标签:
最近要弄百度,实现web上地图拖动标注,停下来的时候,搜索地图位置上的全景图。用户点击全景图后,进入全景模式。
这个需求看上去很简单。但是也费了我大半天的功夫。
主要问题是
1. 百度地图没有完整的例子
2. 百度地图的全景图在PC web 和移动 web 实现方式不一样
3. 百度地图的API 文档,个人感觉写得一般。
OK,不总结那么多了。声明下,我这个是用v2.0 版本的JS API。
首先,直接拿官方的例子
http://developer.baidu.com/map/jsdemo.htm#j1_0
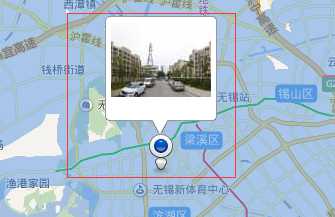
这个例子很简单,具体代码就不说了。但是,这里有一个坑,就是PC上出现 下面红框所示的标注和Info窗口。 放到移动手机上就没了。

本以为是代码写错,但是最后了解到,PC上用的是Flash技术。 移动手机用的是JS技术。估计移动手机的js技术有Bug吧。
没办法了,只能自己画Marker,添加Label了。但是怎么根据经纬读,获取这个位置上的全景信息呢?
原来有这个对象
var panoramaService = new BMap.PanoramaService();
panoramaService.getPanoramaByLocation(new BMap.Point(lng, lat), function(data){
var panoramaInfo="";
if (data == null) {
$("#myDesc").html("");
return;
}
myData = data;
panoramaInfo +=‘全景id为:‘+data.id+‘\n‘;
panoramaInfo +=‘坐标为:‘+data.position.lng+‘:‘+data.position.lat+‘\n‘;
//alert(panoramaInfo);
getImg(data);
});
另外一个问题,又如何获取全景静态图片呢?
查了半天,原来有 "全景静态图API" (http://lbsyun.baidu.com/index.php?title=viewstatic)
于是写了一个函数,获取图片,这个函数太简单了
function getImg(data)
{
$("#myImg").attr(‘src‘,"http://api.map.baidu.com/panorama/v2?ak=你的key&width=120&height=100&location="+data.position.lng+","+data.position.lat+"&fov=180");
$("#myDesc").html(data.description);
}
但是获取图片,如何进入全景图呢,原来可以这样子
var panorama = map.getPanorama();//获取实例对象
panorama.setId(myData.id); //全景ID
panorama.show(); //显示全景
基本思路搞定了,剩下的事情就好办了。直接上代码,童鞋自己改改用吧。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html {width: 100%;height: 100%;margin:0;font-family:"微软雅黑";}
#allmap{width:100%;height:500px;}
p{margin-left:5px; font-size:14px;}
</style>
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=VsPrEgrXqDKD6lH56zzsEPFUztqvpI8H"></script>
<title>显示全景控件</title>
<style>
.marker {float:left;width:120px;height:100px;}
#myDesc{float:left;}
#myImg{width:120px;height:80px;}
</style>
</head>
<body>
<div id="allmap"></div>
<p>在地图上拖动标注,点击图片查看全景图</p>
</body>
</html>
<script type="text/javascript">
var map = new BMap.Map(‘allmap‘);
var panoramaService = new BMap.PanoramaService();
var marker2;
var myData;
var geolocation = new BMap.Geolocation();
geolocation.getCurrentPosition(function(r){
if(this.getStatus() == BMAP_STATUS_SUCCESS){
map.centerAndZoom(new BMap.Point(r.point.lng, r.point.lat), 16);
}
map.enableScrollWheelZoom(true);
// 覆盖区域图层测试
map.addTileLayer(new BMap.PanoramaCoverageLayer());
//var stCtrl = new BMap.PanoramaControl(); //构造全景控件
//stCtrl.setOffset(new BMap.Size(20, 20));
//map.addControl(stCtrl);//添加全景控件
//stCtrl.addEventListener("click",function (t){alert("ok");});
//var panorama = new BMap.Panorama(‘panorama‘); //默认为显示导航控件
//panorama.setPosition(new BMap.Point(r.point.lng,r.point.lat));
//创建小狐狸
var pt = new BMap.Point(r.point.lng, r.point.lat);
var myIcon = new BMap.Icon("location.png",new BMap.Size(24,28));
myIcon.setImageSize(new BMap.Size(24,28));
marker2 = new BMap.Marker(pt,{icon:myIcon}); // 创建标注
marker2.enableDragging();
var opts = {
position : pt,
offset : new BMap.Size(-55, -105) //设置文本偏移量
}
var lableContent="<div class=\"marker\"><img id=\"myImg\" src=\"noImg.png\"/><div id=\"myDesc\"></div></div>";
var myLabel = new BMap.Label(lableContent,opts);
marker2.setLabel(myLabel);
map.addOverlay(marker2);
myLabel.addEventListener("click",function (obj){
if (myData != null){
debugger;
var panorama = map.getPanorama();//获取实例对象
panorama.setId(myData.id);
panorama.show();
}
});
marker2.addEventListener("dragend",function (t){
myData = null;
var p = marker2.getPosition();
test( p.lng,p.lat);
//alert("marker的位置是" + p.lng + "," + p.lat);
});
},{enableHighAccuracy: true});
function test(lng,lat)
{
$("#myDesc").html("加载中......");
panoramaService.getPanoramaByLocation(new BMap.Point(lng, lat), function(data){
var panoramaInfo="";
if (data == null) {
$("#myDesc").html("");
return;
}
myData = data;
panoramaInfo +=‘全景id为:‘+data.id+‘\n‘;
panoramaInfo +=‘坐标为:‘+data.position.lng+‘:‘+data.position.lat+‘\n‘;
//alert(panoramaInfo);
getImg(data);
});
}
function getImg(data)
{
$("#myImg").attr(‘src‘,"http://api.map.baidu.com/panorama/v2?ak=你的key&width=120&height=100&location="+data.position.lng+","+data.position.lat+"&fov=180");
$("#myDesc").html(data.description);
}
</script>
标签:
原文地址:http://www.cnblogs.com/liguoyi/p/5929724.html