标签:
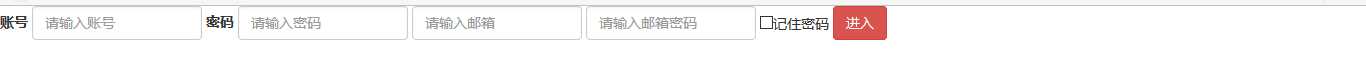
1 <html> 2 <head> 3 <title>初识Bootstrap</title> 4 <meta charset="utf-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.0/css/bootstrap.min.css"> 7 </head> 8 <body> 9 10 <form class="form-inline" role="form"> 11 <div class="form-group"> 12 <label for="f1">账号</label> 13 <input type="text" id="f1" class="form-control" placeholder="请输入账号"/> 14 </div> 15 <div class="form-group"> 16 <label for="f2">密码</label> 17 <input type="password" id="f2" class="form-control" placeholder="请输入密码"/> 18 </div> 19 <div class="form-group"> 20 <label for="f3" class="sr-only">邮箱</label> 21 <input type="email" class="form-control" id="f3" placeholder="请输入邮箱"/> 22 </div> 23 <div class="form-group"> 24 <label for="f4" class="sr-only">邮箱秘密</label> 25 <input type="password" id="f4" placeholder="请输入邮箱密码" class="form-control"/> 26 </div> 27 <div class="checkbox"> 28 <label> 29 <input type="checkbox"/>记住密码 30 </label> 31 </div> 32 <button type="submit" class="btn btn-danger">进入</button> 33 </form> 34 35 36 37 38 39 <script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script> 40 <script src="http://cdn.bootcss.com/bootstrap/3.3.0/js/bootstrap.min.js"></script> 41 </body> 42 </html>

标签:
原文地址:http://www.cnblogs.com/biehongli/p/5927585.html