标签:
Offset 自己的 偏移
scroll 滚动的
scrollTop 被卷去的头部
它就是当你滑动滚轮浏览网页的时候网页隐藏在屏幕上方的距离
页面滚动效果
window.onscroll = function() { 页面滚动语句 }
谷歌浏览器 和没有声明 DTD <DOCTYPE > :
document.body.scrollTop;
火狐 和其他浏览器
window.scrollTo(15,15);
方法可把内容滚动到指定的坐标。
格式:
scrollTo(xpos,ypos)
xpos 必需。要在窗口文档显示区左上角显示的文档的 x 坐标。
ypos必需。要在窗口文档显示区左上角显示的文档的 y 坐标
因为我们的网页大部分都没有水平滚动条,所以,这个x 不太常用。
document.documentElement.scrollTop;
ie9+ 和 最新浏览器 都认识
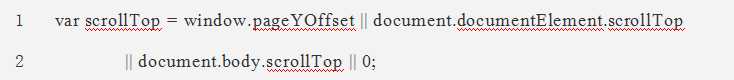
window.pageXOffset; pageYOffset (scrollTop)
兼容性写法:

标签:
原文地址:http://www.cnblogs.com/Abner5/p/5932176.html