标签:

Bootstrap标题样式进行了以下显著的优化重置:
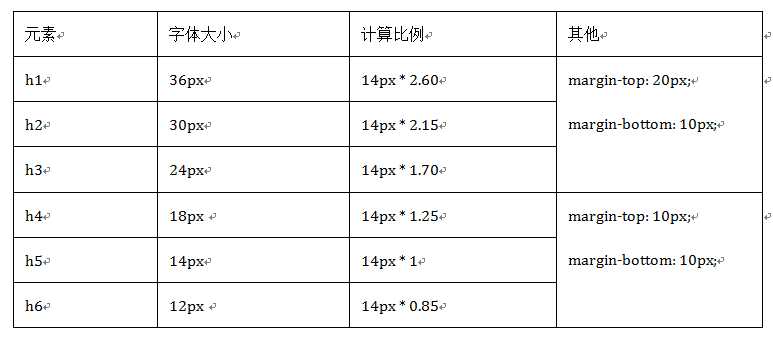
1、重新设置了margin-top和margin-bottom的值, h1~h3重置后的值都是20px;h4~h6重置后的值都是10px。
2、所有标题的行高都是1.1(也就是font-size的1.1倍),而且文本颜色和字体都继承父元素的颜色和字体。
3、固定不同级别标题字体大小,h1=36px,h2=30px,h3=24px,h4=18px,h5=14px和h6=12px。
标题的具体运用非常简单,和我们平时运用是一样的,使用<h1>~<h6>标签,分别表示标题一至标题六,h 后面的数字越大,表示级别越小,文本也越小。来看一个简单的效果:右侧代码编辑器中的10-16行的代码。
在Bootstrap中为了让非标题元素和标题使用相同的样式,还特意定义了.h1~.h6六个类名。如右侧代码编辑器中 18-23行代码所示:
对比两个示例的效果图,可以说他们的效果是一模一样的。
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>标题(一)</title> <link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css"> </head> <body> <!--Bootstrap中的标题--> <h1>Bootstrap标题一</h1> <h2>Bootstrap标题二</h2> <h3>Bootstrap标题三</h3> <h4>Bootstrap标题四</h4> <h5>Bootstrap标题五</h5> <h6>Bootstrap标题六</h6> <!--Bootstrap中让非标题元素和标题使用相同的样式--> <div class="h1">Bootstrap标题一</div> <div class="h2">Bootstrap标题二</div> <div class="h3">Bootstrap标题三</div> <div class="h4">Bootstrap标题四</div> <div class="h5">Bootstrap标题五</div> <div class="h6">Bootstrap标题六</div> <!--任务填写下方--> <h1>我的第一个bootstrap标题</h1> </body> </html>
常常会碰到在一个标题后面紧跟着一行小的副标题。在Bootstrap中他也考虑了这种排版效果,使用了<small>标签来制作副标题。这个副标题具有其自己的一些独特样式:
1、行高都是1,而且font-weight设置了normal变成了常规效果(不加粗),同时颜色被设置为灰色(#999)。
2、由于<small>内的文本字体在h1~h3内,其大小都设置为当前字号的65%;而在h4~h6内的字号都设置为当前字号的75%;
详细代码请参阅bootstrap.css文件中第407行~第443行。
h1 small,
.h1 small,
h2 small,
.h2 small,
h3 small,
.h3 small,
h1 .small,
.h1 .small,
h2 .small,
.h2 .small,
h3 .small,
.h3 .small {
font-size: 65%;
}
h4,
.h4,
h5,
.h5,
h6,
.h6 {
margin-top: 10px;
margin-bottom: 10px;
}
h4 small,
.h4 small,
h5 small,
.h5 small,
h6 small,
.h6 small,
h4 .small,
.h4 .small,
h5 .small,
.h5 .small,
h6 .small,
.h6 .small {
font-size: 75%;
}
来简单看其使用方法与最终效果:如右侧代码编辑器中12-17行代码所示。
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>标题(二)</title> <link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css"> </head> <body> <!--Bootstrap中使用了<small>标签来制作副标题--> <h1>Bootstrap标题一<small>我是副标题</small></h1> <h2>Bootstrap标题二<small>我是副标题</small></h2> <h3>Bootstrap标题三<small>我是副标题</small></h3> <h4>Bootstrap标题四<small>我是副标题</small></h4> <h5>Bootstrap标题五<small>我是副标题</small></h5> <h6>Bootstrap标题六<small>我是副标题</small></h6> <!--任务填写处--> <h1>孤儿院无私奉献30年<small>一曲人性的赞歌</small></h1> </body> </html>
标签:
原文地址:http://www.cnblogs.com/mao-19/p/5924500.html