标签:
我们先了解一下这三个概念:
offsetXY:是该事件发生的盒子模型里的坐标,与滚动条无关。
clientXY:是整个浏览器可用部分里的坐标,与滚动条无关。
pageXY:是整个网页里的坐标,与滚动条有关。
下面是个简单的列子(只写了X坐标效果):
设置一个简单的红色背景的div,id=box,还有一个深色背景的div,id=sizeBox,鼠标点击之后以上各值显示在这里面
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <link href="CSS/demo.css" rel="stylesheet" /> <script src="JS/jquery-3.1.0.min.js"></script> <script > $(function () { $("body").click(function (even) { $("#sizeBox").html("clientX:" + even.clientX + "\n" + "offsetX:" + even.offsetX + "\n" + "pageX:" + even.pageX); }) }) </script> </head> <body> <div id="box"></div> <div id="sizeBox"></div> </body> </html>
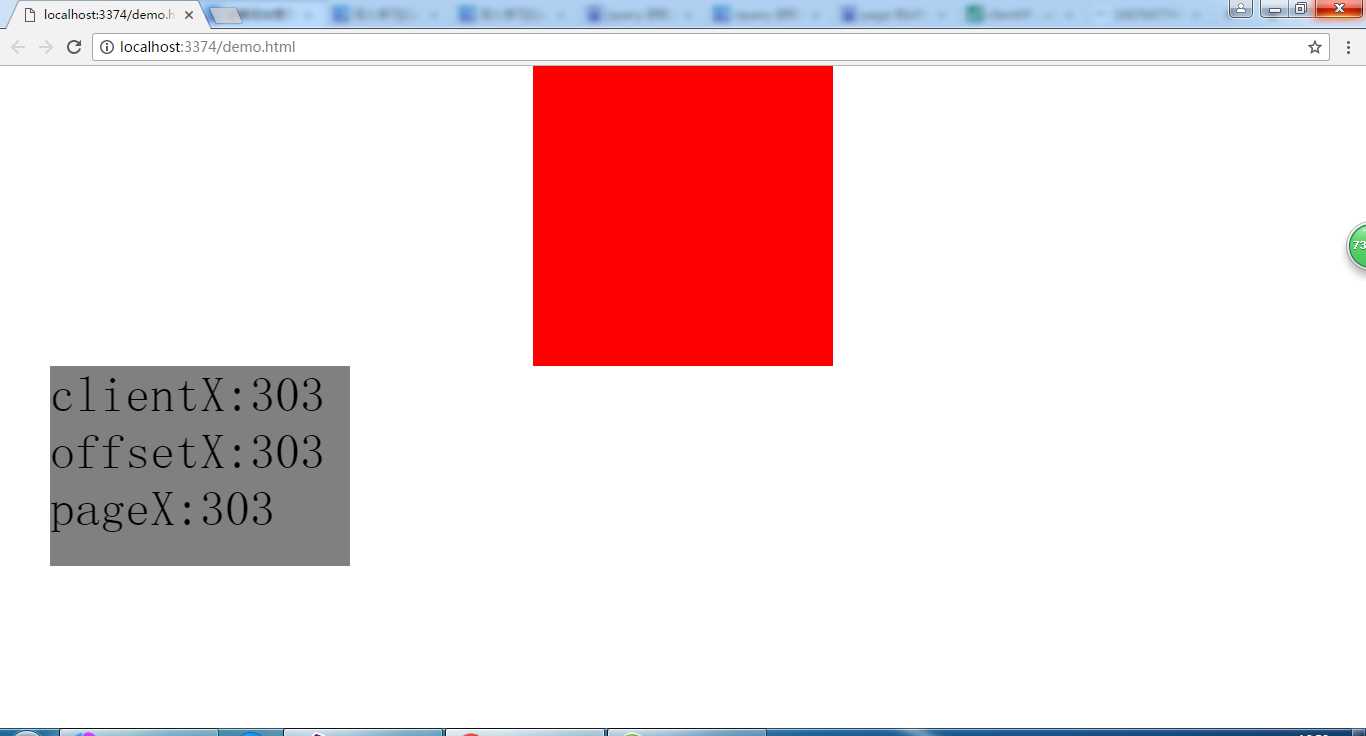
效果图:

如果随意点击body标签内的任意白色地方,clientXY,offsetXY,pageXY都是相同的。
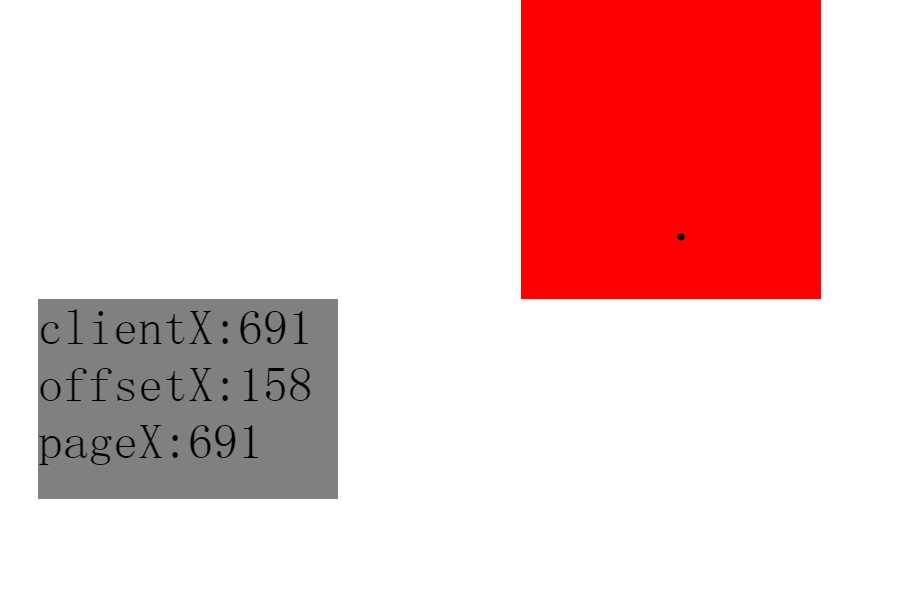
然而,当我们把鼠标点击在任意div盒子里面的时候,offsetx却发生可改变,其余两个都没变

这是显而易见的,offsetY是以这个div的盒子模型(父元素)的左上角为原点的,pageX、
clientX是以浏览器可视区域的左上角为原点的;
而pageX和clientX的区别在于滚动条,一般理解就是pageX在页面随滚动条拉长之后值会跟着增大,而clientX则不会,也就是说需要拖动滚动条才能看到的区域不考虑的。
深入了解clientXY,offsetXY,pageXY的区别
标签:
原文地址:http://www.cnblogs.com/lq0907/p/5932528.html