标签:
这是我在官方文档上看到的,功能是实现(具体是什么,请往下看)

以下是json数据:
1 [ 2 {category: "Sporting Goods", price: "$49.99", stocked: true, name: "Football"}, 3 {category: "Sporting Goods", price: "$9.99", stocked: true, name: "Baseball"}, 4 {category: "Sporting Goods", price: "$29.99", stocked: false, name: "Basketball"}, 5 {category: "Electronics", price: "$99.99", stocked: true, name: "iPod Touch"}, 6 {category: "Electronics", price: "$399.99", stocked: false, name: "iPhone 5"}, 7 {category: "Electronics", price: "$199.99", stocked: true, name: "Nexus 7"} 8 ];
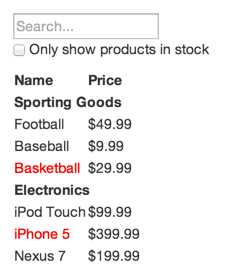
显示红色的物品,是没有库存的(stocked:false),如$29.99的basketball和$399.99的iphone5。

在我看来react的结构就像‘包饺子’,一层夹着一层,可以看一下上图的几个边框,不同颜色代表着不同区域划分。
1.(orange): contains the entirety of the example 外边的黄色区域,包含整个例子。
2.(blue): receives all user input 里面一层的蓝色框框,度用户的输入进行serach。
3.(green): displays and filters the data collection based onuser input 绿色框展示用户筛选的物品信息。
4. (turquoise): displays a heading for each category 显示产品种类,这里是sproting goods和electronics。
5.(red): displays a row for each product 红色框,每件物品。
1 //这是结构的最外一层 它里面包含searchBar和producTable两个组件 2 var FilterableProductTable = React.createClass({ 3 render: function() { 4 return ( 5 <div> 6 <SearchBar /> 7 <ProductTable products={this.props.products} /> 8 </div> 9 ); 10 } 11 }); 12 13 14 var PRODUCTS = [ 15 {category: ‘Sporting Goods‘, price: ‘$49.99‘, stocked: true, name: ‘Football‘}, 16 {category: ‘Sporting Goods‘, price: ‘$9.99‘, stocked: true, name: ‘Baseball‘}, 17 {category: ‘Sporting Goods‘, price: ‘$29.99‘, stocked: false, name: ‘Basketball‘}, 18 {category: ‘Electronics‘, price: ‘$99.99‘, stocked: true, name: ‘iPod Touch‘}, 19 {category: ‘Electronics‘, price: ‘$399.99‘, stocked: false, name: ‘iPhone 5‘}, 20 {category: ‘Electronics‘, price: ‘$199.99‘, stocked: true, name: ‘Nexus 7‘} 21 ]; 22 //这里的prop属性定义了product 引用字上面的json数据 23 ReactDOM.render( 24 <FilterableProductTable products={PRODUCTS} />, 25 document.getElementById(‘container‘) 26 ); 27 28 //这是最简单的搜索框组件 29 var SearchBar = React.createClass({ 30 render: function() { 31 return ( 32 <form> 33 <input type="text" placeholder="Search..." /> 34 <p> 35 <input type="checkbox" /> 36 {‘ ‘} 37 Only show products in stock 38 </p> 39 </form> 40 ); 41 } 42 }); 43 44 //关键的来了 这个productTable里面还包含了一些组件 45 var ProductTable = React.createClass({ 46 render: function() { 47 var rows = []; 48 var lastCategory = null; 49 //遍历json数据 50 this.props.products.forEach(function(product) { 51 if (product.category !== lastCategory) { //注意这里的判断,并不是每回都要把类别加一次 52 //这里有一个产品种类的组件 53 rows.push(<ProductCategoryRow category={product.category} key={product.category} />); 54 } 55 //还有一个产品行的组件 56 rows.push(<ProductRow product={product} key={product.name} />); 57 lastCategory = product.category; 58 }); 59 return ( 60 <table> 61 <thead> 62 <tr> 63 <th>Name</th> 64 <th>Price</th> 65 </tr> 66 </thead> 67 <tbody>{rows}</tbody> 68 </table> 69 ); 70 } 71 }); 72 73 //category在上面可以找到 74 var ProductCategoryRow = React.createClass({ 75 render: function() { 76 return (<tr><th colSpan="2">{this.props.category}</th></tr>); 77 } 78 }); 79 80 var ProductRow = React.createClass({ 81 render: function() { 82 //如果没有货存 红色字体显示 83 var name = this.props.product.stocked ? 84 this.props.product.name : 85 <span style={{color: ‘red‘}}> 86 {this.props.product.name} 87 </span>; 88 return ( 89 <tr> 90 <td>{name}</td> 91 <td>{this.props.product.price}</td> 92 </tr> 93 ); 94 } 95 });
就这样玩了吗?还没有,以上还没实现搜索和过滤功能。
