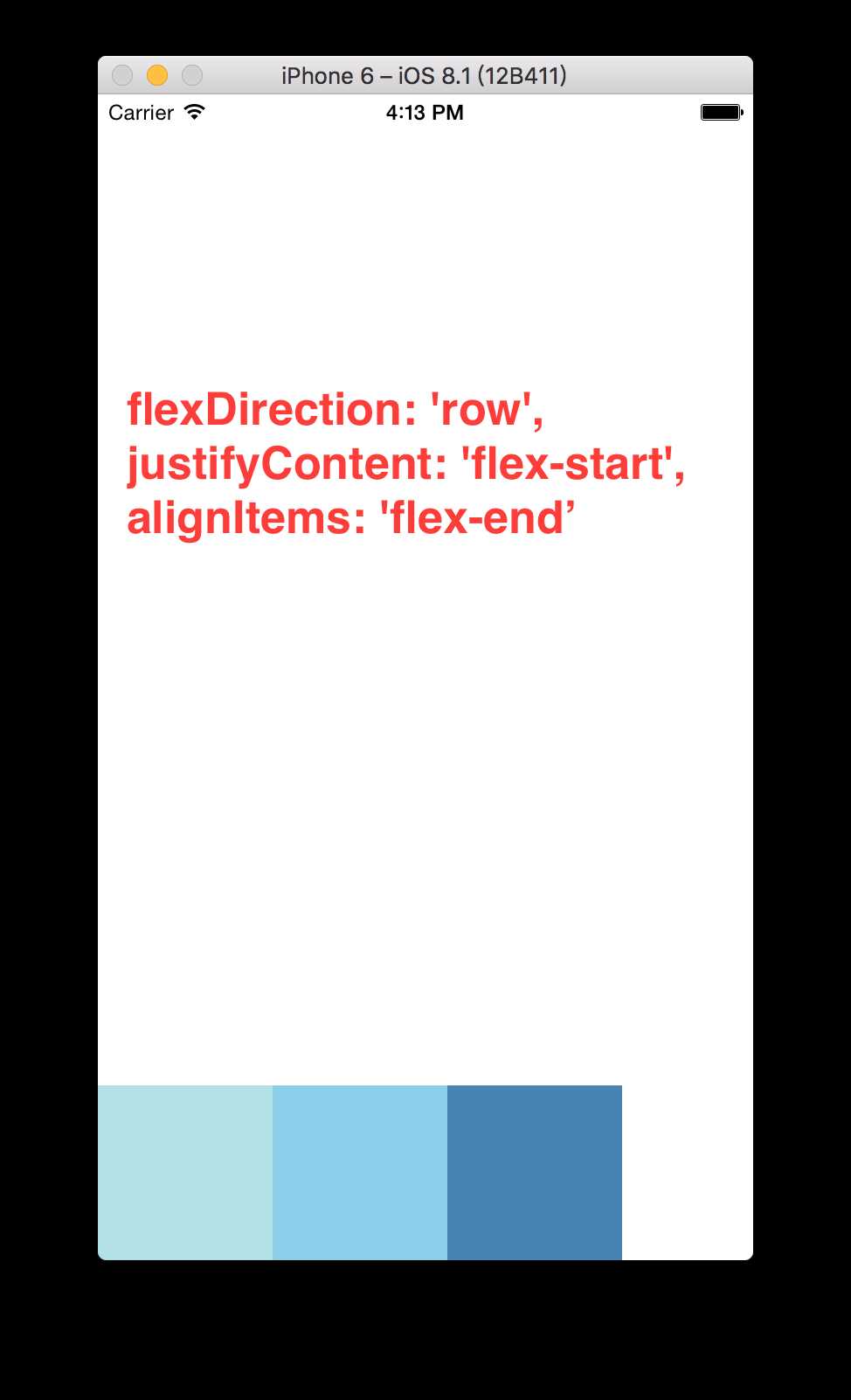
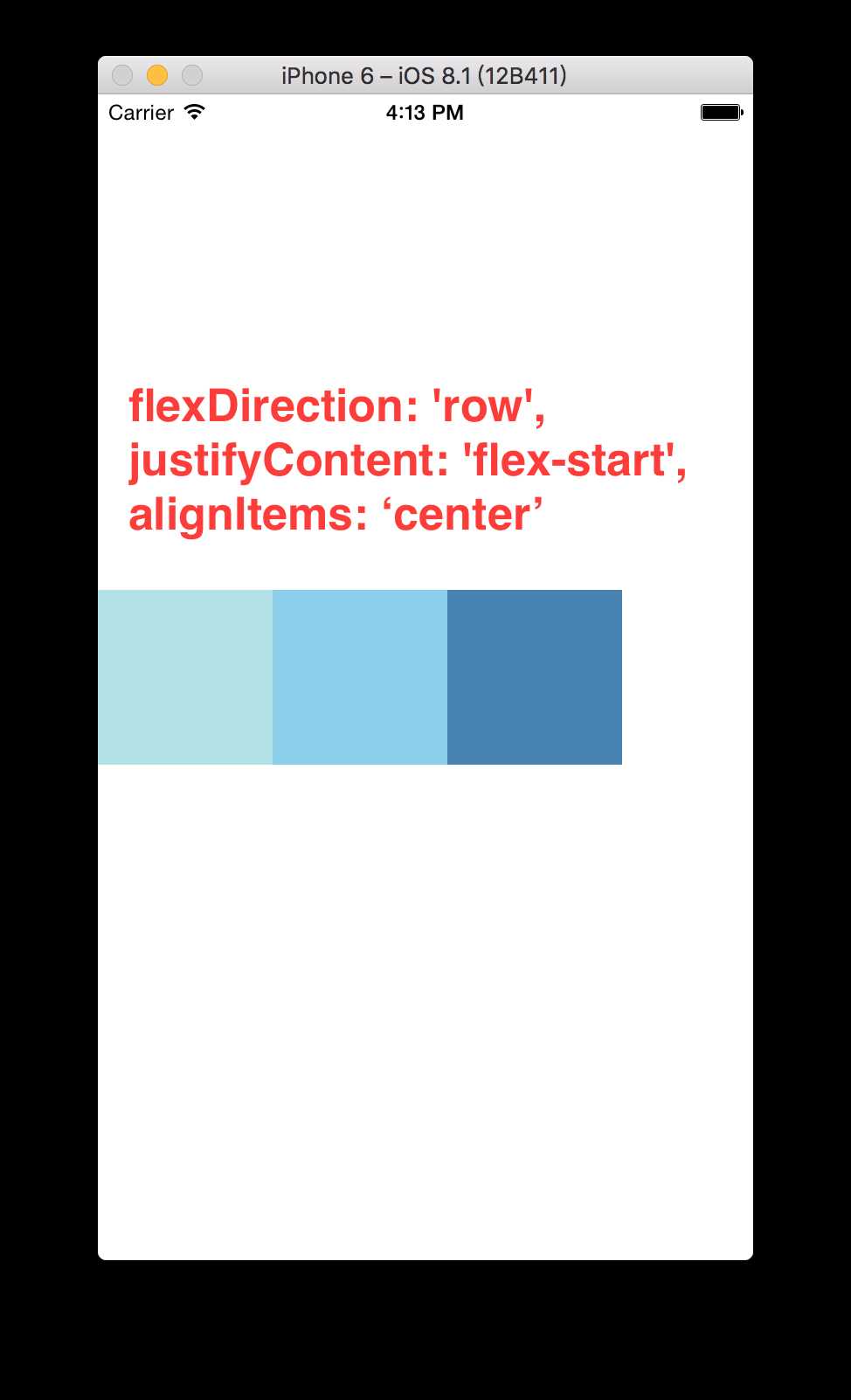
1.flexDirection:在组件的style中设置可以决定其子组件的主布局(主轴),默认是竖直方向 - 