标签:
应用场景: 有时候我们的站点需要在每个页面实现滚动文字的通知,怎么在不修改Master Page的情况下实现这个功能?我们可以使用Javascript 和 Custom Action 来实现。
<Elements xmlns="http://schemas.microsoft.com/sharepoint/"> <CustomAction Location="ScriptLink" criptSrc="/_layouts/15/SP2013NotificationDemo/SiteNotification.js" Sequence="101"></CustomAction> <CustomAction Location="ScriptLink" ScriptBlock="var windowOnload = window.onload || function(){}; window.onload = function(){ Notification_Demo(); };" Sequence="102"></CustomAction> </Elements>
function Notification_Demo() { var elemForm = document.getElementsByTagName("form")[0]; var elemDiv = document.createElement("div"); elemDiv.innerHTML = "<marquee scrollamount=‘4‘ style=‘color:yellow;‘ onmouseover=this.stop() onmouseout=this.start()>This is a Marquee test!!!</marquee>"; elemDiv.style.cssText = "background:red;width:100%;font-size:20px;"; document.body.insertBefore(elemDiv, elemForm); }
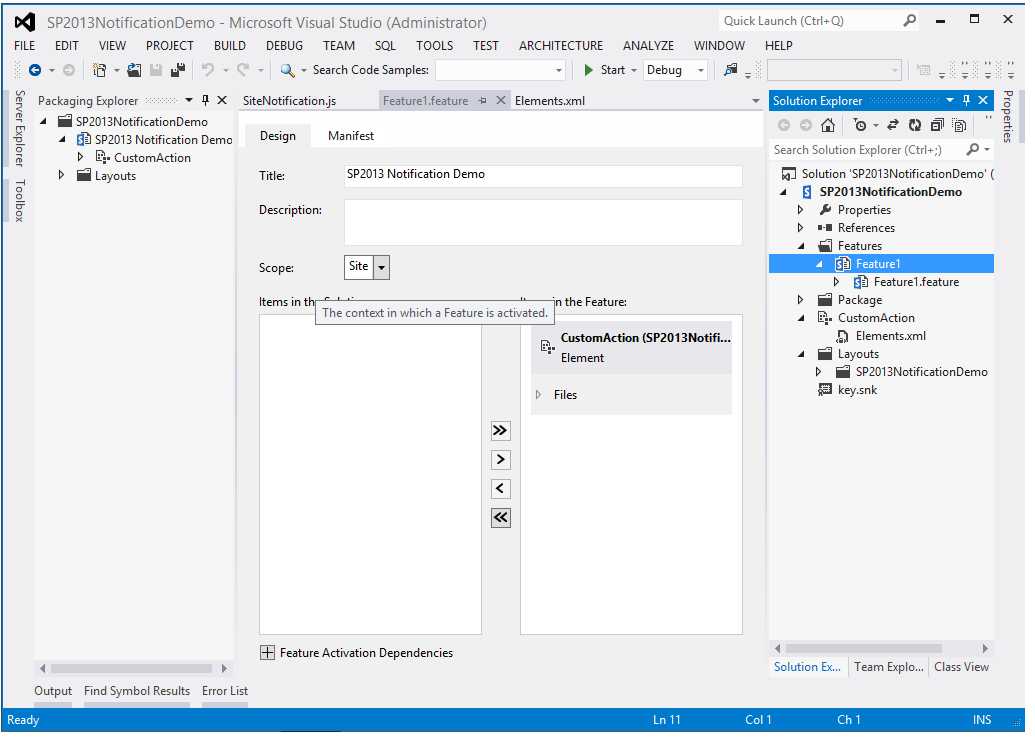
Feature Scope 设置成了Site. 如果需要把这个滚动通知应用到一个web application下面的多个site collection中,可以把Feture scope 设置成Web Application.

SharePoint 2010/SharePoint 2013 Custom Action: 基于Site Collection 滚动文字的通知.
标签:
原文地址:http://www.cnblogs.com/dexter2003/p/5909402.html