标签:

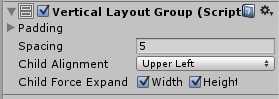
Spacing 表示 每个 Item 之间的距离。
Child Alignment 表示对齐方式。
Child Force Expand 表示 自适应 宽 和高
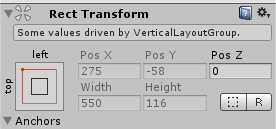
使用了 列表之后 ,它的每一个子物体都不能设置 Rect Transform ,如图

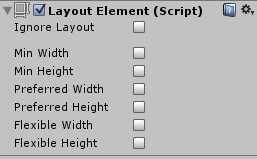
可以使用 Layout Element

Ignore Layout : 为了不计算隐藏的cell 所以要先把 IngonreLaytout = true 再 setActivity = false 这一切都可以在代码里面来设置。
Min Width : 最小的宽度
Min Height
Preferred Width : 优先使用的宽度
Preferred Height
Flexible Width : 可变的 宽度
Flexible Height
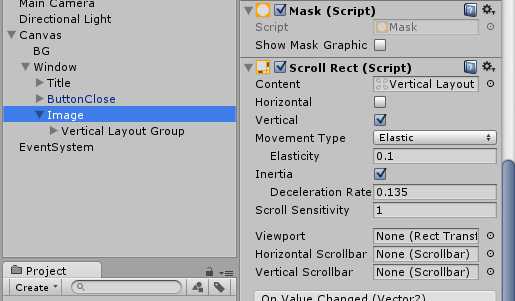
列表中 控制滑动效果:

Scroll Rect 控件
Mask 控件
UGUI 列表控件 : Vertical Layout Group (垂直列表)
标签:
原文地址:http://www.cnblogs.com/lubei/p/5931157.html