纵轴‘colunm’(从上到下依次排列子组件),另一个是横向 - 横轴‘row’(从左到右依次排列子组件)。

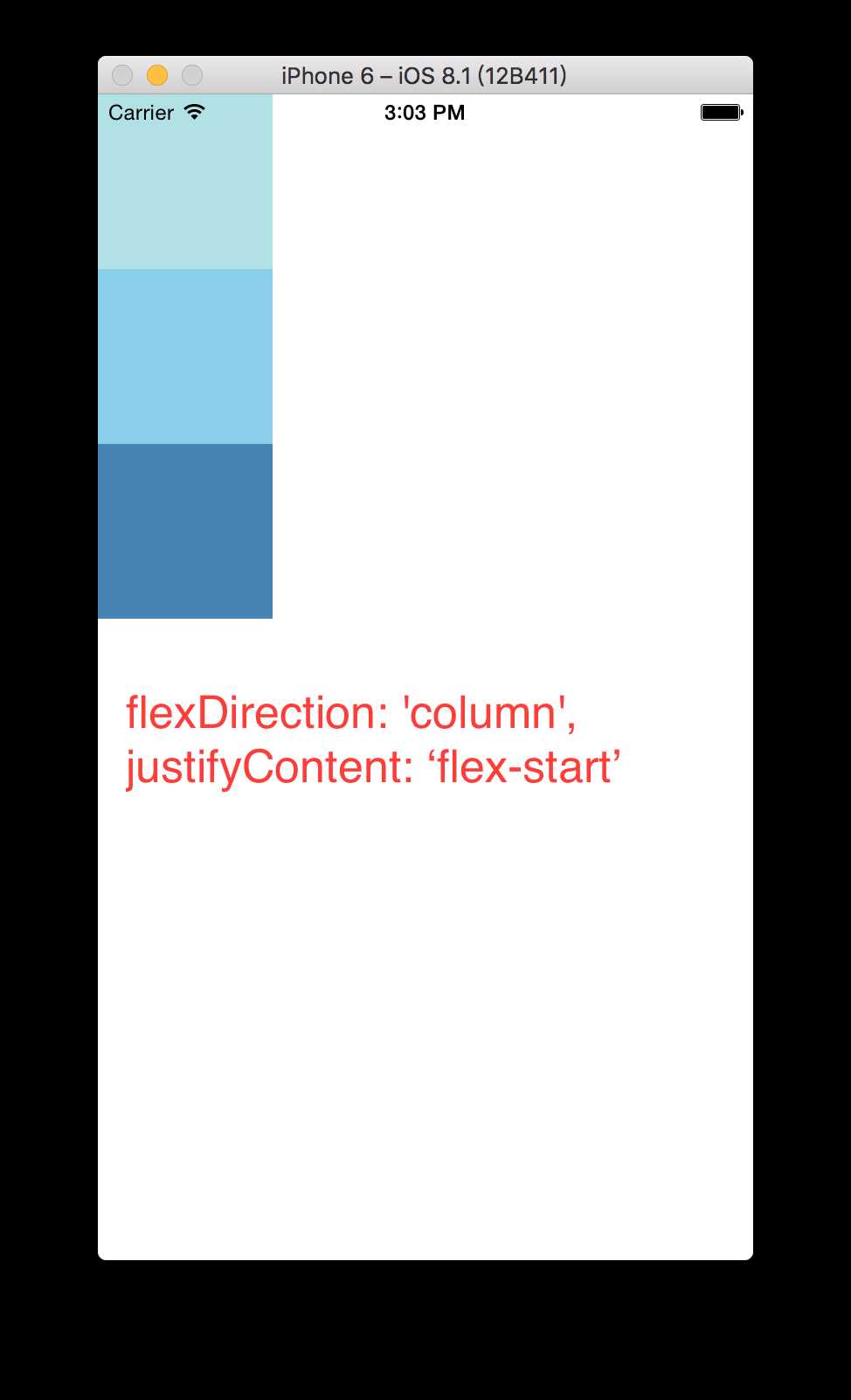
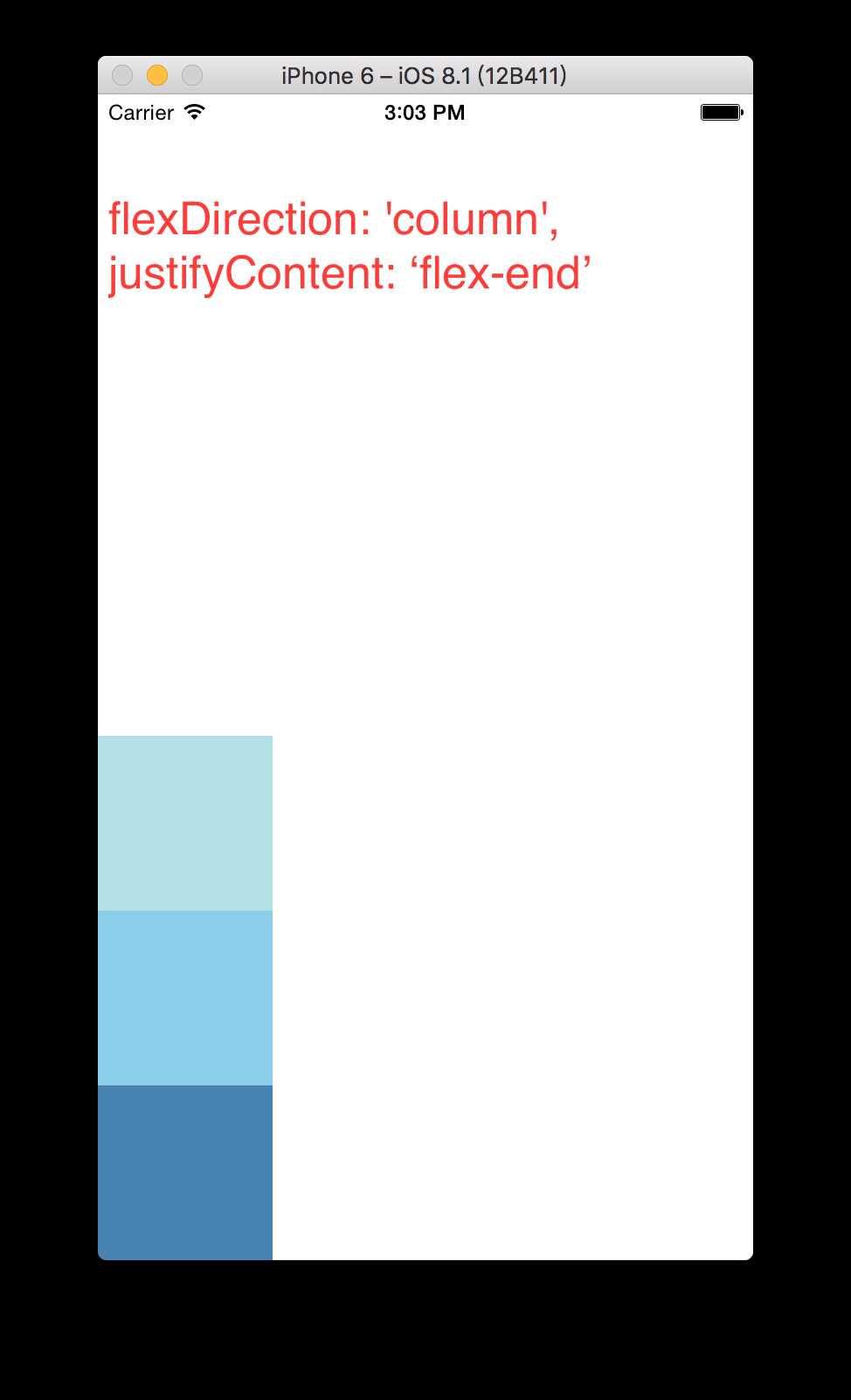
2.justifyContent:决定子组件按照主轴的排列方式
