标签:
In this tutorial we are going to learn how we can can configure redirects in the angular 2 router configuration. We are also going to see again another example on how the order of the configuration might trip us. We are going to see the different between path matching in prefix mode vs full mode, and we are going to learn why redirects should be in general configured using full path matching.
Define a auxiliary router in app.routes.ts:
{path: ‘wiki-path‘, loadChildren: ‘app/auxroute/auxroute.module‘, name: ‘WikiDetail‘, outlet: ‘wiki‘},
app.component.html:
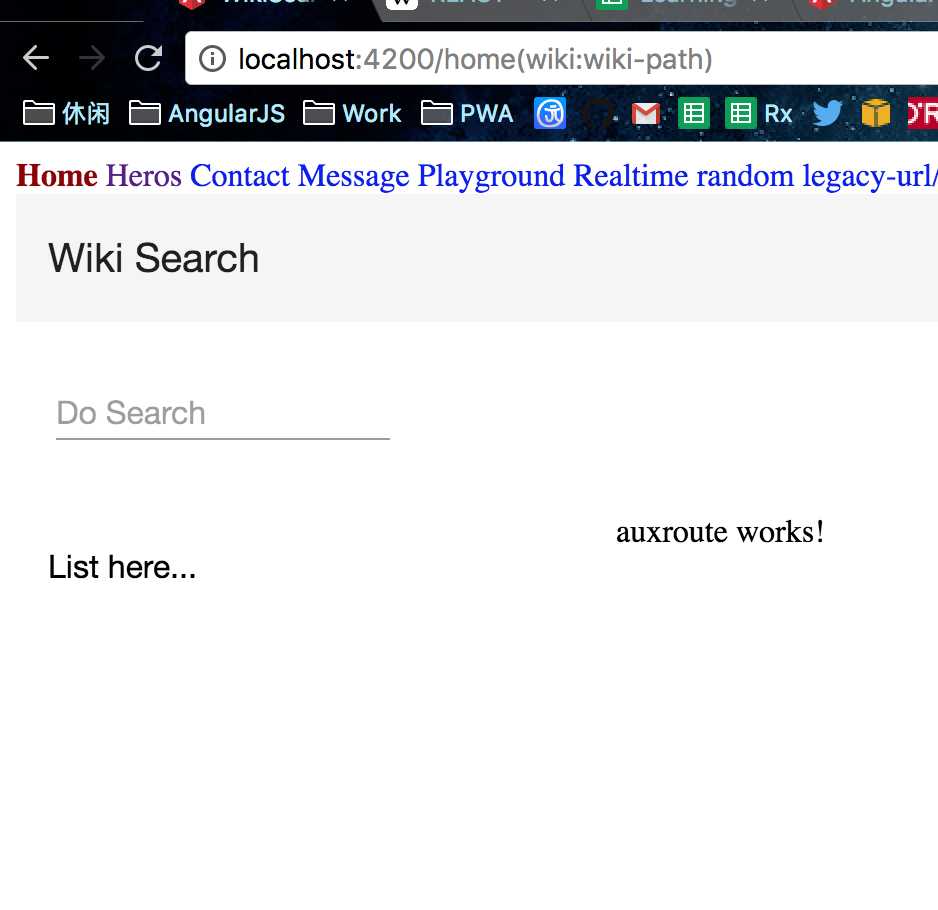
<router-outlet class="main"></router-outlet> <router-outlet name="wiki" class="right-detail"></router-outlet>
The main difference between noraml router outlet and auxiliary router is auxiliary router has name prop.
url for auxiliary router:
http://localhost:4200/home(wiki:wiki-path)
it contains: (<outlet_name>:<path_name>)

标签:
原文地址:http://www.cnblogs.com/Answer1215/p/5928271.html