标签:
Each time you use the Async Pipe, you create a new subscription to the stream in the template. This can cause undesired behavior especially when network requests are involved. This lesson shows how to use a BehaviorSubject to observe the http stream so that only one request is made even though we still have two Async pipes in the template.
hero.component.html:
<div>
<h2>{{description}}: {{(hero | async)?.name}}</h2>
<div>
<a [routerLink]="[‘/heros‘, prev()]">Previous</a>
<a [routerLink]="[‘/heros‘, next()]">Next</a>
</div>
<div>
<input type="text" #inpRef (keyup.enter)="saveHero(inpRef.value)">
</div>
<br>
<img src="{{(hero | async)?.image}}" alt="">
<div>
<a [routerLink]="[‘/heros‘]">Back</a>
</div>
</div>
Here you can see, we use twice ‘async‘ pipe, it means we subscribe the stream twice:
this.hero = this.route.params .map((p:any) => { this.editing = false; this.heroId = p.id; return p.id; }) .switchMap( id => this.starwarService.getPersonDetail(id));

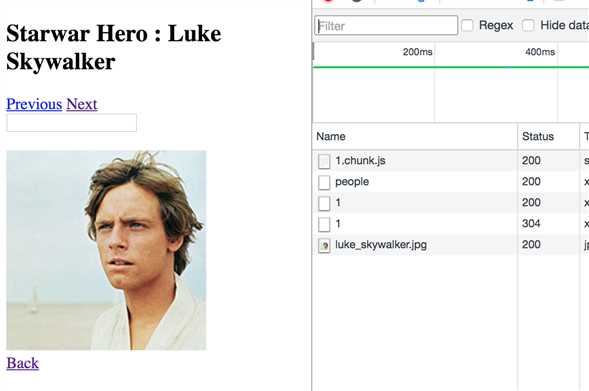
In network tab, we can see it calls ‘1‘ api twice.
To solve this problem, we can use ‘BehaviorSubject‘ :
this.hero = new BehaviorSubject({name: ‘Loading...‘, image: ‘‘}) this.route.params .map((p:any) => { this.editing = false; this.heroId = p.id; return p.id; }) .switchMap( id => this.starwarService.getPersonDetail(id)) .subscribe( this.hero);
This can solve problem, because we only have one subscription to the stream with HTTP get in it.
We do have two subscriptions to this contact here and here because a behavior subject is still an observable but it‘s not going to make two requests because now it‘s just observing what comes from the stream instead of basically invoking it twice. Because now we have one subscription to the stream with HTTP calling it being observed by something with two subscriptions on it.
See more: http://www.cnblogs.com/Answer1215/p/5784167.html
[Angular 2] Controlling Rx Subscriptions with Async Pipe and BehaviorSubjects
标签:
原文地址:http://www.cnblogs.com/Answer1215/p/5926784.html