A.flex-start: 从起始 -> 结尾方向开始排列
B.flex-end: 从结尾 -> 起始方向排列
C.center: 从中间 -> 两边排列
D.space-between: 从两边 -> 中间排列
E.space-around: 不知如何描述





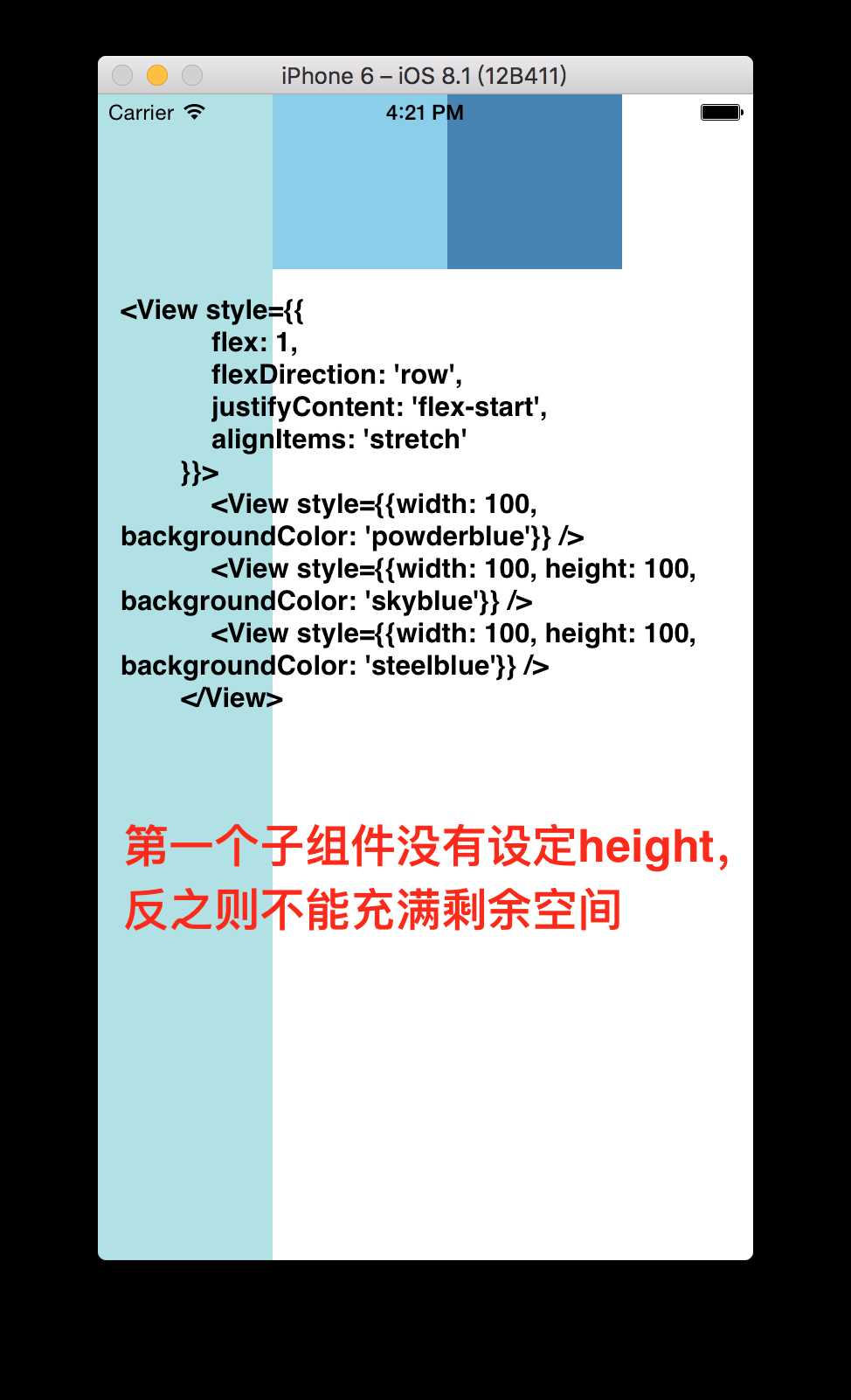
3.alignItems:子组件沿着次轴的排列方式(主轴row,次轴colunm)
A.flex-start: 从起始 -> 结尾方向开始排列 (可以这么理解:子组件依次靠近起始方向)
B.flex-end: 从结尾 -> 起始方向排列
C.center: 从中间 -> 两边排列
D.stretch: 充满剩余空间 (这个要和子组件自行设定width、height配合使用)




React Native 之 Flexbox(弹性盒子布局)
标签:
原文地址:http://www.cnblogs.com/madaha/p/5924164.html