标签:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 p{ 8 width: 200px; 9 overflow: hidden; 10 text-overflow: ellipsis; 11 display: -webkit-box; 12 -webkit-line-clamp: 2; 13 -webkit-box-orient: vertical; 14 } 15 </style> 16 </head> 17 <body> 18 <p>就发生的龙卷风收到货发生的 阿斯顿发计划书店里辅导书给客户发大水了发斯蒂芬返回发生的回复科技收到货发生 19 就发生的龙卷风收到货发生的 阿斯顿发计划书店里辅导书给客户发大水了发斯蒂芬返回发生的回复科技收到货发生 20 就发生的龙卷风收到货发生的 阿斯顿发计划书店里辅导书给客户发大水了发斯蒂芬返回发生的回复科技收到货发生 21 就发生的龙卷风收到货发生的 阿斯顿发计划书店里辅导书给客户发大水了发斯蒂芬返回发生的回复科技收到货发生</p> 22 </body> 23 </html>
效果图:

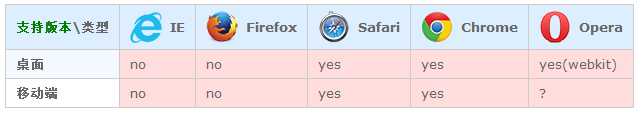
注意点:看代码有webkit自然也就chrome支持好,其他浏览器就。。啧啧啧

标签:
原文地址:http://www.cnblogs.com/chenluomenggongzi/p/5928737.html