1 var ProductCategoryRow = React.createClass({ 2 render: function() { 3 return (<tr><th colSpan="2">{this.props.category}</th></tr>); 4 } 5 }); 6 7 var ProductRow = React.createClass({ 8 render: function() { 9 var name = this.props.product.stocked ? 10 this.props.product.name : 11 <span style={{color: ‘red‘}}> 12 {this.props.product.name} 13 </span>; 14 return ( 15 <tr> 16 <td>{name}</td> 17 <td>{this.props.product.price}</td> 18 </tr> 19 ); 20 } 21 }); //这里都没变 22 23 //注意这里有改动 24 var ProductTable = React.createClass({ 25 render: function() { 26 var rows = []; 27 var lastCategory = null; 28 this.props.products.forEach(function(product) { 29 //用于过滤产品(用户输入的关键字和库存) 30 if (product.name.indexOf(this.props.filterText) === -1 || (!product.stocked && this.props.inStockOnly)) { //注意此处的逻辑 31 return; 32 } 33 if (product.category !== lastCategory) { 34 rows.push(<ProductCategoryRow category={product.category} key={product.category} />); 35 } 36 rows.push(<ProductRow product={product} key={product.name} />); 37 lastCategory = product.category; 38 }.bind(this)); //由于函数里面用到了this 这里bind一下 39 return ( 40 <table> 41 <thead> 42 <tr> 43 <th>Name</th> 44 <th>Price</th> 45 </tr> 46 </thead> 47 <tbody>{rows}</tbody> 48 </table> 49 ); 50 } 51 }); 52 53 //serachBar现在膨胀了 这么多 54 var SearchBar = React.createClass({ 55 handleChange: function() { 56 //上面肯定有个函数 肯定在父组件上 57 this.props.onUserInput( 58 this.refs.filterTextInput.value, 59 this.refs.inStockOnlyInput.checked //注意这里的ref用法 60 ); 61 }, 62 render: function() { 63 return ( 64 <form> 65 <input 66 type="text" 67 placeholder="Search..." 68 value={this.props.filterText} 69 ref="filterTextInput" 70 onChange={this.handleChange} //文本改变回调事件 它的作用是什么? 下面有答案 71 /> 72 <p> 73 <input 74 type="checkbox" 75 checked={this.props.inStockOnly} 76 ref="inStockOnlyInput" 77 onChange={this.handleChange} //checkbox的判断 78 /> 79 {‘ ‘} 80 Only show products in stock 81 </p> 82 </form> 83 ); 84 } 85 }); 86 87 //关键的来了 这个里面就是饺子皮 88 var FilterableProductTable = React.createClass({ 89 getInitialState: function() { 90 return { 91 filterText: ‘‘, 92 inStockOnly: false 93 }; 94 }, //这里初始化的state 文本为空 默认checkbox=false 95 96 handleUserInput: function(filterText, inStockOnly) { 97 this.setState({ 98 filterText: filterText, 99 inStockOnly: inStockOnly 100 }); 101 }, 102 103 render: function() { 104 return ( 105 <div> 106 <SearchBar 107 //prop定义的的位置 可以对照着看 108 filterText={this.state.filterText} 109 inStockOnly={this.state.inStockOnly} 110 onUserInput={this.handleUserInput} //这个函数用于改变初始state 111 /> 112 //prop定义的位置 要注意这里的ProductTable里面的filterText和instockOnly 是随着serachBar的输入变动的 113 <ProductTable 114 products={this.props.products} 115 filterText={this.state.filterText} 116 inStockOnly={this.state.inStockOnly} 117 /> 118 </div> 119 ); 120 } 121 }); 122 123 var PRODUCTS = [ 124 {category: ‘Sporting Goods‘, price: ‘$49.99‘, stocked: true, name: ‘Football‘}, 125 {category: ‘Sporting Goods‘, price: ‘$9.99‘, stocked: true, name: ‘Baseball‘}, 126 {category: ‘Sporting Goods‘, price: ‘$29.99‘, stocked: false, name: ‘Basketball‘}, 127 {category: ‘Electronics‘, price: ‘$99.99‘, stocked: true, name: ‘iPod Touch‘}, 128 {category: ‘Electronics‘, price: ‘$399.99‘, stocked: false, name: ‘iPhone 5‘}, 129 {category: ‘Electronics‘, price: ‘$199.99‘, stocked: true, name: ‘Nexus 7‘} 130 ]; 131 132 ReactDOM.render( 133 <FilterableProductTable products={PRODUCTS} />, 134 document.getElementById(‘container‘) 135 );
好了,代码量并不大,但是这里面的逻辑和每层之间的关系确实有点搞人呀。。。希望大家看懂了react想表达的是什么
标签:
原文地址:http://www.cnblogs.com/yoissee/p/5932418.html