标签:

xml-------布局-----------------------------------
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Button
android:id="@+id/plus"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="增大透明度"
/>
<Button
android:id="@+id/minus"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="降低透明度"
/>
<Button
android:id="@+id/next"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="下一张"
/>
</LinearLayout>
<ImageView
android:id="@+id/image1"
android:layout_width="wrap_content"
android:layout_height="280dp"
android:src="@drawable/img3"
android:scaleType="fitCenter"/>
<ImageView
android:id="@+id/image2"
android:layout_width="120dp"
android:layout_height="120dp"
android:background="#00f"
android:layout_margin="10dp"/>
</LinearLayout>
MainActivity.java-----------------Java调用----------------------------------
int[] images=new int[]{
R.drawable.img1,
R.drawable.img2,
R.drawable.img3,
R.drawable.img4,
R.drawable.img5,
};
int currentIMG=2;
private int alpha=255;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.imageviewer);
final Button plus=(Button) findViewById(R.id.plus);
final Button minus=(Button) findViewById(R.id.minus);
final ImageView image1=(ImageView) findViewById(R.id.image1);
final ImageView image2=(ImageView) findViewById(R.id.image2);
final Button next=(Button) findViewById(R.id.next);
next.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View v) {
image1.setImageResource(images[++currentIMG%images.length]);
}
});
View.OnClickListener listener=new View.OnClickListener(){
@TargetApi(Build.VERSION_CODES.JELLY_BEAN)
@Override
public void onClick(View v){
if(v==plus){
alpha+=20;
}
if(v==minus){
alpha-=20;
}
if(alpha>=255){
alpha=255;
}
if(alpha<=0){
alpha=0;
}
image1.setImageAlpha(alpha);
}
};
plus.setOnClickListener(listener);
minus.setOnClickListener(listener);
image1.setOnTouchListener(new View.OnTouchListener() {
@TargetApi(Build.VERSION_CODES.JELLY_BEAN)
@Override
public boolean onTouch(View v, MotionEvent event) {
BitmapDrawable bitmapDrawable=(BitmapDrawable) image1.getDrawable();
Bitmap bitmap=bitmapDrawable.getBitmap();
double scale=1.0*bitmap.getHeight()/image1.getHeight();
int x=(int) (event.getX()*scale);
int y=(int) (event.getY()*scale);
if(x+120>bitmap.getWidth()){
x=bitmap.getWidth()-120;
}
if(y+120>bitmap.getHeight()){
y=bitmap.getHeight()-120;
}
image2.setImageBitmap(Bitmap.createBitmap(bitmap,x,y,120,120));
image2.setImageAlpha(alpha);
return false;
}
});
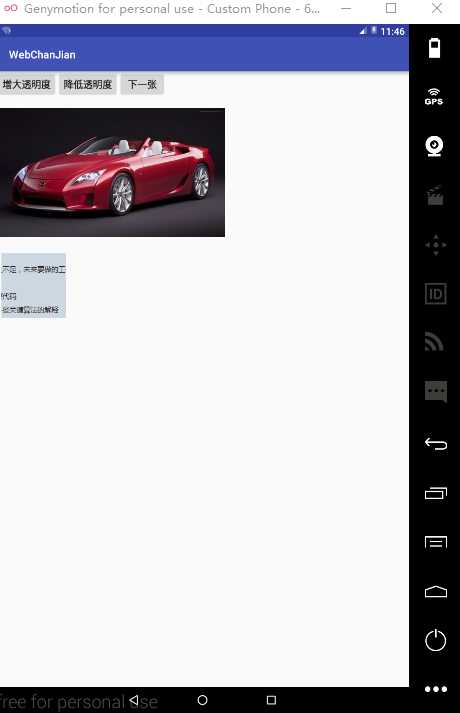
}强大的图片浏览器---------增强、降低透明度、切换下一张
标签:
原文地址:http://www.cnblogs.com/ZeroMurder/p/5929938.html