标签:style blog http color io for ar 2014
制作引导页[2]

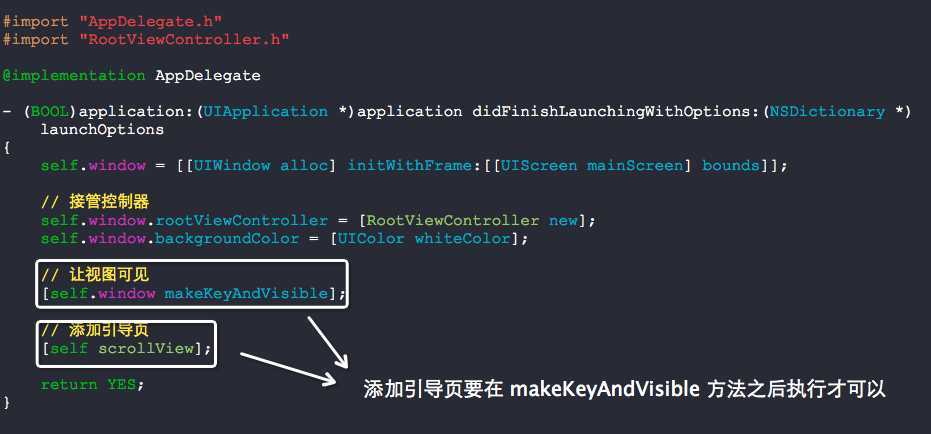
第二种制作引导页的方式,是直接在AppDelegate.m方法中进行的,在AppDelegate方法中,当视图控制器变得可视化的时候时候,我们就把引导页添加上.
效果还是一模一样的哦,只是比第一种方法更好而已:)

源码:
// // AppDelegate.m // Show // // Copyright (c) 2014年 Y.X. All rights reserved. // #import "AppDelegate.h" #import "RootViewController.h" @implementation AppDelegate - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]]; // 接管控制器 self.window.rootViewController = [RootViewController new]; self.window.backgroundColor = [UIColor whiteColor]; // 让视图可见 [self.window makeKeyAndVisible]; // 添加引导页 [self scrollView]; return YES; } - (void)scrollView { CGRect rect = self.window.bounds; CGFloat width = rect.size.width; CGFloat height = rect.size.height; // 初始化scrollView UIScrollView *scrollView = [[UIScrollView alloc] initWithFrame:rect]; scrollView.pagingEnabled = YES; scrollView.tag = 0x77; scrollView.contentSize = CGSizeMake(width * 3, height); // 添加一些控件 for (int i = 0; i < 3; i++) { UIView *tmp = [[UIView alloc] initWithFrame:CGRectMake(i*width, 0, width, height)]; tmp.backgroundColor = [UIColor colorWithRed:arc4random()%255/255.f green:arc4random()%255/255.f blue:arc4random()%255/255.f alpha:1]; if (i == 2) { YXButton *button = [[YXButton alloc] initWithFrame:CGRectMake(0, 0, 140, 30)]; button.titleLabel.font = [UIFont fontWithName:@"HelveticaNeue-Thin" size:20.f]; button.layer.cornerRadius = 3.f; [button addTarget:self action:@selector(buttonEvent:) forControlEvents:UIControlEventTouchUpInside]; [button setBackgroundColor:[UIColor blackColor] highlightedBackgroundColor:[UIColor whiteColor]]; [button setNormalTitleColor:[UIColor whiteColor] highlightedTitleColor:[UIColor blackColor] disabledTitleColor:nil]; [button setNormalTitle:@"YouXianMing" highlightedTitle:@"YouXianMing" disabledTitle:@"YouXianMing"]; button.center = self.window.center; [tmp addSubview:button]; } [scrollView addSubview:tmp]; } // 添加到UIWindow当中 [self.window addSubview:scrollView]; } - (void)buttonEvent:(UIButton *)button { UIScrollView *scrollView = (UIScrollView *)[self.window viewWithTag:0x77]; scrollView.userInteractionEnabled = NO; // 动画 [UIView animateWithDuration:2.0 animations:^{ scrollView.alpha = 0.f; } completion:^(BOOL finished) { // 从UIWindow上移除这个scrollView [scrollView removeFromSuperview]; }]; } @end

标签:style blog http color io for ar 2014
原文地址:http://www.cnblogs.com/YouXianMing/p/3906456.html